
Способы повышения конверсии сайта
Одна из ключевых задач сайта — преобразование посетителей в покупателей. Если пользователь открыл интернет-ресурс, посмотрел несколько страниц и ушел, тогда предприниматель теряет потенциальную прибыль. Поэтому для оценки ситуации рассчитывается конверсия сайта, которую необходимо регулярно отслеживать и повышать.
Содержание
- Краткий ликбез
- С чего начать?
- Работа с контентом
- Технические моменты
- Коммуникации
- Идеи для интернет-магазинов
- Что негативно сказывается на конверсии?
Краткий ликбез
Конверсия сайта (CR) — метрика, отображающая процент пользователей, которые выполнили целевое действие на сайте, к общему числу посетителей. Рассчитывается по формуле:
CR = число посетителей, совершивших целевое действие / общее число посетителей * 100%
Пример: за сутки сайт посетили 1000 человек. Из них 10 пользователей зарегистрировались на вебинар. Конверсия составит 1%. На следующий день на сайте было 1400 посетителей, зарегистрировавшихся — 20 человек. Показатель вырос до 1,4%. Получается, что конверсия является динамической величиной.
Действия пользователей фиксируются с помощью «Яндекс.Метрики» и Google Analytics. Предварительно необходимо настроить передачу целей в эти сервисы веб-аналитики.
Нет единого показателя конверсии, который считается оптимальным. Например, для интернет-магазина мебели конверсия от 0,5% считается хорошей. Для сервиса онлайн-доставки еды конверсия должна быть гораздо выше — минимум 10-14%. Вне зависимости от текущего CR, есть смысл его повышать.
Для удобства изучения классифицируем способы повышения конверсии сайта на несколько групп:
- основы (с чего начать);
- работа с контентом;
- технические моменты;
- коммуникация;
- идеи для интернет-магазинов.
Основы: с чего начать?
Коммерческий сайт должен иметь 3 ключевые составляющие.
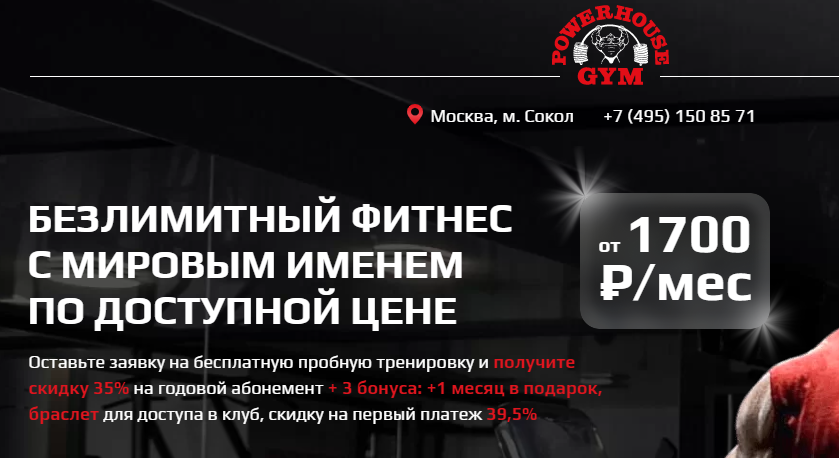
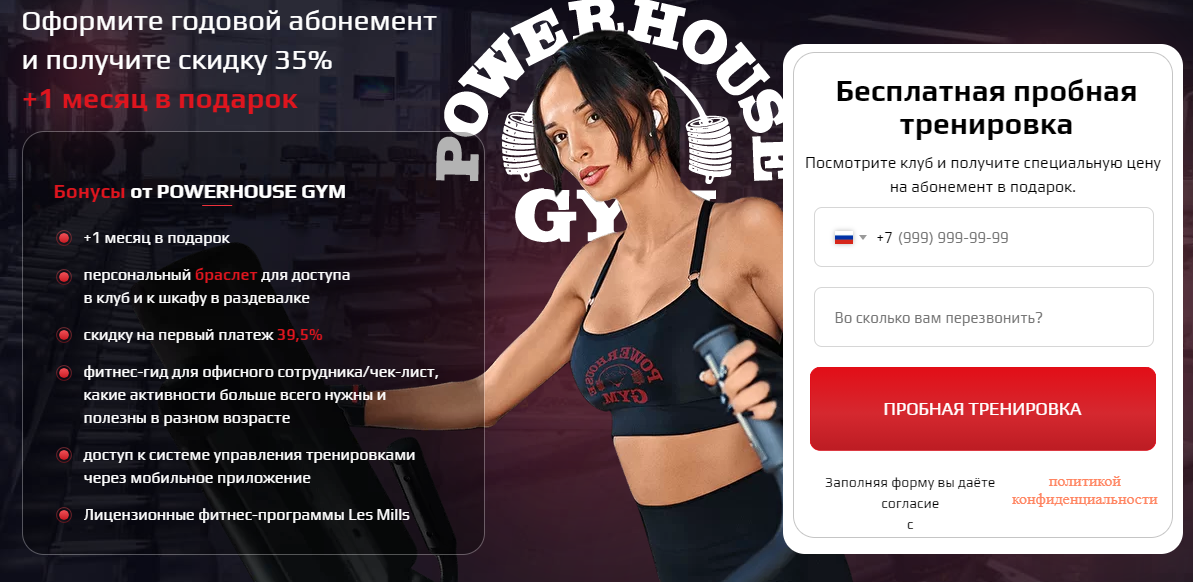
Цепляющий заголовок
Пользователю достаточно 5 секунд, чтобы решить, останется ли он на сайте или уйдет. Поэтому при открытии вкладки посетителю нужно транслировать уникальное торговое предложение.

Фото: сайт POWERHOUSE GYM
Форма захвата
Удержали внимание? Отлично! Теперь нужно сделать второй шаг, который приблизит потенциального клиента к покупке товара/услуги. Деньги по-прежнему у него.
Сделайте ему выгодное предложение, а затем запросите минимум данных. Не отнимайте время пользователя. Когда контакты будут получены, в работу вступает отдел продаж.

Фото: сайт POWERHOUSE GYM
Контакты для связи на видном месте
Банальный, но крайне важный пункт. Пользователь не будет копаться на страницах сайта в поисках контактов для связи.
Не будут лишними иконки для перехода в социальные сети, онлайн-консультант и другие удобные для клиента каналы, включая WhatsApp, Viber, Telegram.

Фото: сайт POWERHOUSE GYM
Работа с контентом
Здесь можно внедрять решения бесконечно, тестируя всевозможные идеи. Поговорим об основных вариантах.
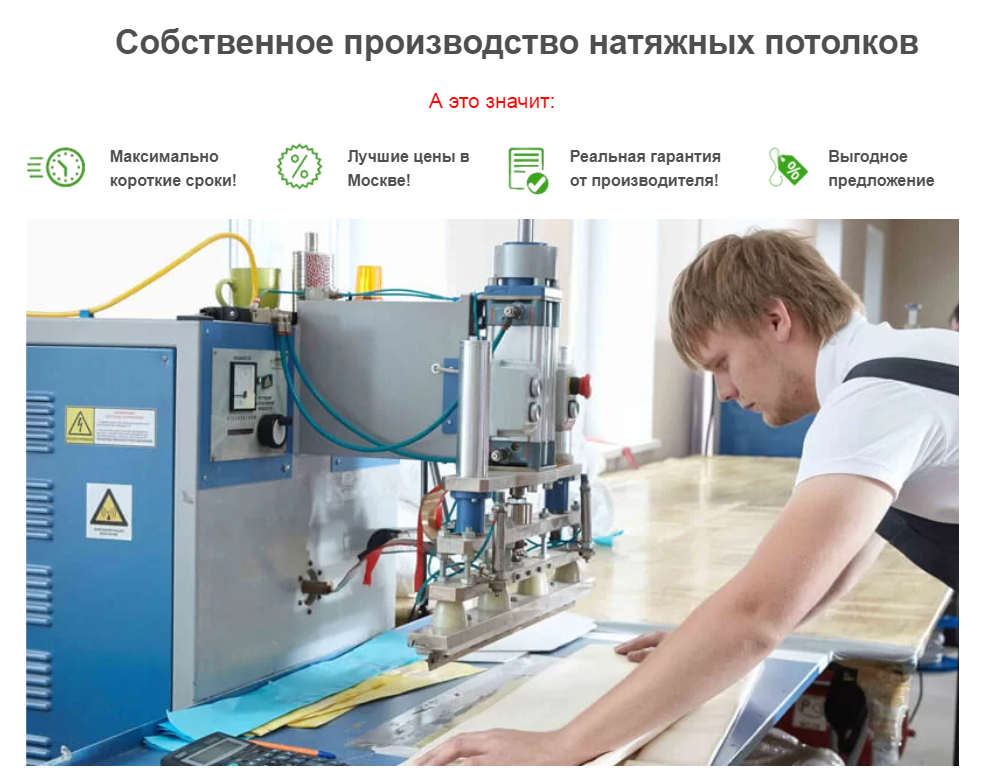
- Расскажите о компании. Люди склонны доверять реальным людям, поэтому с большей вероятностью совершат покупки если увидят фото команды, офиса или производства.

Фото: сайт Потолок-House
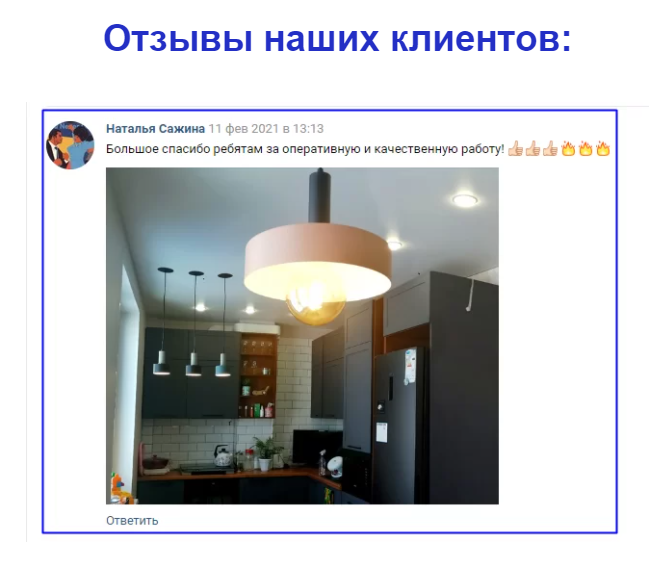
- Публикуйте отзывы клиентов. Можно красиво оформить скришоты упоминаний или сделать текстовый вариант с кликабельной ссылкой, ведущей на оригинал отзыва. Просто текст с указанием имени не вызовет доверия.

Фото: сайт Потолок-House
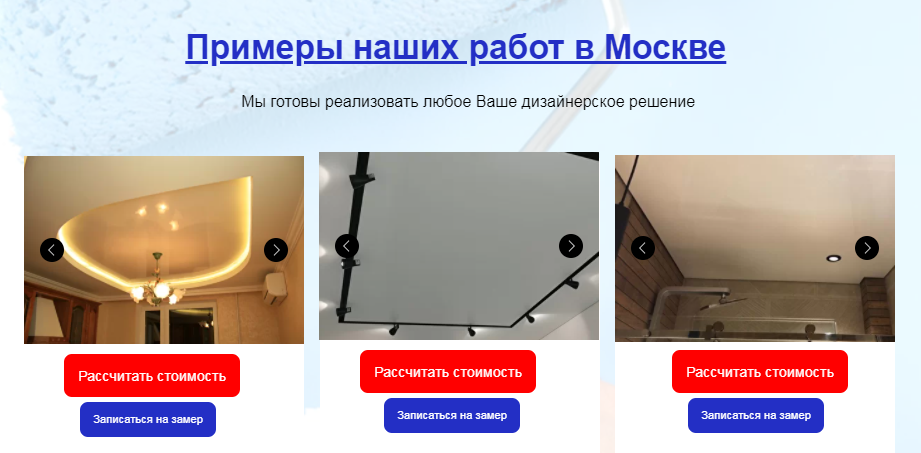
- Используйте подходящие изображения. Если это интернет-магазин, тогда потребуются качественные фото товаров в разных ракурсах или процессе использования. В случае с услугами лучше показывать реальный результат.

Фото: сайт Потолок-House
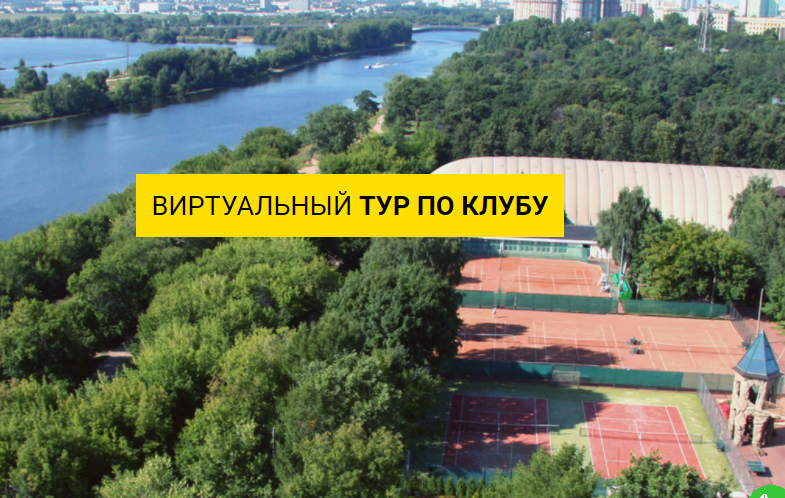
- Задействуйте видео-обзоры товаров, пошаговые руководства. Можно внедрить виртуальный тур, как это сделали специалисты, занимающие продвижением фитнес-центра VITASPORT.

Фото: сайт VITASPORT
- Ведите блог или обозревайте самые яркие события. Будьте экспертом и станьте частью жизни вашего клиента.

Фото: сайт VITASPORT
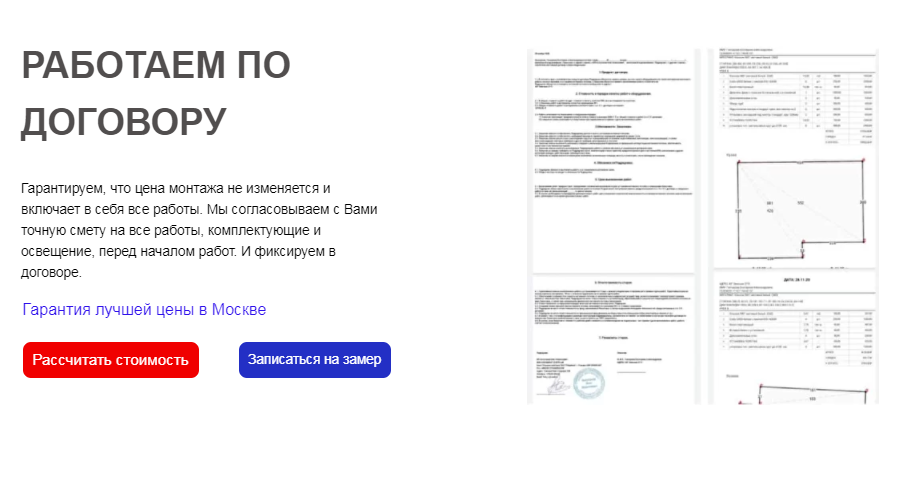
- Предоставьте гарантии. Пусть пользователь сразу понимает, что вы намерены выполнить свои обещания и предоставить всю информацию, включая соответствующие документы.

Фото: сайт Потолок-House
- Не лейте текстом воду. Рассказывайте не о преимуществах, а о выгоде: быстрая доставка = ваш заказ будет доставлен в течение 3 часов.

Фото: сайт Мегацвет24
Технические моменты
Сжимайте фото. Изображения должны быстро загружаться. В интернете полно сервисов, позволяющих изменить размер картинки в режиме онлайн за считанные секунды, например, Optimizilla, Iloveimg, Compressor.io.
Повысьте скорость загрузки сайта. Проверяйте и сразу получайте рекомендации по оптимизации в сервисах Google PageSpeed insights, WebPageTest.
Адаптируйте сайт под мобильные устройства. По данным SlickJump, на 1 августа 2021 г. доля мобильного трафика в России составила 81%. Эксперты ожидают дальнейшее увеличение объемов, но более медленными темпами.
Создайте удобную навигацию. Каждый шаг должен быть интуитивно понятным для любого пользователя. Даже продвинутая аудитория не будет искать нужные вкладки и разделы. Ей проще уйти к конкуренту, который позаботился о простой навигации.
Внедрите кнопку «наверх» внизу страницы. Пользователю гораздо удобнее кликнуть на кнопку после прочтения длинной статьи или информации в несколько блоков, чем прокручивать страницу.
Демонстрируйте процесс загрузки. Используйте анимированные элементы, например, песочные часы. Пользователь будет видеть, что сайт не завис, а идет загрузка страницы.
Коммуникация
В начале статьи я упомянула о минимальном наборе контактов — телефон, почта, адрес, социальные сети, мессенджеры. Сейчас этого недостаточно. По возможности расширяйте каналы.
Дайте клиенту понять, что всегда готовы решить его вопрос или проблему. Используйте виджеты онлайн-чата и обратного звонка.
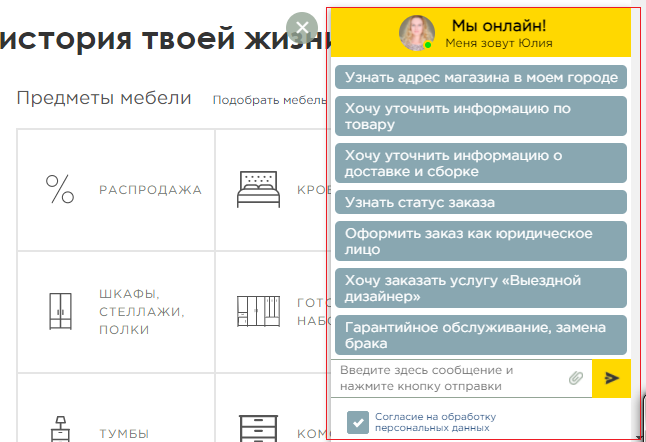
В качестве примера показываю сайт компании «Шатура», которая добавила в виджет часто задаваемые вопросы с ответами. Если пользователь не нашел нужного ответа, тогда вводит и отправляет сообщение консультанту.

Фото: сайт «Шатура»
Идеи для интернет-магазинов
В сегменте электронной коммерции можно и нужно регулярно работать над повышением конверсии сайта. Способов для развития бизнеса предостаточно. Главное, чтобы на это хватало ресурсов.
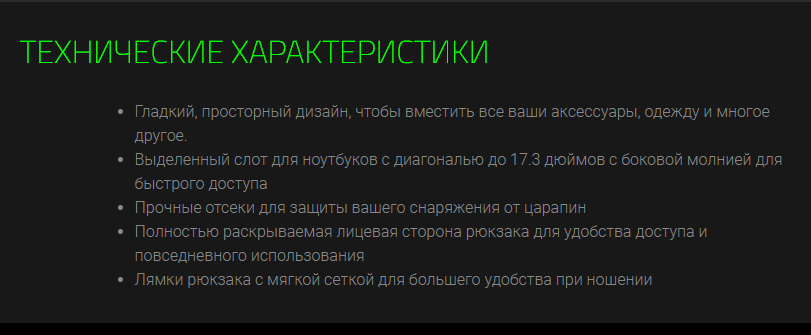
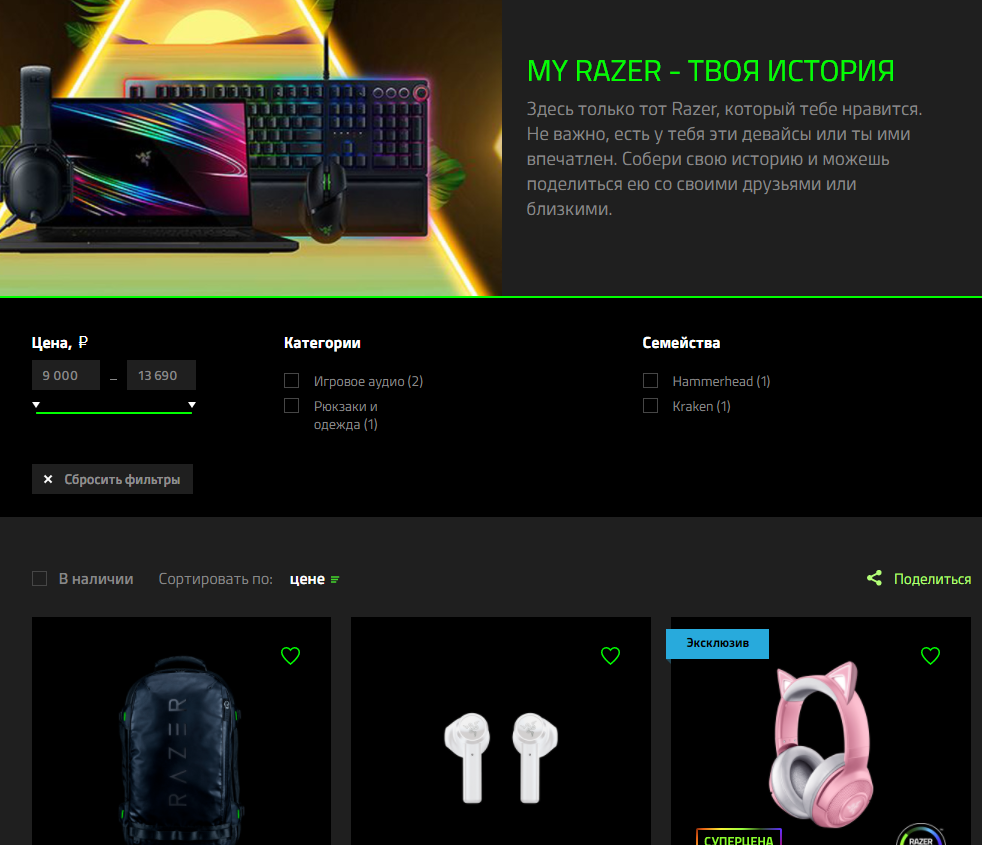
- Укажите понятное описание товара/услуги. Геймерский бренд Razer описывает каждую характеристику рюкзака и функцию, которую она обеспечивает.

Фото: сайт Razer
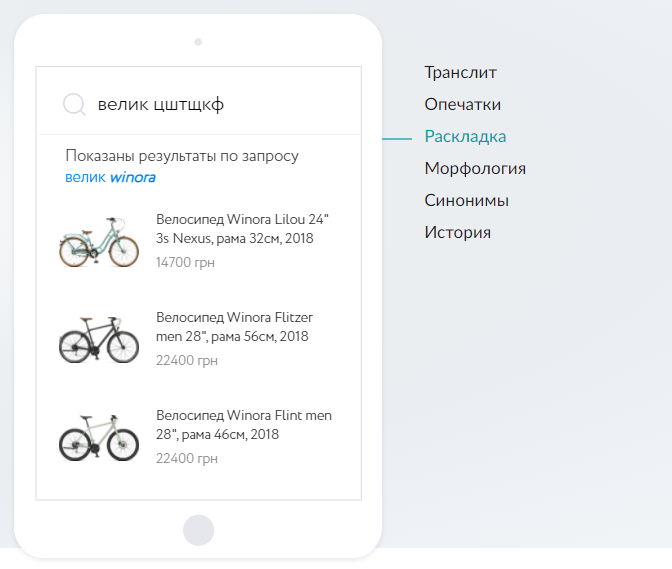
- Внедрите строку поиска. Даже при небольшом объеме товаров важно предоставить удобный поиск. При большом количестве товаров еще добавьте автозаполнение при введении запроса в строку поиска. Можно воспользоваться сервисом, который автоматически заменяет слова с опечатками в поисковых запросах и преобразует латиницу в кириллицу, например, Multisearch.io.

Фото: сайт Multisearch.io
- Добавьте фильтры и сортировку. Клиенту нужно предоставить все необходимые фильтры, чтобы он нашел искомый товар, не путешествуя по разделам сайта.

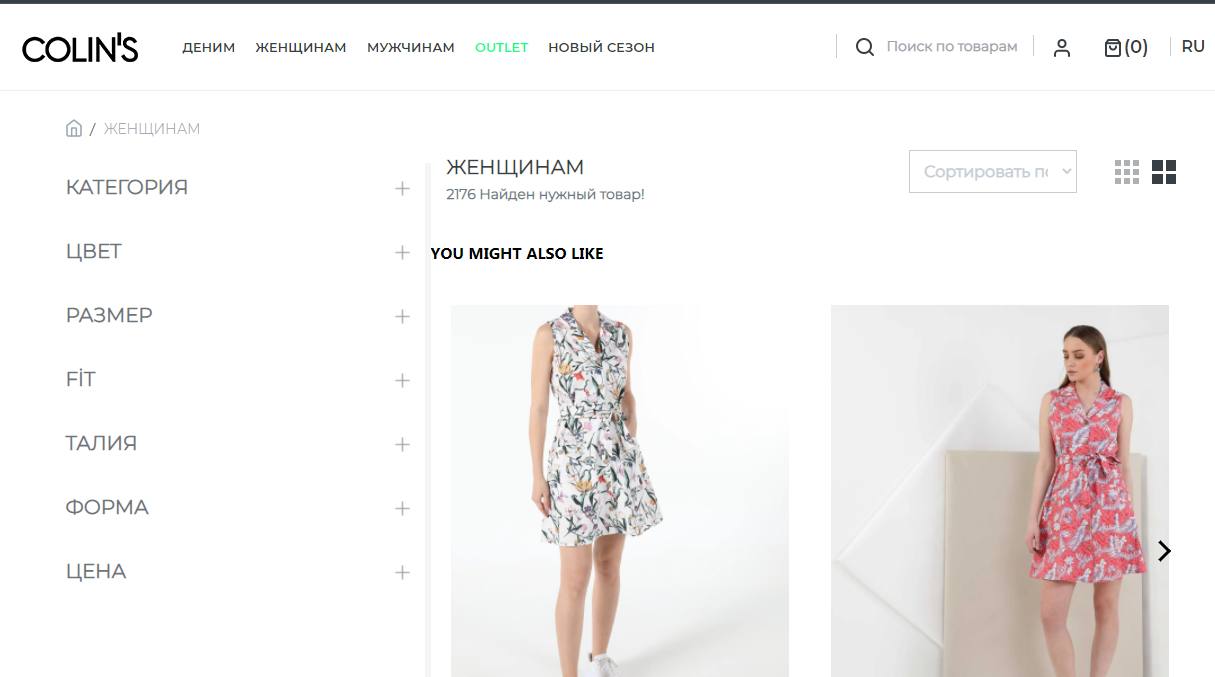
- Выделите важное цветом. На акционных предложениях, распродажах и прочих бонусах следует заострять внимание покупателей с помощью цвета и динамических элементов, показывать конкретную выгоду от покупки в цифрах.

Фото: сайт Colins
- Не пишите цены слишком крупно. Есть психологическая уловка: пользователь воспринимает высокие цены более низкими, если они указаны мелким шрифтом.

- Добавьте блок с сопутствующими и похожими товарами. Стимулируйте пользователя сделать дополнительную покупку.

Фото: сайт Kiko Milano
- Дайте больше стимулов. Установите таймер с окончанием акции или обновлением товаров со скидкой. Покажите, что предложение заканчивается, например, осталось всего 5 мест на вебинар.

Фото: сайт Razer
- Предложите бесплатную доставку, но не всем. Пусть ею смогут воспользоваться клиенты, оформившие заказ на определенную сумму, новые покупатели, зарегистрированные пользователи или клиенты, купившие минимум 3 единицы товара. Вам удастся компенсировать затраты, получив больше продаж и лояльность потребителей.

Фото: сайт Kiko Milano
- Лист желаний. Дайте возможность клиенту обдумать покупку, не позволяя забыть о понравившемся товаре. На сайте компьютерного бренда на каждой карточке отображается сердечко. При нажатии на него, товар попадает в лист желаний.

Фото: сайт Kiko Milano
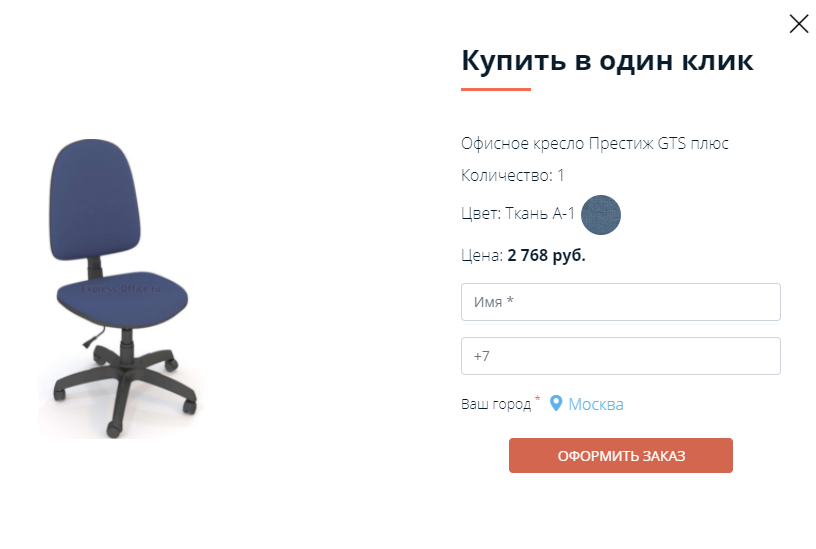
- Упростите цепочку транзакции. Отлично работает опция покупка в один клик. Покупатель указывает имя и телефон, чтобы вся работа была выполнена менеджером отдела продаж, который ему перезвонит.

Фото: сайт «Экспресс Офис»
Что негативно сказывается на конверсии?
- внедрение всплывающих окон, которые закрывают контент или сложно сворачиваются;
- приветственные сообщения от онлайн-консультанта или уведомление об акции на первых секундах открытия сайта;
- пестрое оформление элементов дизайна, мигающие кнопки/окна, призывы к действию на каждой странице;
- шаблонные фразы, несоответствующее товару описание/изображение, грамматические и пунктуационные ошибки в тексте;
- обилие полей в формах для заполнения при регистрации профиля, оформлении заказа.
Вывод
Универсального набора способов, повышающих конверсию сайта, нет. Действия, которые приносят результат одному бизнесу, могут дать нулевой эффект для аналогичного проекта, потому что каждый из них имеет свою целевую аудиторию.
Банальный пример: требования московских клиентов к магазину игрушек будут отличаться от запросов пользователей из Ростова-на-Дону.
Как быть? Разрабатывайте стратегию с набором действий и тестируйте. Подсчитайте конверсию до внедрения изменений. Соберите новую статистику и сравните полученные данные. Отсеивайте неработающие способы, оставляйте результативные и занимайтесь дальше.
Рекомендую освоить A/B-тестирование, при котором вы сможете выявлять наиболее удачную версию изменений. Например, показывать пользователям старую и новую корзину. После получения статистики вы поймете, какой из вариантов чаще приводит к оформлению заказа.