
Обзор Tilda
Когда вы ближе познакомитесь с конструктором сайтов Tilda Publishing, то обратите внимание, что множество довольно качественных ресурсов разработаны именно на нём. Чем обусловлена такая популярность? Простота использования и обширный функционал – основные плюсы платформы, созданной в 2014 г. российским предпринимателем Никитой Обуховым.
Принцип работы сервиса основан на внедрении блоков, на которых строится весь сайт. Можно применять готовые блоки от разработчика. Второй вариант – использование редактора Zero Block, который даёт возможность конструировать собственные блоки в режиме drag and drop (перетаскивание элементов мышью).
Какие проекты можно сделать на Tilda?
Не обладая навыками программирования, вы создадите сайт без лишних затрат по времени. Платформа позиционируется в качестве удобного конструктора, предназначенного для запуска и продвижения:
- небольших интернет-магазинов;
- корпоративных сайтов компании;
- лендингов и промо-страниц мероприятий;
- информационных сайтов, онлайн-журналов, блогов и лонгридов;
- презентаций и писем для e-mail рассылки;
- сайтов визиток и портфолио.
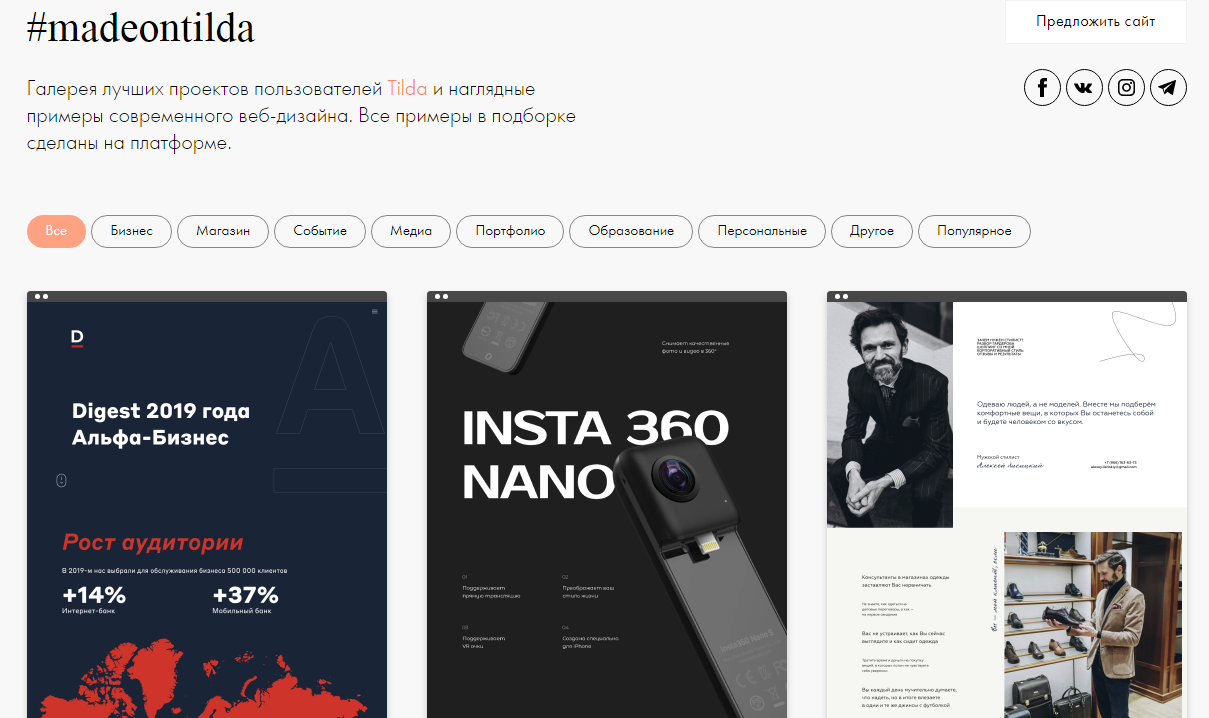
Самые интересные проекты, реализованные на Tilda, разработчик собрал на своём сайте в разделе made on tilda. Примеры хороших сайтов сгруппированы по тематикам. Там же можно отправить запрос на добавление своего сайта на Тильде в коллекцию с помощью кнопки «Предложить сайт».

Список возможностей
- Блочный механизм редактирования с базой готовых блоков (более 450) – обложки, меню, формы, кнопки, преимущества, отзывы, карты Google и Яндекса, якорные ссылки и многое другое.
- Эффектная подача визуального контента с помощью встроенного редактора изображений.
- Набор опций для встраивания видео и аудио контента, включая добавление любого плеера путём вставки html-кода.
- Продвинутый редактор Zero Block для создания уникальных блоков собственными руками, конструктор писем для формирования e-mail рассылок.
- Широкий спектр функций для онлайн-магазинов – виджет корзины, форма заказа, карточки товаров, подключение платёжных систем, передача сведений в онлайн-кассу и т.д.
- Возможность интеграции сервиса со сторонними CRM-системами (Битрикс24, Мегаплан, AmoCRM) или использования Tilda CRM.
- Автоматическая адаптация созданного сайта под мобильные устройства, есть возможность дорабатывать мобильную версию вручную.
- Командная работа над сайтом с разграничением прав доступа других пользователей.
- Подключение собственного домена или покупка доменного имени у разработчика, в бесплатной версии используется субдомен на tilda.ws.
- Сбор аналитики в Google Аnalytics и Tag Manager, Яндекс.Метрике с помощью подключения счётчика, а также SEO-инструменты.
- Работа с социальными сетями (кнопки шеринга и базовые настройки для продвижения).
Тарификация
Оплата за пользование сервисом осуществляется по подписке. Если по истечению оплаченного срока подписка не будет продлена, сайт снимается с публикации. При этом данные сохраняются на Tilda в течение полугода. При внесении оплаты вы снова можете работать над своим проектом. В противном случае через 6 месяцев все данные автоматически удаляются.
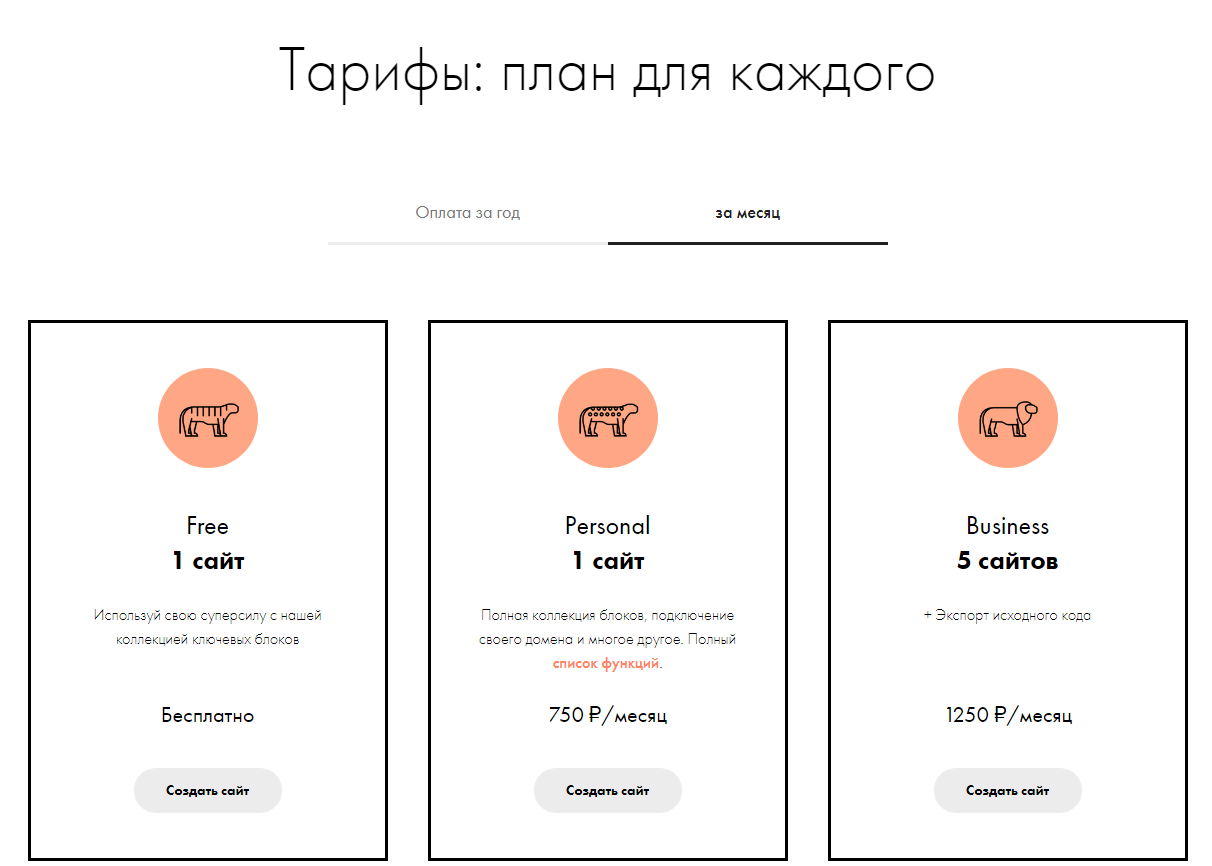
В Тильда предложены 3 тарифных плана:
- Free – бесплатно навсегда. Предполагает работу над 1 сайтом с базовым функционалом без подключения своего домена.
- Personal – 750 руб/мес, при подписке на год 500 руб/мес. Даёт возможность работать над 1 сайтом, применяя все перечисленные выше возможности за исключением безналичной оплаты, экспорта исходного кода и API.
- Business – 1250 руб/мес, при подписке на год 1000 руб/мес. Включает весь функционал платформы, а также позволяет создавать одновременно и работать над 5 сайтами с одного аккаунта на Тильде.

Начало работы: регистрация
Откройте Tilda Publishing, нажимайте «Регистрация». На данный момент для новых пользователей доступен пробный период работы в тарифном плане Personal на 14 дней. Этим и воспользуемся.

После введения данных система предложит вам активировать тариф Personal бесплатно. Готово.
Базовые настройки сайта
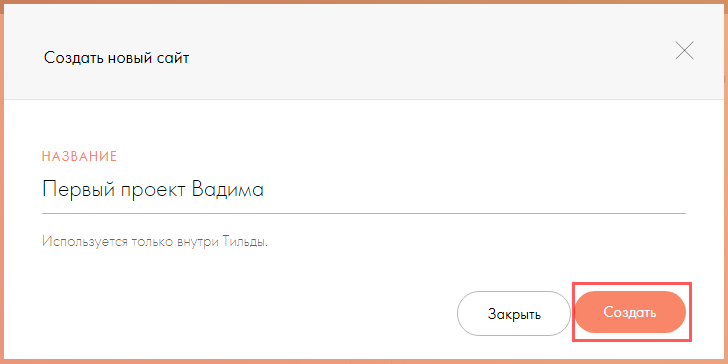
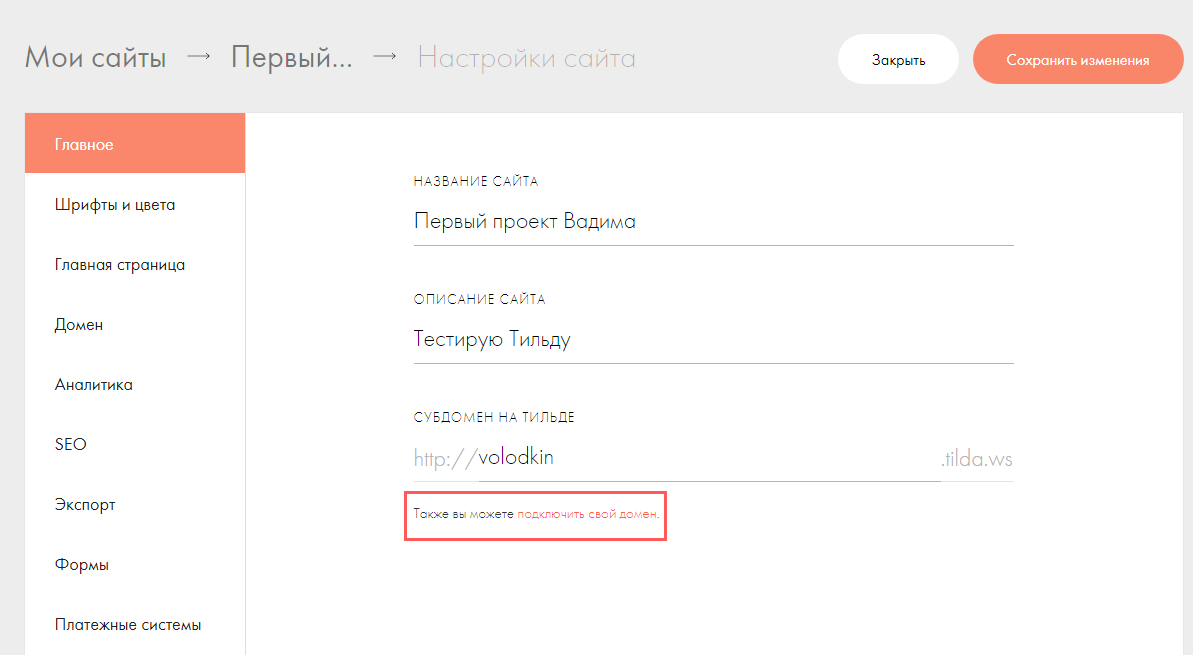
Откройте раздел «Мои сайты» или нажмите «+ Создать сайт». Задайте проекту название.

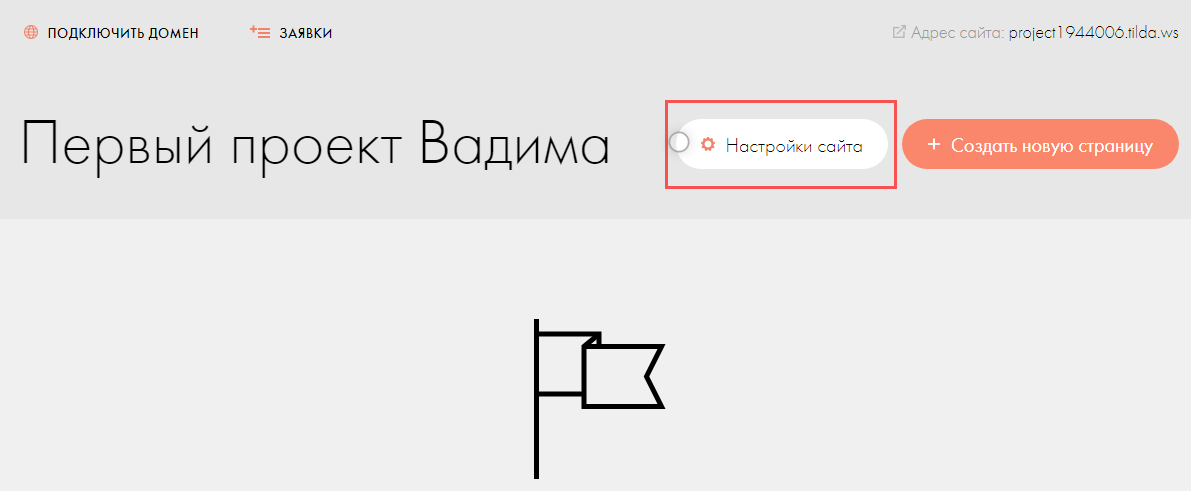
Дальше откройте «Настройки сайта» и заполните описание, укажите субдомен на Тильде или подключите собственный домен (для платного тарифа).


Официальный мануал по подключению своего домена в Центре Помощи Tilda.
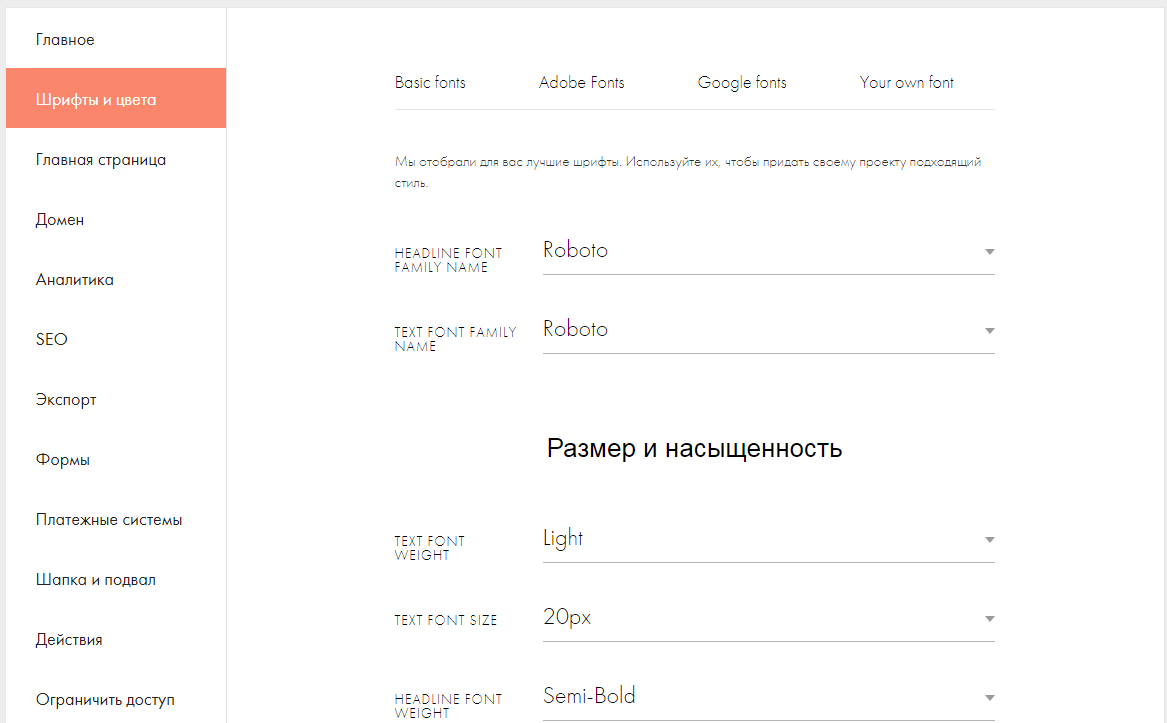
В разделе «Шрифты и цвета» выбираются наиболее подходящие вам шрифты, их размер, насыщенность и цвета. Можно загружать свои собственные шрифты.

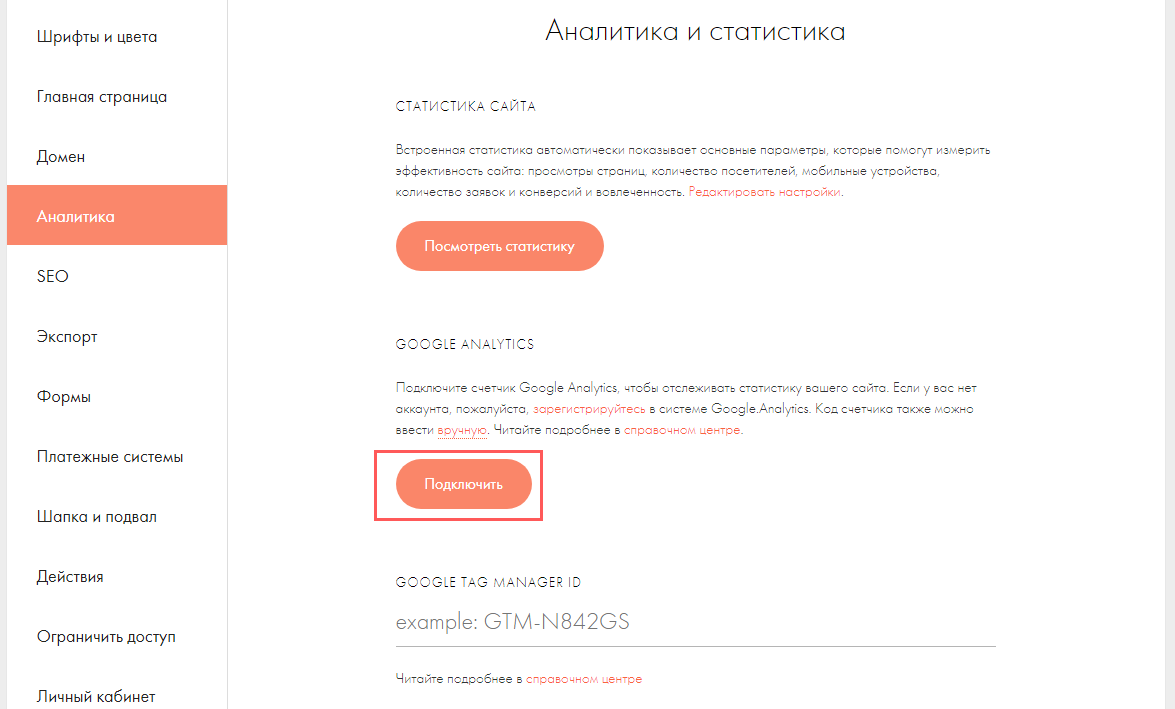
В разделе «Аналитика» просматриваются данные по сайту, автоматически собранные системой. Здесь же подключается счётчик Google Analytics и Яндекс.Метрики.
Подключение Google Analytics:
- автоматически в системе – кнопка «Подключить»-«Разрешить» доступ к данным в аккаунте Google.
- вручную – выбрать код счётчика из списка в Google, ввести его в соответствующую строку на Тильде.

Дополнительно подключается Google Tag Manager, чтобы отслеживать события на стороне сервиса. Мануал на сайте разработчика.
Подключение Яндекс.Метрики:
- авторизуйтесь в Метрике и создайте счётчик, нажимайте кнопку «Подключить»-«Разрешить» доступ к данным в аккаунте Яндекса.
- вручную – выберите код счётчика в Метрике, скопируйте и введите в соответствующую строку в Тильде.

В этом же разделе подключаются PIXEL Facebook – через Менеджер рекламы FB, и VKontakte – через рекламный кабинет VK во вкладке «Ретаргетинг».

В разделе SEO подключаются сервисы Google Search Console и Яндекс.Вебмастер. Вам нужно кликнуть «Редактировать»-«Подключить». Добавление ресурса к сервисам возможно после публикации главной страницы сайта.

В разделе «Экспорт» можно скопировать проделанную на Тильде работу на другой сервис с помощью исходного кода. Опция доступна только на бизнес-аккаунте.

Раздел «Формы» отображает доступные сервисы для сбора информации из форм, чтобы собирать заявки, получать данные на электронную почту, создавать списки рассылок, отправлять лиды в CRM.

Создание страницы сайта в Tilda
Открывайте проект и нажимайте «+ Создать новую страницу». Максимальное число страниц 1 сайта на бесплатном тарифе – 50, на платных тарифах – 500.
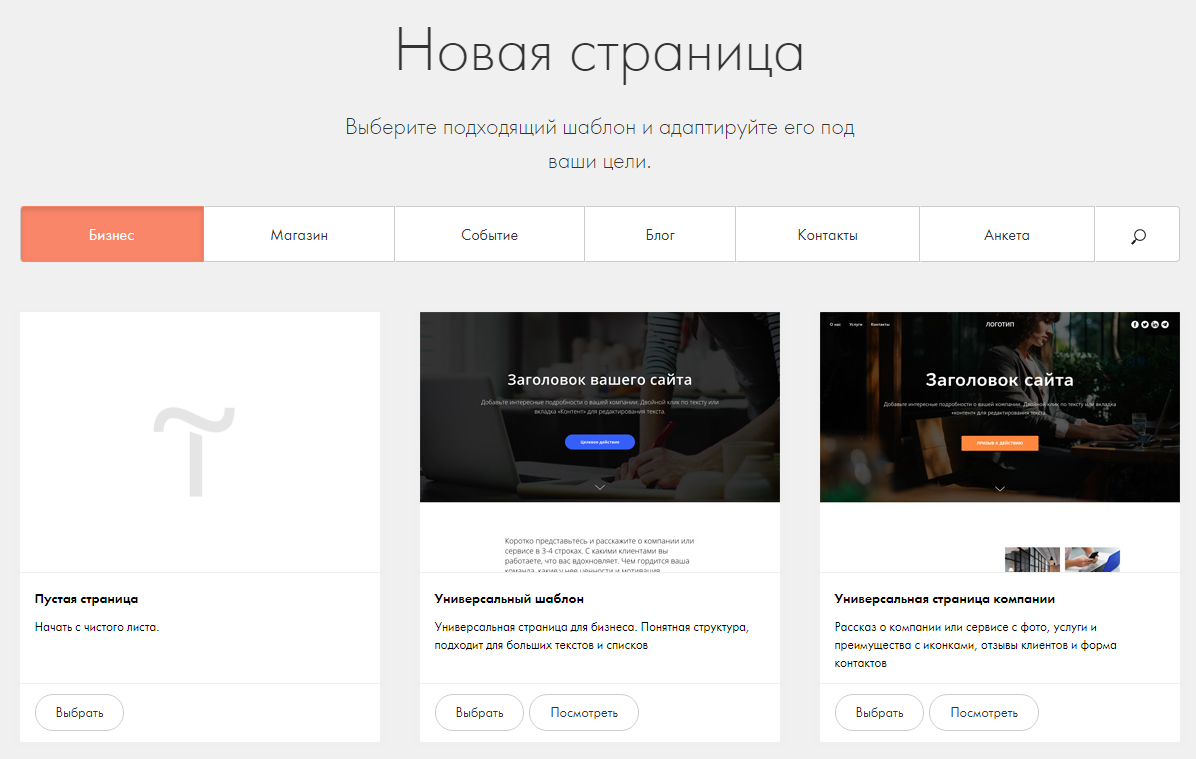
Если у вас есть минимальные навыки дизайнера или хотя бы хороший вкус в оформлении сайтов, то воспользуйтесь блоком «Пустая страница». В остальных случаях лучше использовать шаблоны, редактируя их под собственные цели. Они сгруппированы по категориям, можно воспользоваться функцией поиска.

Я выберу категорию «Событие». На примере одного из шаблонов покажу доступный функционал редактора.
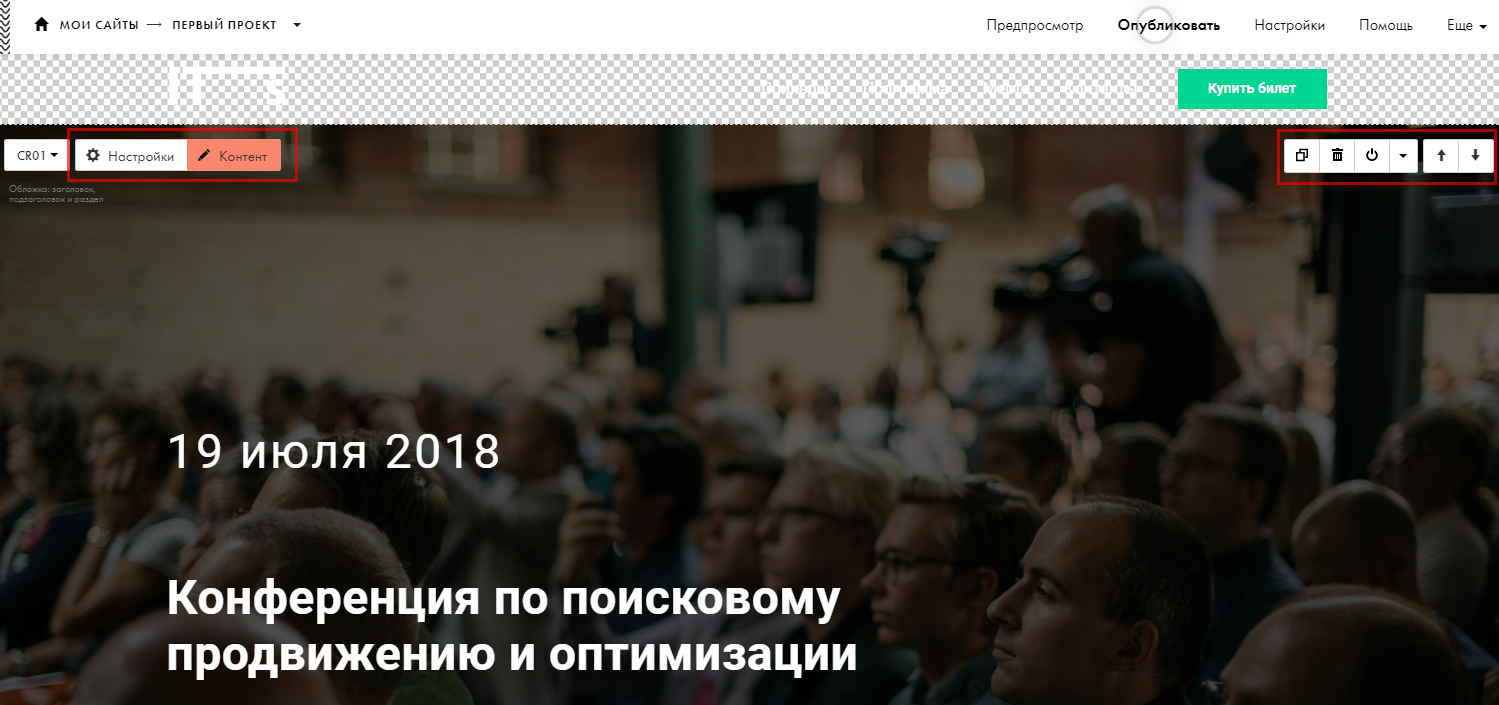
Интерфейс весьма минималистичный. Страница делится на блоки, к каждому из которых есть одинаковый функционал – ряд опций справа и слева в верхней части экрана (выделены красным прямоугольником). При нажатии на некоторые опции выдвигается блок настроек.

- Настройки – редактирование внешнего вида данных: выравнивание, высота, отступы, размеры шрифтов, межстрочное расстояние, настройка фонового видео и анимации и т.д.
- Контент – редактирование содержимого блока: текст надзоголовка, заголовка, вставка фонового изображения или видео.
- Duplicate (2 сдвоенных квадрата) – создать дубль блока.
- Delete – удалить блок.
- Hide – спрятать/показать блок.
- Короткая стрелка – под ней находятся опции «вырезать», «копировать», «вставить», «выделить» для управления блоками.
- Стрелки вниз и вверх – перемещение блоков в нужное место страницы.
- Знак + в кружке – прокрутите блок вниз и нажмите на значок плюса, чтобы добавить новый блок на страницу. В библиотеке блоков есть масса шаблонов: обложка, о проекте, ключевая фраза, преимущества, прямая речь, отзывы, расписание, контакты и т.д.
В самом верху по горизонтали расположены опции «Отменить» действие, «Предпросмотр» страницы, «Опубликовать» сайт и получить ссылку, «Настройки» страницы. О последнем пункте стоит упомянуть более развёрнуто. Под кнопкой «Ещё» находятся настройки аккаунта.
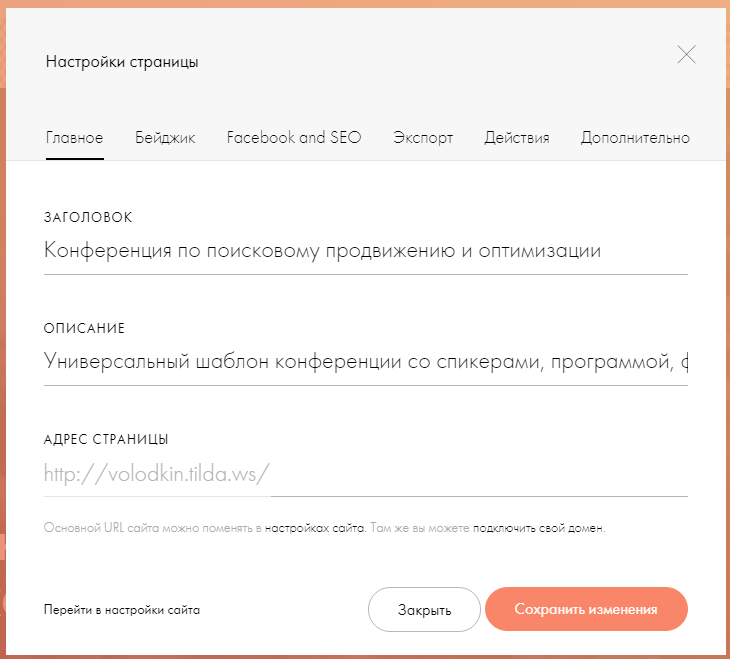
Настройки страницы включают несколько опций:

- Главное – заголовок, описание и адрес страницы.
- Бэйджик – позволяет загрузить другое изображение для бэйджика страницы (по умолчанию используется первая картинка).
- Facebook and SEO – показывает, как будет отображаться страница в соцсети Facebook и поисковой выдаче. Здесь же задаются meta-данные.
- Экспорт – скачивание страницы в формате zip архива или через открытый код.
- Действия – передача страницы на другой аккаунт в Тильде, создание копии, удаление и перенос страницы на другой сайт на Тильде.
- Дополнительно – отключение адаптации страницы под мобильные устройства, снятие страницы с публикации, просмотр статистики и др.
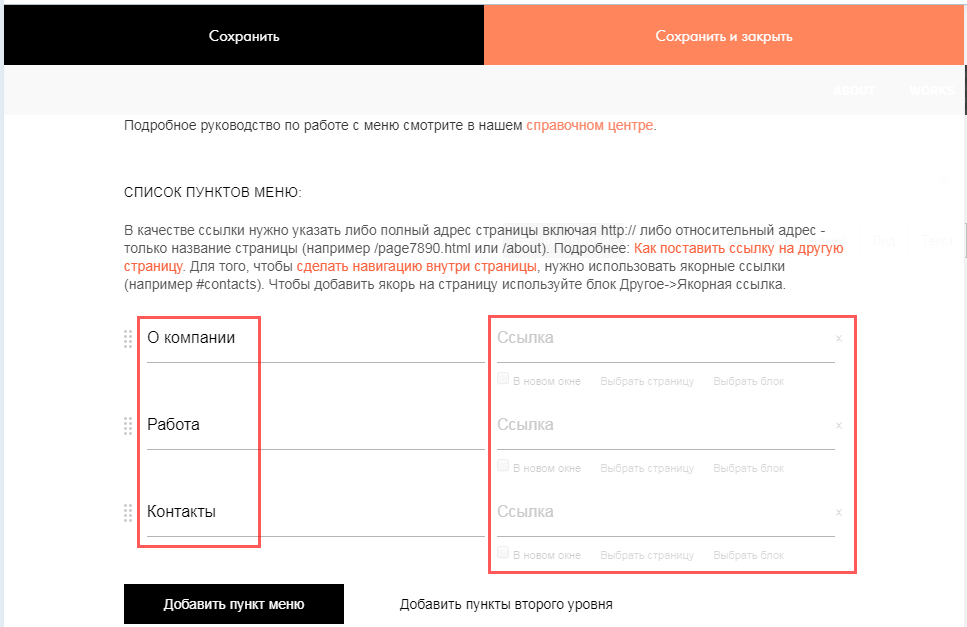
Создание «Меню» с пунктами и ссылками
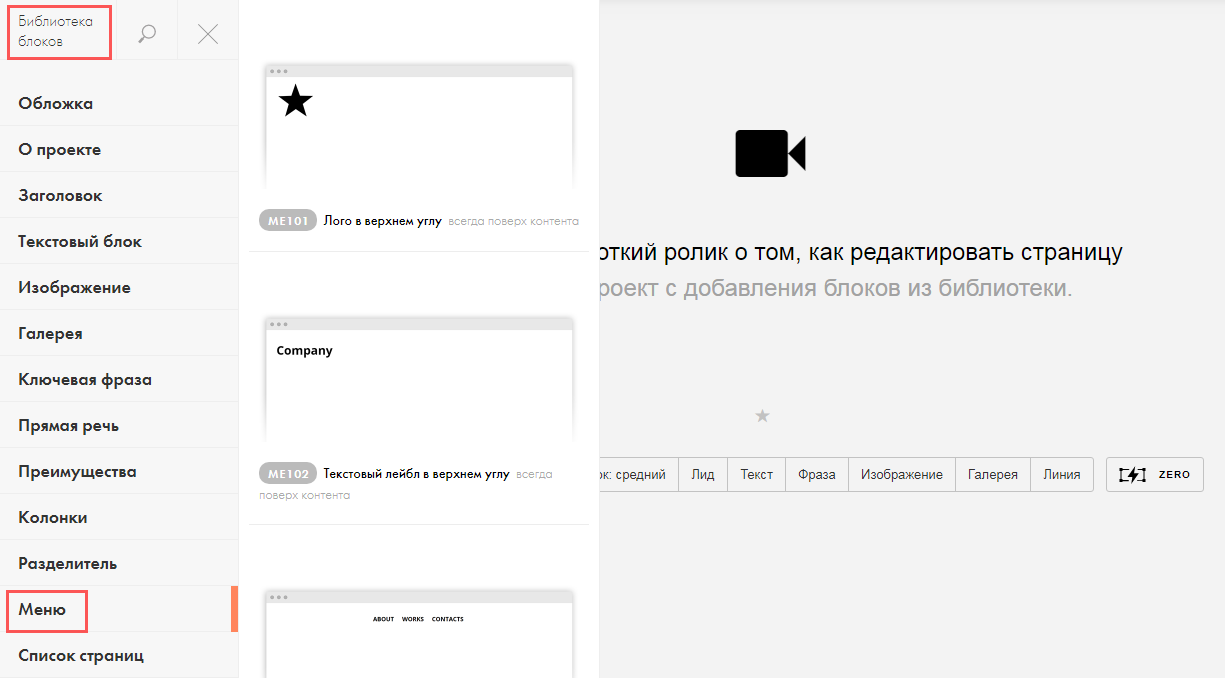
Рассмотрим пример создания «Меню» без использования шаблона. Нажимаем «Создать страницу»-«Пустая страница»-«Все блоки»-«Меню» и выбираем подходящий тип.

Названия пунктов и ссылки задаются во вкладке «Контент». Там же есть подробная инструкция по проставлению ссылок.

Создание интернет-магазина: краткая инструкция
Сервис подходит для работы небольших онлайн-витрин. Есть возможность подключить сервисы Яндекс.Деньги, Яндекс.Касса, PayPal, Robokassa, CloudPayments, Stripe, чтобы клиенты оплачивали товары/услуги картой Visa/Mastercard, Яндекс.Деньгами, с мобильного счёта, через Сбербанк Онлайн, Альфа Клик. Заявки и оплата могут приниматься в сервисе с помощью CRM-системы, форма заказа товаров легко настраивается под конкретные нужды.
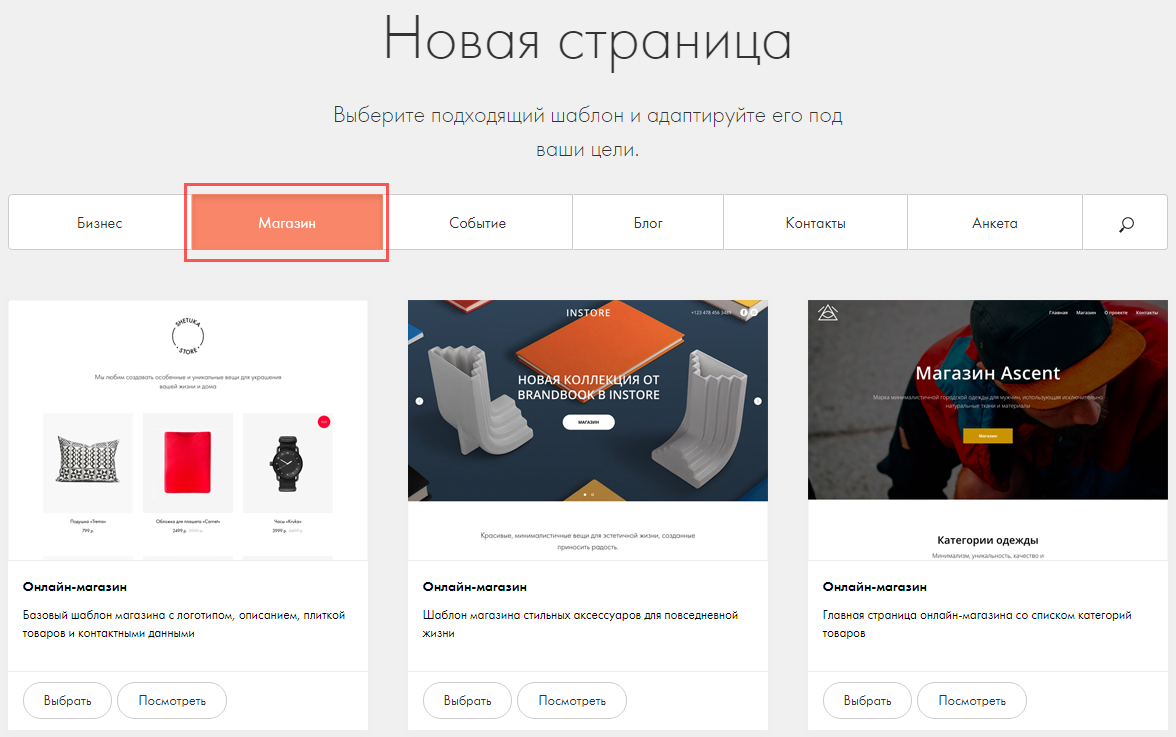
Сначала вам нужно сохранить проект. Дальше добавляются страницы. Вы можете использовать шаблоны из категории «Магазин».

Продажа товара ведётся одним из выбранных способов:
- Через корзину – подходит для продажи одного или множества товаров.
- Без корзины (прямая) – без возможности выбора варианта и количества товаров.
- Без онлайн оплаты – клиент заказывает товар на сайте, а оплачивает потом.
- Один товар/услуга – подходит для продажи через корзину или с прямым переходом к онлайн оплате.
- С выбором параметров товара/услуги – клиент может выбрать цвет, модель, размер и т.д.
Подробный мануал по подключению способов продажи на сайте разработчика.
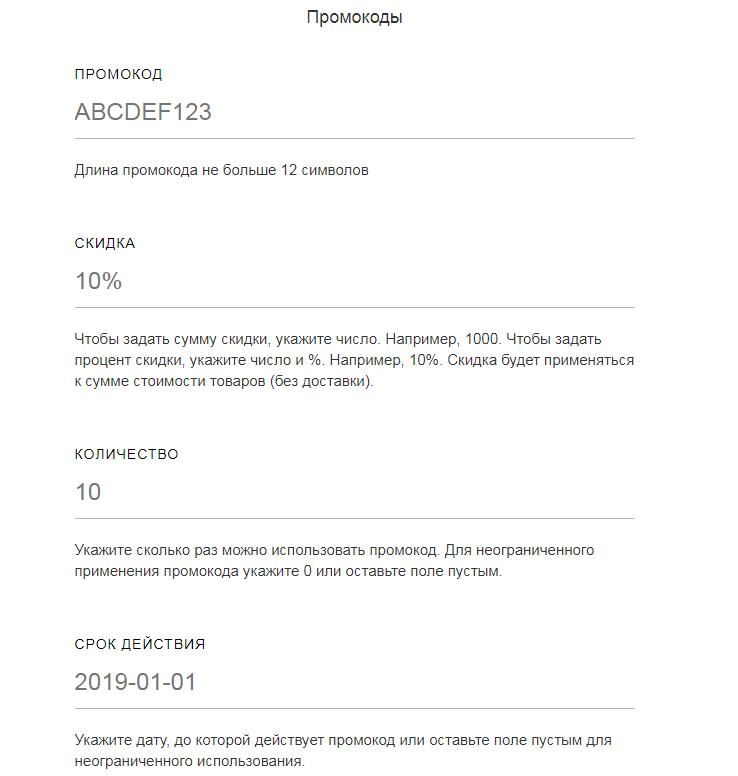
При необходимости добавляется скидка – промокод. Опция расположена в настройках сайта: «Платёжные системы»-«Промокоды», где указываются необходимые данные.

Для передачи сведений в онлайн-кассу требуется зайти в «Настройки сайта»-«Платёжные системы» и выбрать свою платёжную систему, где вы зададите необходимый параметр.

О профессиональном редакторе Zero Block
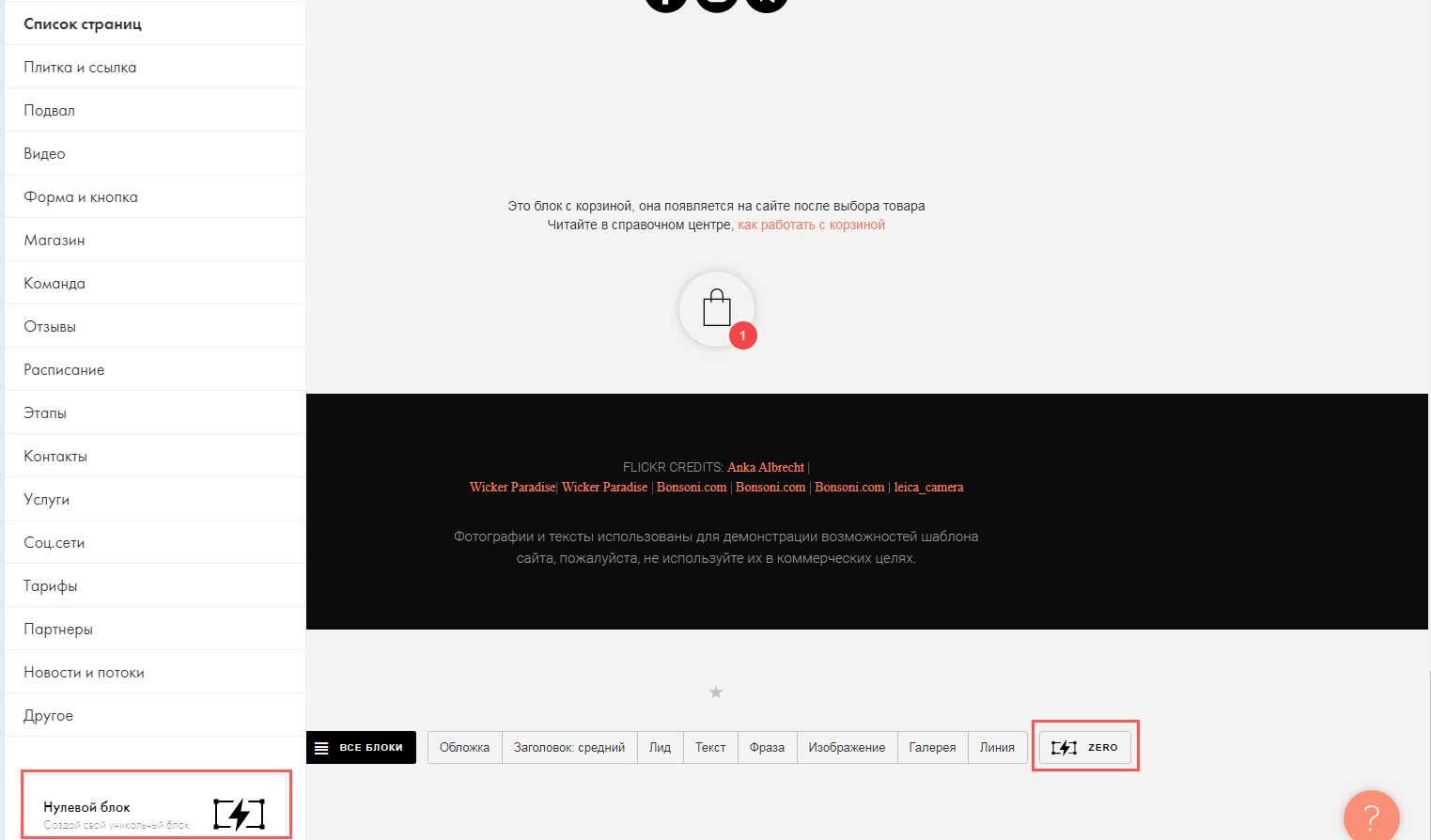
Редактор потребуется в том случае, если вы хотите создавать блоки со своим уникальным дизайном. Zero Block (нулевой блок) добавляется двумя способами: прокрутите страницу вниз и кликните на значок Zero или выберите его в библиотеке блоков «Другое».

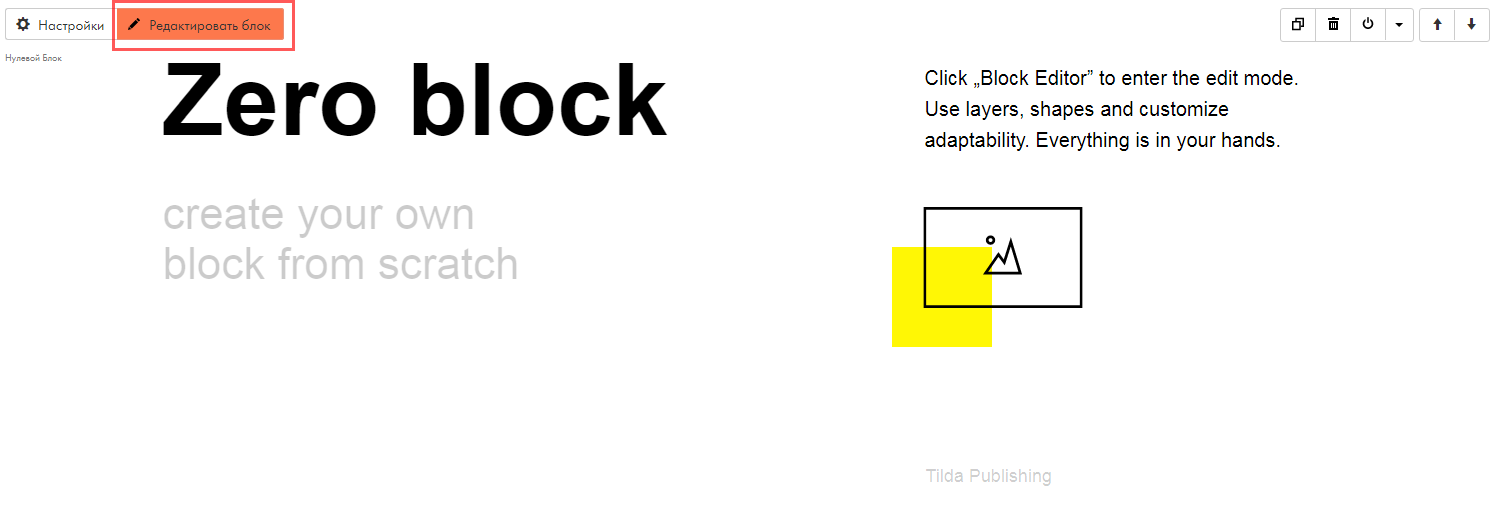
Настройки нулевого блока почти идентичные настройкам шаблонов, но для редактирования используется не кнопка «Контент», а «Редактировать блок».

Визуально он похож на графический редактор:
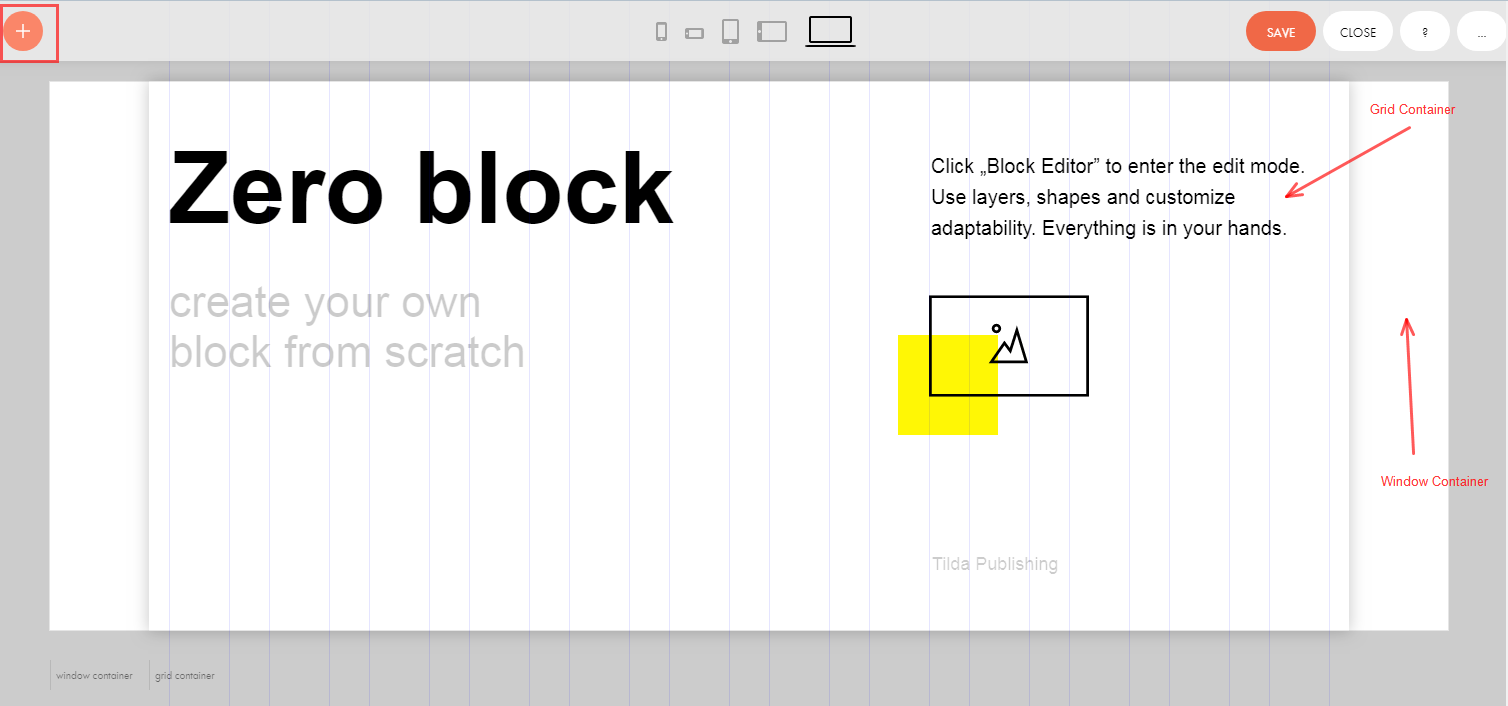
- «+» – кнопка для добавления изображений, текста, видео, формы и т.д.
- Две рабочие области – Grid Container (сетка) и Window Container (границы экрана браузера), то есть весь контент должен располагаться в области с вертикальными линиями.

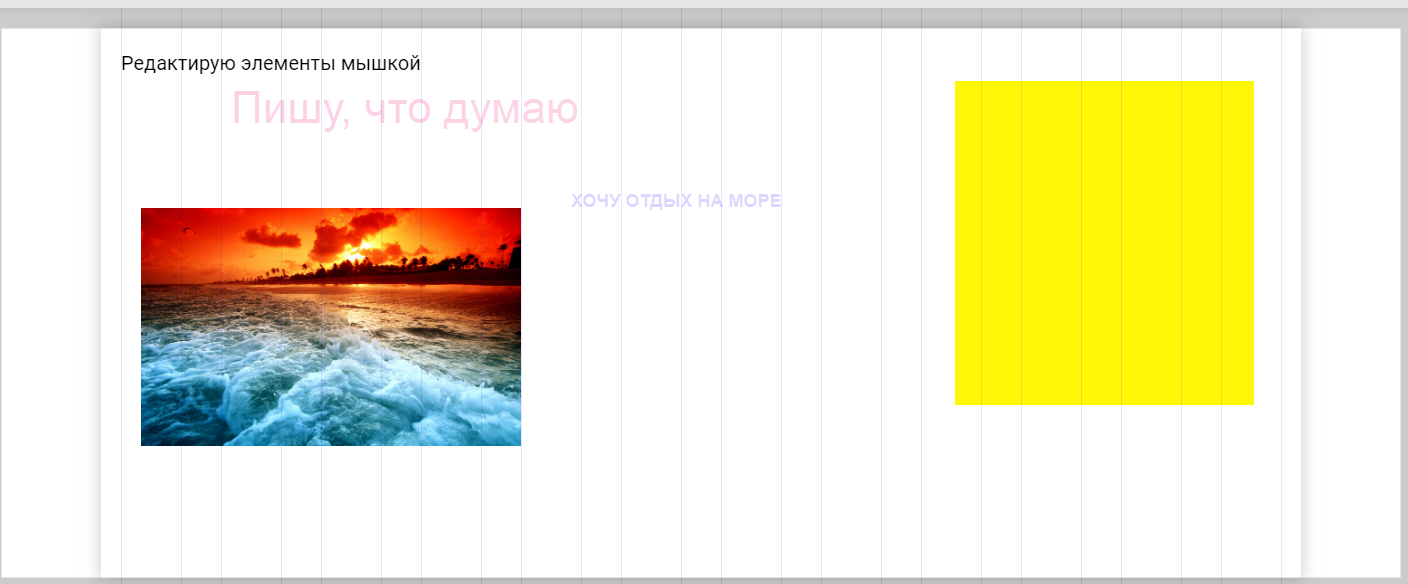
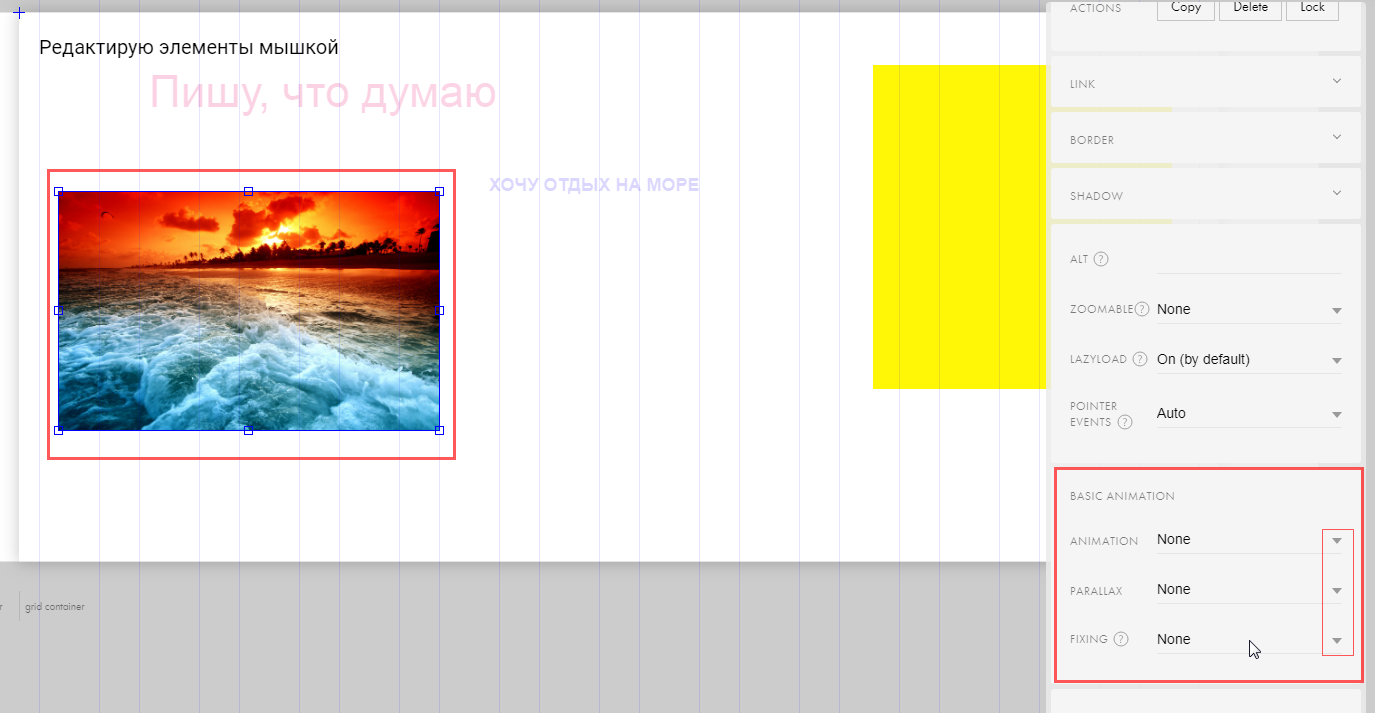
Элементы можно редактировать мышкой – перемещение, изменение размера, копирование, выделение.

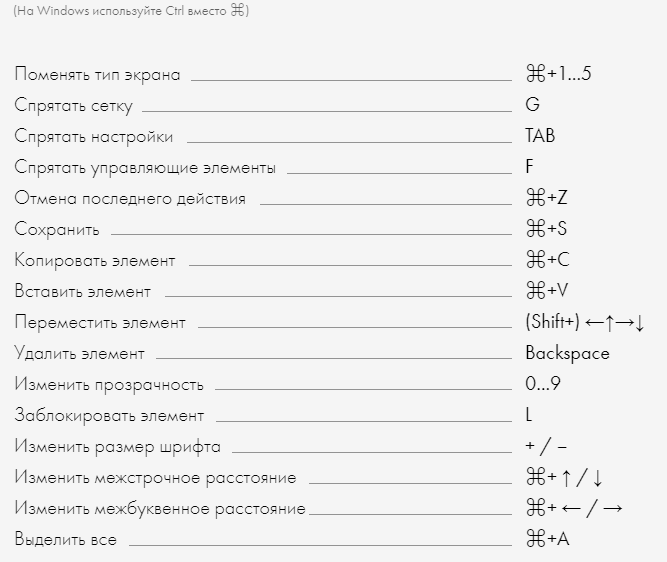
Для оперативной работы разработчик предлагает горячие клавиши.

В настройках каждого элемента, который вы вставляете с помощью значка +, есть функция добавления анимации двух типов – базовая и пошаговая. В свою очередь, пошаговая анимация имеет 3 опции:
- Animation – различные варианты появления анимации на экране.
- Parallax – эффект параллакса элемента.
- Fixing — эффект фиксации элемента.
К каждой категории есть дополнительные опции, скрытые под знаком стрелки вниз.

Руководство по созданию продвинутой анимации.
Что хочу сказать: вполне удобный и простой редактор. Если вы владеете азами работы в Photoshop, то Zero Block вообще не вызовет никаких сложностей.
Как создавать рассылки в редакторе: конструктор писем
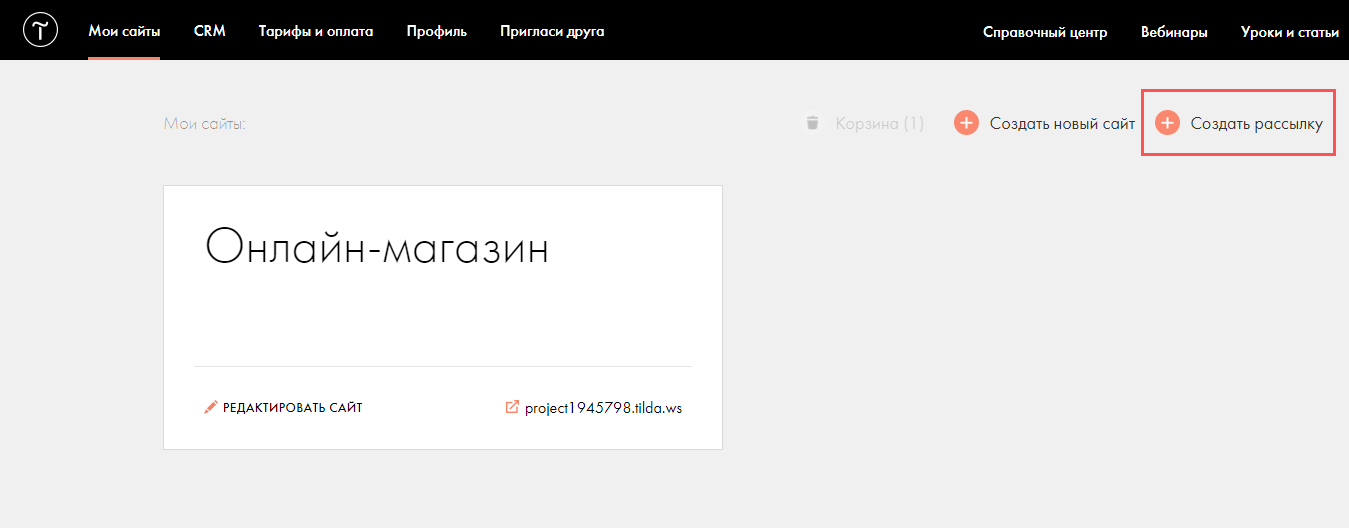
Открываете главную страницу своего аккаунта и нажимаете «+ Создать рассылку».

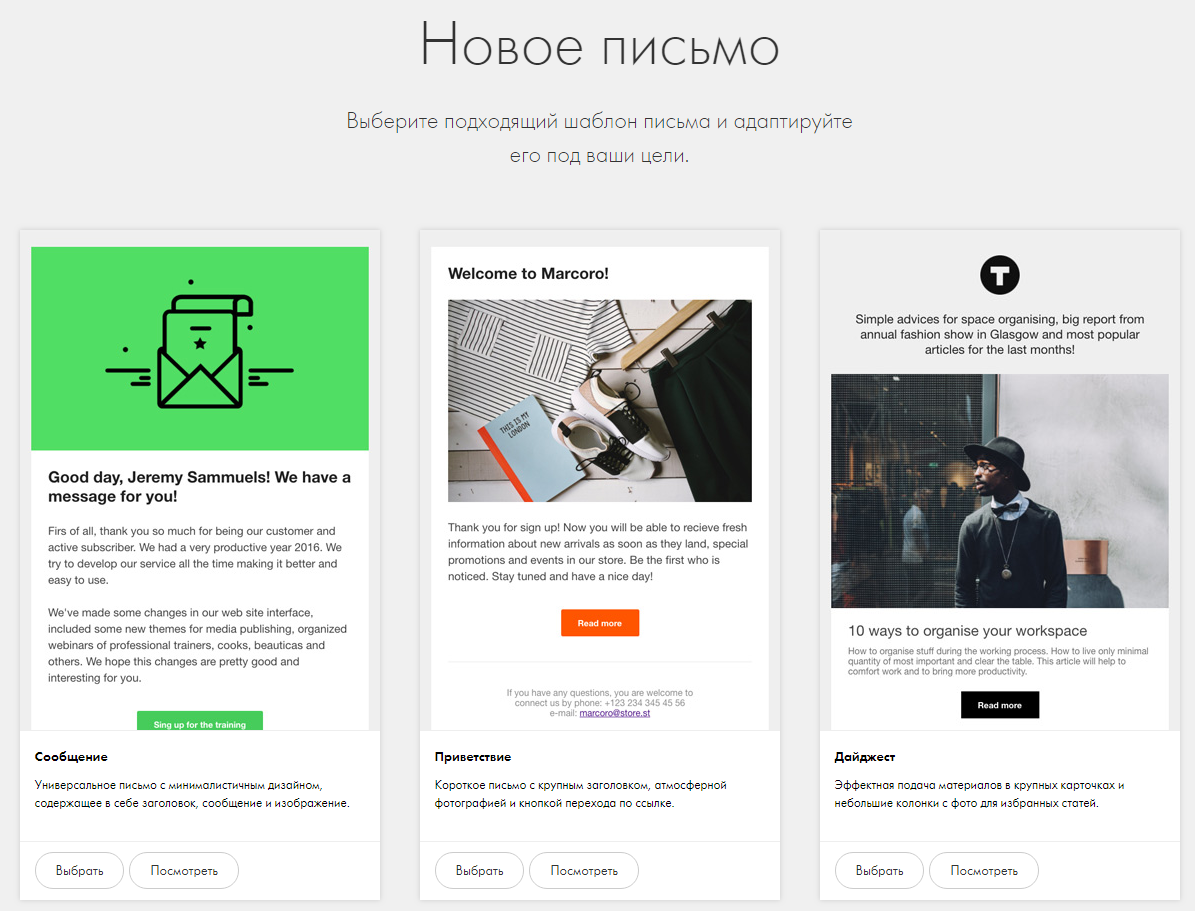
Задаёте название проекту, к которому также можно подключить отдельный домен/поддомен. Настройки немного отличаются от сайта, но общий принцип работы схожий: выбираете шаблон и на его основе создаёте письмо под собственные нужды. Количество рассылок, доступных для создания, равно числу сайтов для вашего тарифа. То есть в одном аккаунте на тарифном плане Personal можно создавать 1 сайт и 1 рассылку одновременно.

Вопрос-ответ
Как передать сайт или отдельную страницу на другой аккаунт в Тильде?
Это можно сделать только в платном тарифе. Открываете «Настройки сайта/страницы», дальше «Действия»-«Передать сайт/страницу на другой аккаунт».
Как скопировать сайт?
Нужно сделать дубли всех страниц сайта: «Настройки страницы»-«Действия»-«Дублировать страницу». Затем создать новый проект и перенести туда дубли. Перенос страниц между проектами осуществляется через «Настройки страницы»-«Действия»-«Перенести страницу».
Как экспортировать сайт на свой хостинг?
Опция доступна только на максимальном тарифе Business. Опять же, открываете «Настройки сайта»-«Экспорт». Вы получите статичный html и файлы – картинки, css, js. Сайт будет запакован в архив. Вам потребуется разархивировать файл и скопировать на сервер. При этом все изменения и обновления придётся вносить на Тильде. Потом заново экспортировать сайт аналогичным образом.
Как удалить сайт на Тильде?
Открываете «Настройки сайта»-«Действия»-«Удалить сайт». Он будет находиться в корзине 24 часа. По истечению этого срока сайт безвозвратно удаляется.
Как убрать надпись Made on Tilda?
Опция доступна в платных тарифах и только при годовой оплате: «Настройки сайта»-«Ещё»-«Platform Label»-«Не выводить». После сохранения изменений переопубликуйте страницы сайта.
Как добавить фавикон?
Для загрузки иконки сайта, которая будет отображаться в браузере, нужно открыть «Настройки сайта»-«Ещё». В строке favicon загрузите файл размером 32х32 в формате .ico. Заново переопубликуйте страницы сайта.
Как добавить на сайт карты Яндекса или Google?
Откройте «Библиотека блоков» и выберите блок Т143 (карта Google или Яндекс). Второй вариант – использование блоков из категории «Контакты»: CN401, CN402, CN402A, CN403, CN404.
Что говорят пользователи Тильды?
На официальном сайте Tilda есть отдельный раздел с отзывами пользователей. В сети интернет вы встретите больше положительных отзывов от русскоязычной аудитории. Она вполне довольна имеющимся функционалом, несмотря на то, что существуют более бюджетные конструкторы. Есть негодование в адрес технической поддержки.


Вывод
Tilda Publishing – приличный сервис для создания и продвижения лендингов/многостраничных веб-ресурсов, сайтов-визиток, лонгридов и небольших интернет-магазинов. Среди ключевых преимуществ я выделю: удобный и интуитивно понятный интерфейс, отличную коллекцию шаблонов, широкий спектр функционала для новичков и дизайнеров. Работая с Тильда, вы не совершите ошибок, как это может произойти при использовании WordPress.
Недостаток конструктора – относительно высокая стоимость. Что касается аналогов Тильды, то эту информацию вы узнаете в моей прошлой публикации Обзор Wix, который является одним из основных конкурентов Tilda, причём с более низкой стоимостью за пользование.