Обзор Figma
Figma — графический редактор для прототипирования и разработки интерфейсов сайтов, приложений и программ, создания иллюстраций и векторной графики. Его главная фишка — простота освоения. Веб-дизайнерам достаточно несколько дней, чтобы изучить возможности сервиса. Маркетологам потребуются базовые знания для выполнения мелких и несложных задач.
Разработчик предоставляет два варианта использования Figma: через браузер или путем установки программы на Mac или Windows. В обоих случаях вам удастся настроить совместный доступ для командной работы над проектом.
Рассмотрим ключевые возможности редактора, плюсы и минусы, интерфейс и режимы.
Содержание
- Возможности Figma
- Преимущества и недостатки
- Тарифы
- Регистрация
- Интерфейс: горизонтальная панель
- Интерфейс: вертикальная панель
- Обзор инструментов
Возможности Figma
Основные функции для дизайна:
- инструмент «Перо» для рисования в любом направлении;
- шрифты OpenType для расширения возможностей дизайна;
- опция Auto Layout для создания адаптивных проектов;
- инструмент Arc для быстрого проектирования дуги.
Основные функции для создания прототипов:
- преобразование файлов статического дизайна в интерактивный интерфейс без кодирования;
- Smart Animate для автоматической анимации схожих объектов;
- динамические наложения для создания нескольких слоев с интерактивным содержимым;
- применение GIF-файлов для показа анимационного дизайна, видеоэлементов и тонкой анимации;
- переключение между файлом дизайна и живым прототипом с мгновенным отображением изменений.
Функционал для проектирования:
- хранение дизайнерских элементов для всей команды с возможностью их поиска, создания стилей для совместного использования;
- публикации библиотек с фонами, шрифтами, логотипами и прочими элементами;
- встроенная аналитика для сбора данных об использовании библиотек и другие метрики, позволяющие оценить эффективность дизайнерской среды.
Функционал для совместной работы:
- работа с файлами — коллективное редактирование в режиме реального времени и наблюдение за движениями участников на экране;
- приглашение коллег в проект с разграничением прав доступа — просмотр, добавление комментариев, редактирование;
- возможность поделиться ссылкой на файл в сервисе, который можно будет посмотреть без регистрации;
- встроенные комментарии в дизайны и прототипы, упоминание конкретных пользователей через @;
- просмотр истории правок с возможностью вернуться к предыдущим версиям и сохранить их.
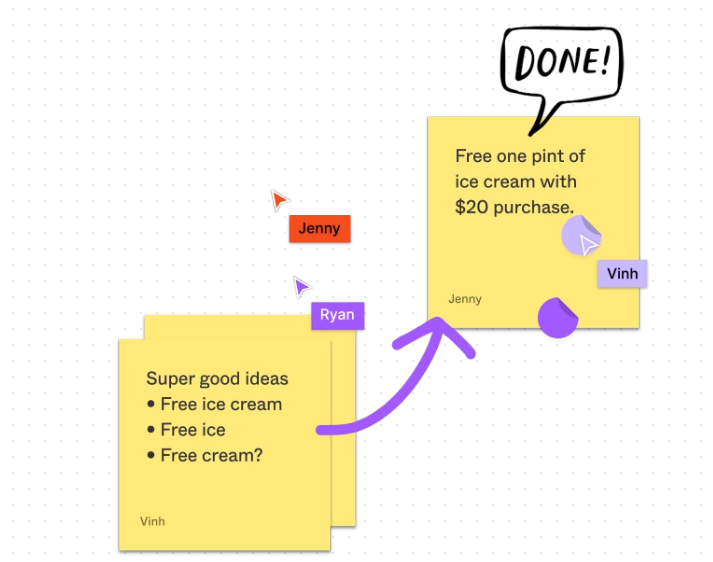
В бета-версии запущен инструмент FigJam — интерактивная доска для командной генерации идей и обсуждений. Для мозгового штурма предложены стикеры, эмодзи, диаграммы, мудборды для исследований (доски с изображениями и данными для сбора реакций команды).
До конца 2021 г. FigJam предоставляется полностью бесплатно.

Преимущества и недостатки
Figma имеет ряд весомых плюсов:
- бесплатная версия с лимитом по количеству пользователей и проектов;
- работа в облаке и через программу с хорошей производительностью;
- загрузка своей библиотеки компонентов, неограниченное облачное хранение файлов;
- фреймы (холсты в холстах) с предустановленными размерами для разных устройств — телефонов, планшетов, компьютеров;
- интеграции — для тестирования прототипов (Maze), для продуктивности (Slack, Asana), для разработчиков (Zeplin, Avocode, zeroheight);
- плагины — для работы с графикой (Blobs и Get Waves, Image Palette), для анимации (GiffyCanvas, LottieFiles), для организации работы (LilGrid, Design Lint).
Из минусов: отсутствие русскоязычной версии; работа только с подключенным интернетом, но с возможностью внесения изменений оффлайн, чтобы синхронизировать их позже.
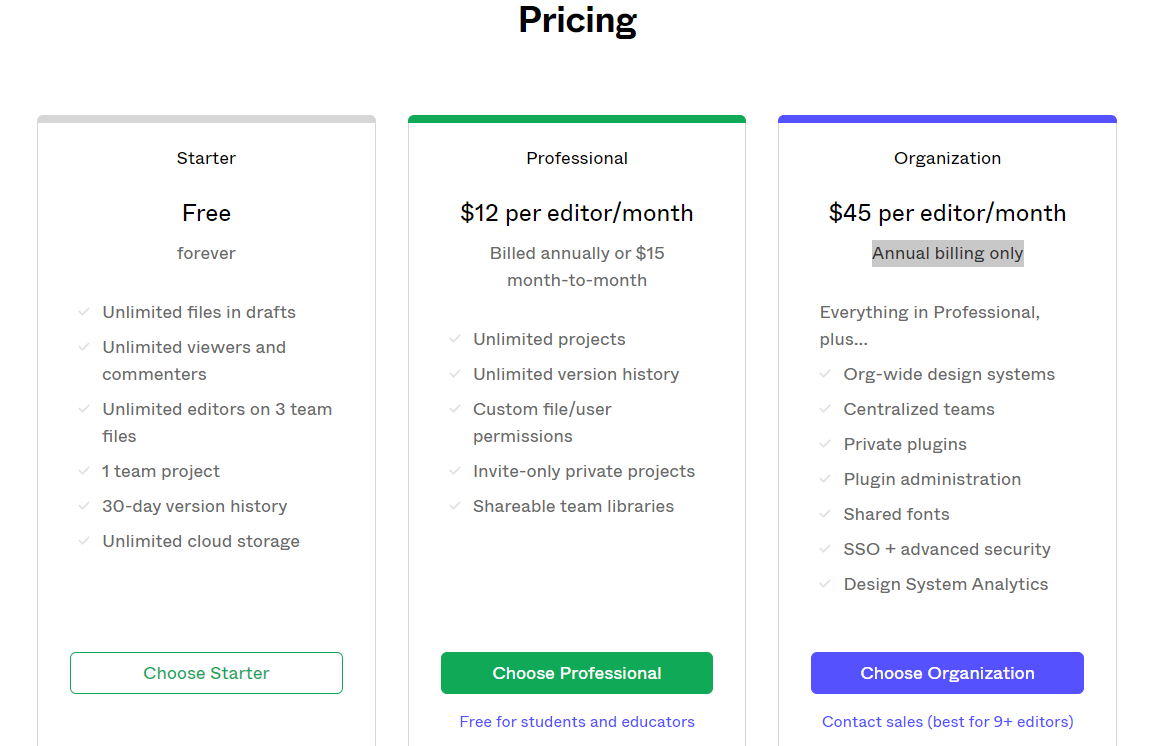
Тарифы
Figma предлагает 3 тарифных пакета:
- Бесплатный навсегда — ограничен двумя пользователями и одним проектом, имеет все базовые инструменты для дизайна.
- Professional ($15 в месяц) — больше функций для совместной работы небольших команд, безлимит по количеству создаваемых проектов. Студентам и преподавателям бесплатно.
- Organization ($45 в месяц) — все инструменты, включая частные плагины, аналитику и усиленную безопасность, чтобы использовать сервис в масштабе всей организации.

Регистрация
Настольные приложения для macOS и Windows скачивайте здесь. Если вы работаете на разных устройствах, лучше использовать браузерную версию. При выборе обоих вариантов, все изменения будут синхронизироваться.
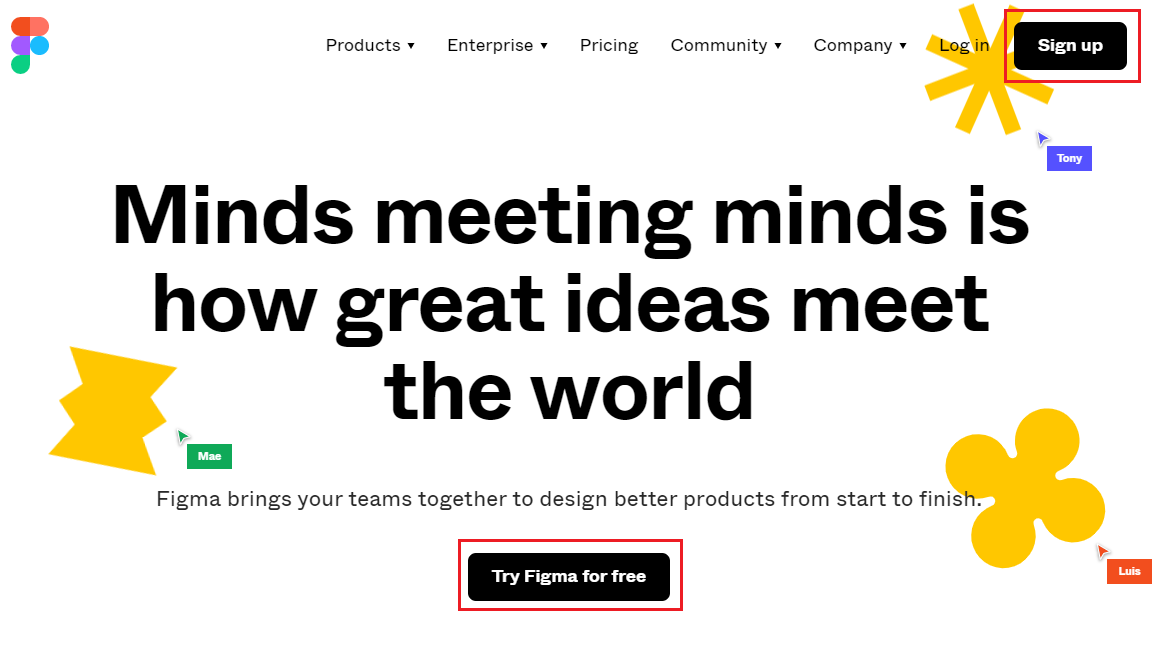
Откройте стартовую страницу и нажимайте на одну из кнопок.

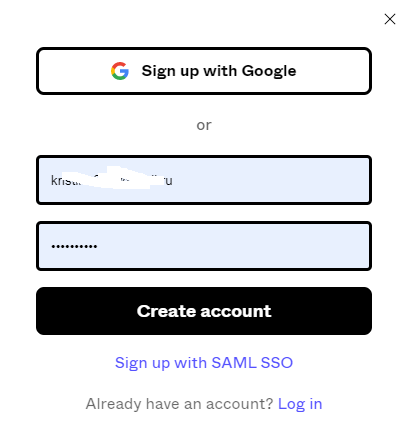
Система запросит регистрацию с помощью аккаунта Google или через электронную почту.

Затем нужно верифицировать адрес почты, перейдя по ссылке в письме, которое вы получите от Figma.
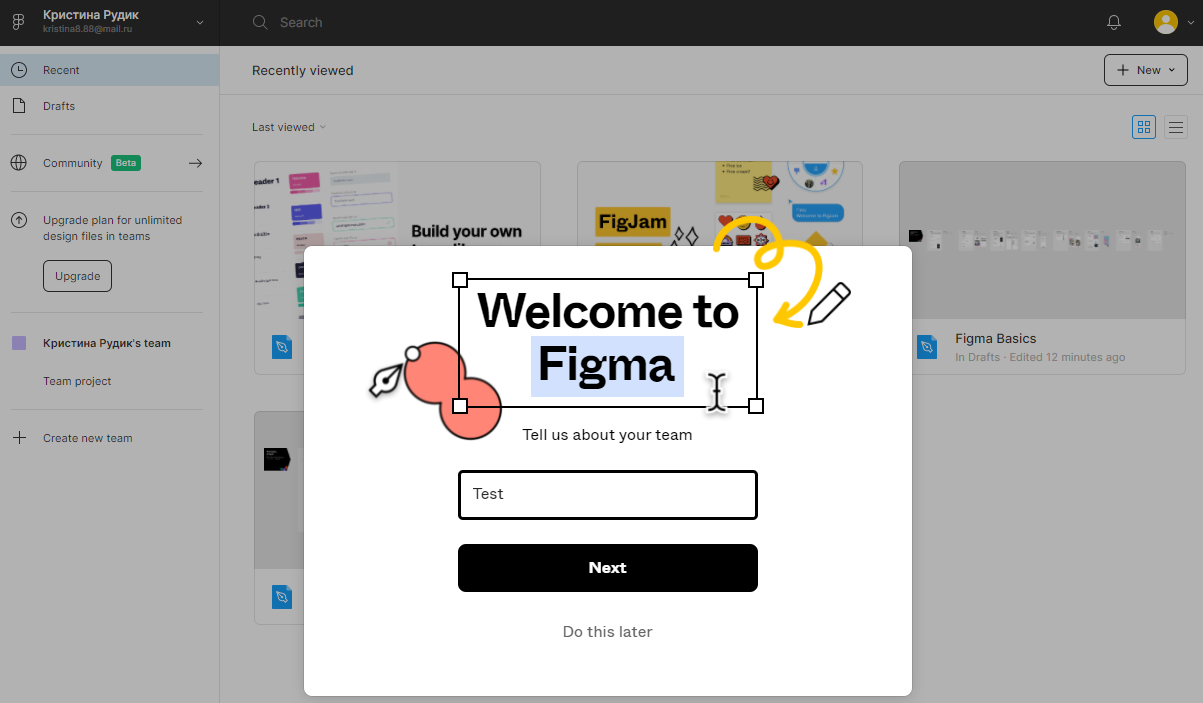
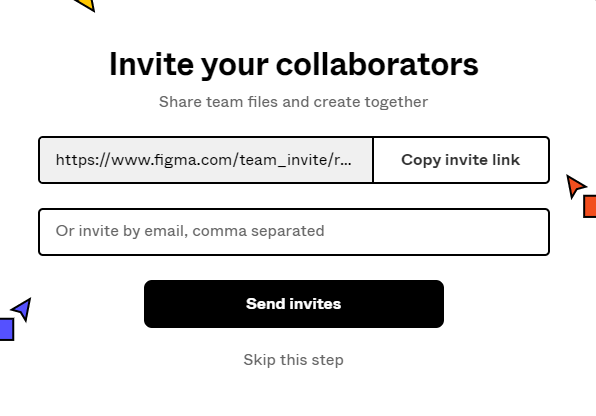
Готово, вы стали пользователем редактора. Система сразу предлагает создать команду.

Вы получаете ссылку на команду, которую можно отправить участникам. Второй вариант — ввод адресов электронной почты участников команды для приглашения.

На последнем шаге выбирается тарифный план. Подключаю бесплатный.
Интерфейс: горизонтальная панель
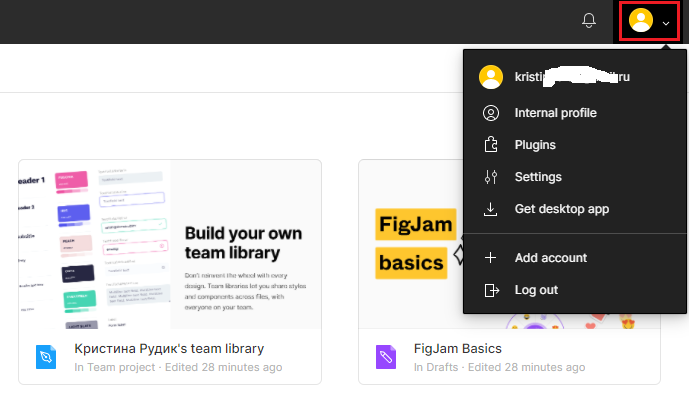
В правом верхнем углу пол иконкой аватарки расположены настройки профиля. Пройдемся по вкладкам.

- Plagins — управление плагинами (просмотр и удаление).
- Settings — смена имени и аватарки, создание публичного профиля в сообществе Figma, включение/отключение оповещений о действиях пользователей, включение библиотеки для всех файлов, удаление аккаунта.
- Get desktop app — скачивание настольной версии.
- Add account — добавление аккаунта.
- Log out — выход из аккаунта.
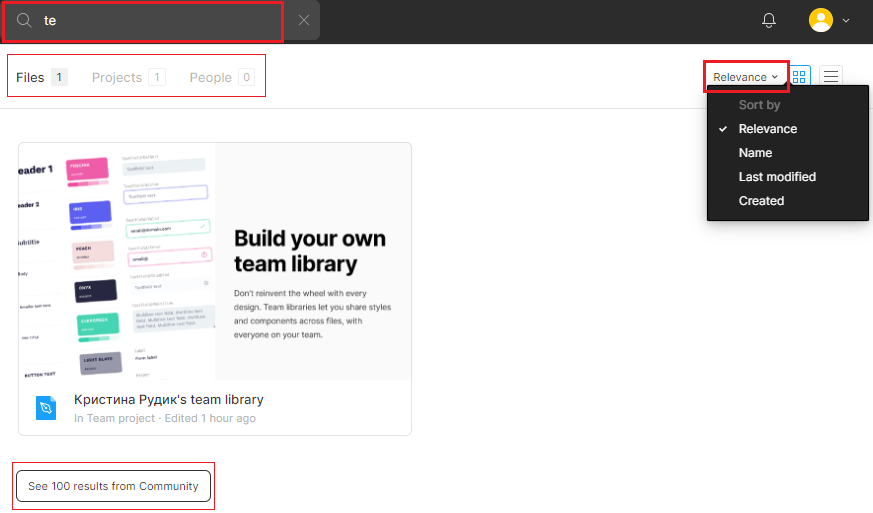
Search — поиск по файлам, пользователям, проектам, плагинам и файлам в сообществе Figma. Результаты можно сортировать.

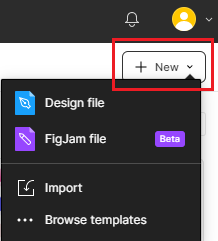
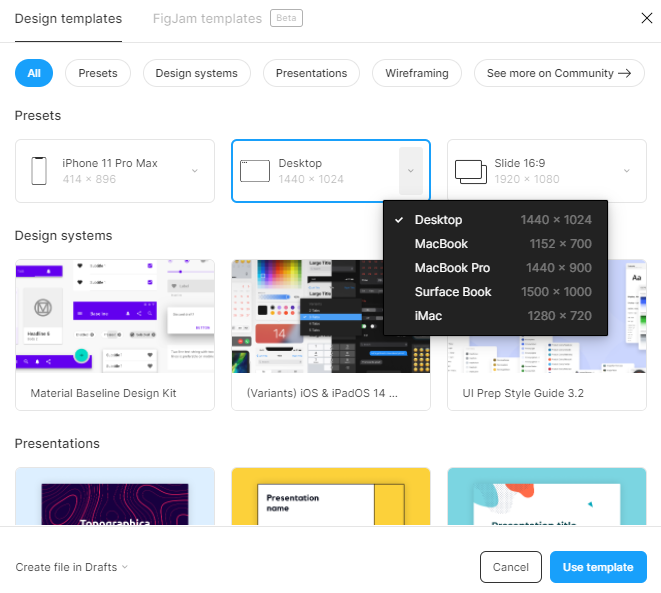
New — под кнопкой скрыты опции для создания нового дизайна, интерактивной доски, импорт, доступ к шаблонам дизайнов и интерактивных досок.

Для шаблонов есть деление на категории и выбор размера.

Интерфейс: вертикальная панель
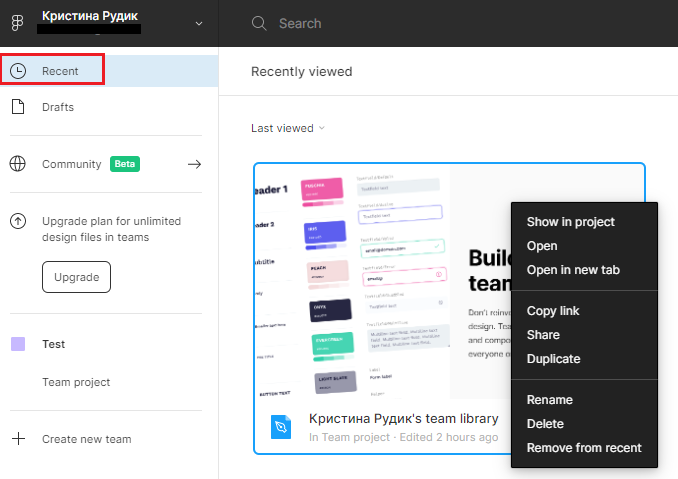
Recent — отображает файлы, которые недавно просматривались или редактировались пользователем.
Как в этой, так и в следующей вкладке при нажатии на виджет правой кнопкой мыши появляются дополнительные функции.

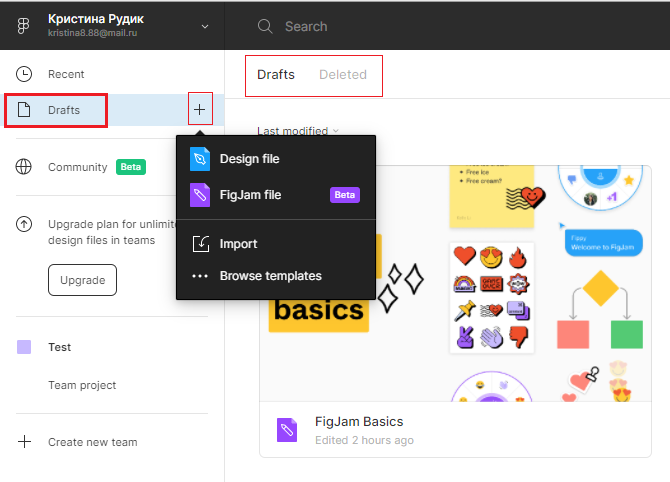
Drafts — хранилище файлов, над которыми ведется работа. Отдельно показываются недавно удаленные файлы. При нажатии на + дублируются опции, выполняемые кнопкой New.

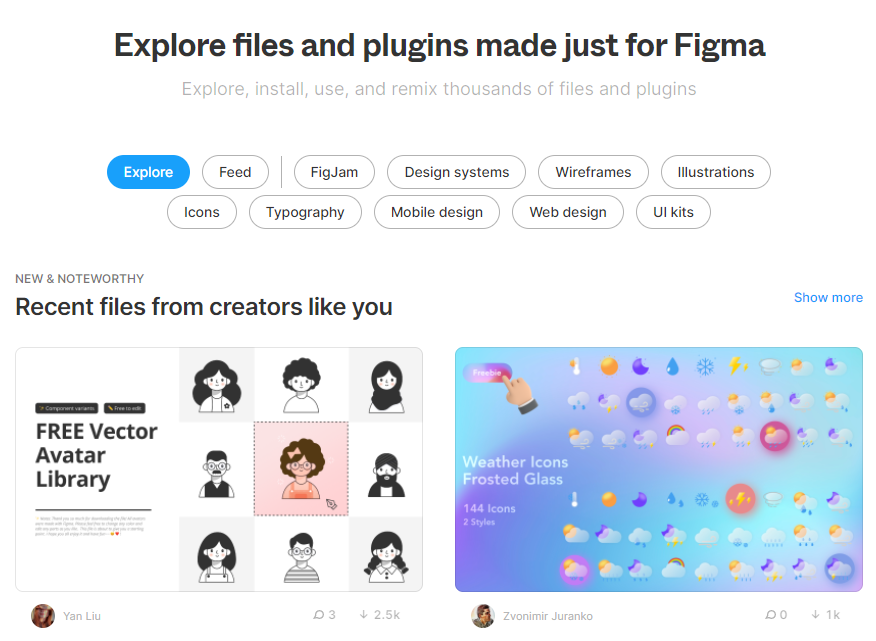
Нажимая на вкладку Commynity, вы перейдете в сообщество Figma. Здесь можно найти плагины и файлы, которые выложили другие пользователи.

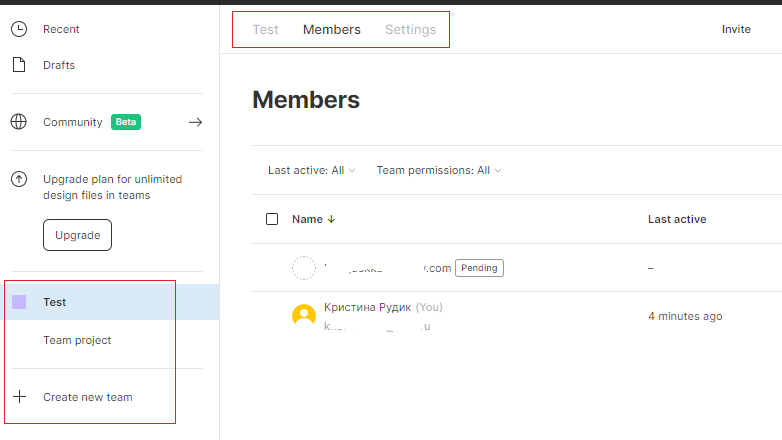
Следующий блок отображает проект и команду. При наведении на вкладку появляется значок + для создания нового проекта или команды. Каждый проект имеет 3 вкладки: описание, участники, настройки.
По сути, команды — это папки, с помощью которых структурируются данные, например, хранение важных файлов, иконок, логотипов. Поэтому ими стоит пользоваться, даже работая с сервисом в одиночку. В самом низу находится кнопка создания команды.

Обзор инструментов
Создаем проект для работы: нажимаем на + рядом с Team Project и выбираем Design file. Переходим в рабочее пространство.

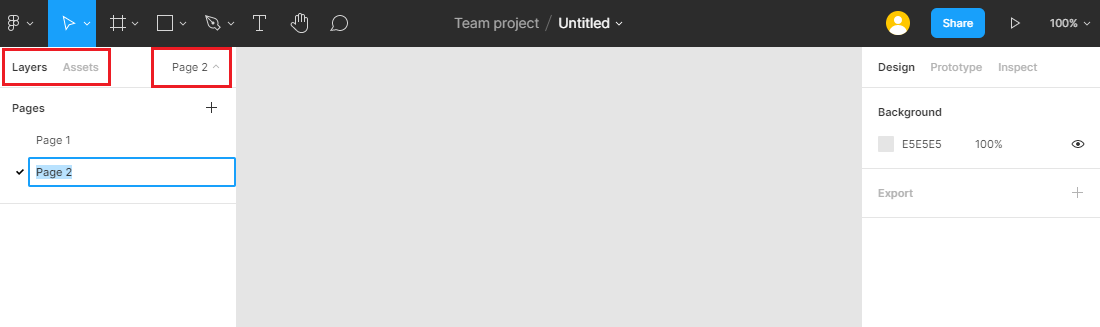
В левом верхнем углу расположены 3 вкладки:
- Layers — панель слоев, где будут выводиться элементы проекта в виде структуры;
- Assets — содержит компоненты, которые можно массово редактировать;
- Pages — список страниц, для добавления новой нажимается знак плюса.
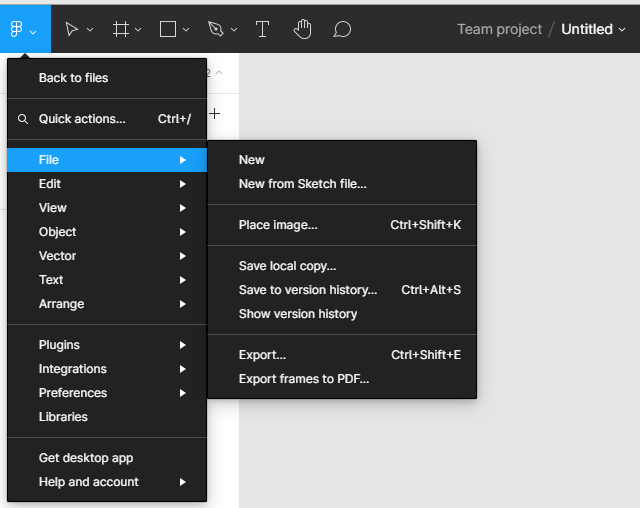
Меню гамбургер позволяет совершать действия с файлами и объектами.

Рабочая панель
Состоит из нескольких вкладок с набором инструментов.

Инструменты перемещения:
- Move — перемещение объектов;
- Scale — изменение масштаба объекта с сохранением пропорций обводки, теней и других элементов.
Инструменты для рабочей области:
- Frame — создание рабочей области (фрейма);
- Slice — создание фрагментов для экспортирования.
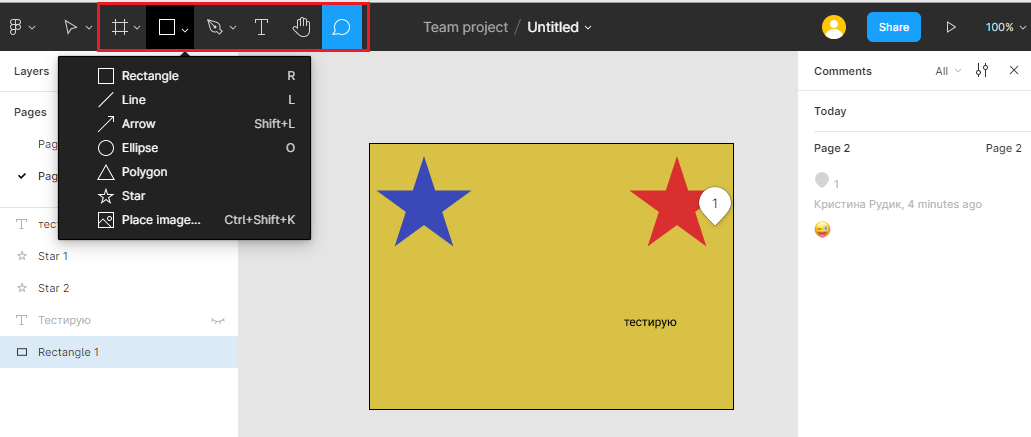
Инструменты для создания фигур:
- прямоугольник;
- линия;
- стрела;
- эллипс;
- многоугольник;
- звезда;
- вставка изображений.
Инструменты рисования:
- Pen (перо) — рисование прямых и изогнутых линий;
- Pencil (карандаш) — рисование произвольных и векторных линий.
T — создание текста.
Рука — перемещение по проекту.
Написание и показ комментариев.
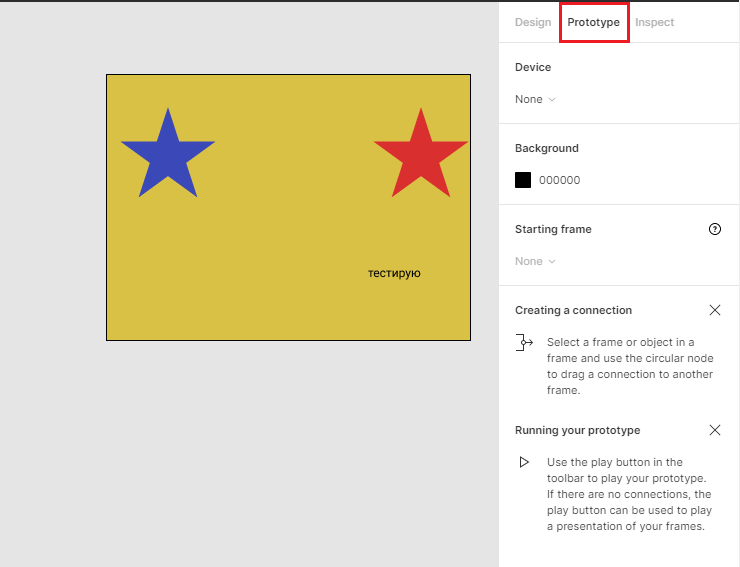
Режим прототипирования
Для переключения на режим создания прототипов нажмите справа Prototype. Здесь удастся создавать интерактивные прототипы, связи между элементами и фреймами и многое другое, чтобы проект отображался в виде презентации.

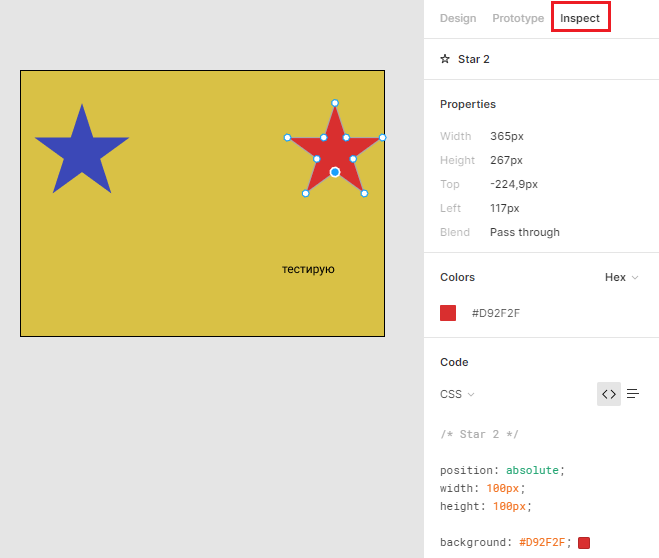
Режим Inspect
При переключении на этот режим и наведении курсора на объект, справа можно увидеть отдельные части кода, которые могут потребоваться при верстке.

Вывод
Мною вкратце рассмотрены только основные инструменты Figma. Этого достаточно, чтобы понять, насколько программа простая и удобная. В ней наиболее удачно реализованы функции проектирования сайтов и интерфейсов.
Несмотря на множество достоинств, Figma не заменит Photoshop и Illustrator в качестве продвинутого графического редактора. Зато она универсальная и позволяет в ускоренном темпе выполнять поставленные задачи. А еще видно, что разработчик стремится закрыть больше потребностей своих пользователей, внедряя смежные инструменты, такие как интерактивная доска FigJam.
Думаю, профессиональным веб-дизайнерам нужно владеть несколькими программами, включая сложные комбайны типа Photoshop. Владельцы бизнеса, маркетологи и специалисты, в команде которых есть мастер веб-дизайна, смогут самостоятельно выполнить несложные задания с помощью Figma.