Что такое Google AMP?
AMP (accelerated mobile pages) — это ускоренные мобильные страницы, относительно гибкие в плане дизайна и функциональности, но весьма ограниченные с технической стороны.
По сути, технология даёт возможность создавать «урезанные» версии обычных веб-страниц, в результате чего они моментально загружаются на гаджете пользователя.
Технология не новая — введена компанией Google с 2015 года и активно продвигается. Для справки: Яндекс анонсировал свою технологию Турбо-страницы только в 2017 г.
Использование AMP, по словам Google, не оказывает влияние на рейтинг ресурсов в результатах поисковой выдачи. Но опять-таки скорость загрузки учитывается при ранжировании сайтов.
Показ Google AMP-контента в выдаче поиска
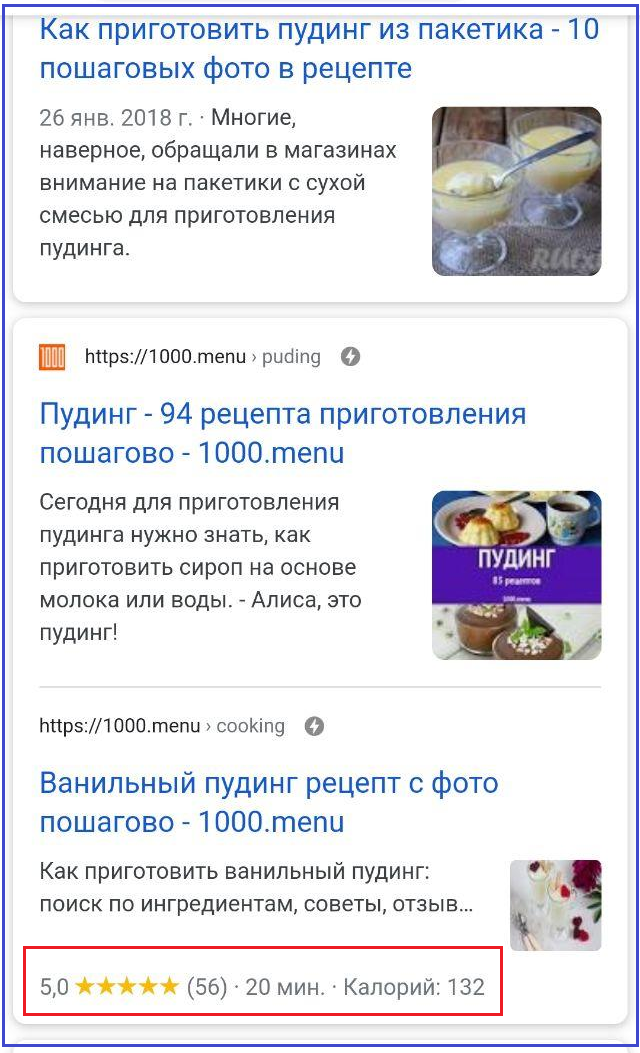
AMP-страницы доступны для просмотра на любых устройствах, включая компьютеры, но полный функционал реализован исключительно под мобильные устройства. То есть при открытии такой страницы в браузере с ПК, пользователю будет показана страница в обычном формате. AMP-страницы помечаются значком молния.
 Как видите, они по-разному отображаются в результатах поиска. В большей степени это зависит от добавления структурированных данных, благодаря которым поисковик распознаёт и группирует содержимое, изложенное на странице сайта.
Как видите, они по-разному отображаются в результатах поиска. В большей степени это зависит от добавления структурированных данных, благодаря которым поисковик распознаёт и группирует содержимое, изложенное на странице сайта.
Вариантов 5 и развёрнуто о них написано в Руководстве Google:
- обычный результат — ссылка, окрашенная в синий цвет;
- карусель «Главные новости» — блок, в котором группируются статьи, видео ролики, публикации из блогов;
- иллюстрированная статья — даёт возможность читателю развернуть публикацию на весь экран;
- карусель для одного хоста — блок с перечнем расширенных результатов одного типа, полученных на основе контента одного сайта;
- расширенные результаты — содержат картинки, оценки пользователей и другие опции.
Зачем нужен Google AMP?
Весомое преимущество ускоренных страниц — быстрая загрузка, а это привлекает пользователей к ресурсу. Учитывая тот факт, что свыше половины россиян используют для выхода в интернет свои смартфоны, скорость загрузки становится критически важным фактором в продвижении.
Второй плюс — возможность попасть в карусель «Главные новости», то есть блоги, СМИ и прочие контентные ресурсы могут получить дополнительные показы.
О недостатках:
- урезанный функционал — продвинутые элементы приходится вручную прикручивать к сайту или применять плагины, хотя новые опции постепенно внедряются разработчиком;
- меньше показов рекламы — АМР поддерживает размещение рекламных объявлений на странице, но количество и возможности значительно ограничиваются;
- неполноценный сбор статистики — для мониторинга ускоренных страниц применяется специальный тег Google Analytics, который в отличие от обычной версии сервиса даёт меньше возможностей, подробности здесь;
- потеря контроля над сайтом — весь контент переходит в хранение на серверы компании Google;
- финансовые затраты никто не отменял — новые решения хорошо работают, когда их внедряют специалисты, то есть придётся потратиться, да и в будущем нужно следить за корректной работой АМР.
Тестирование AMP-страниц
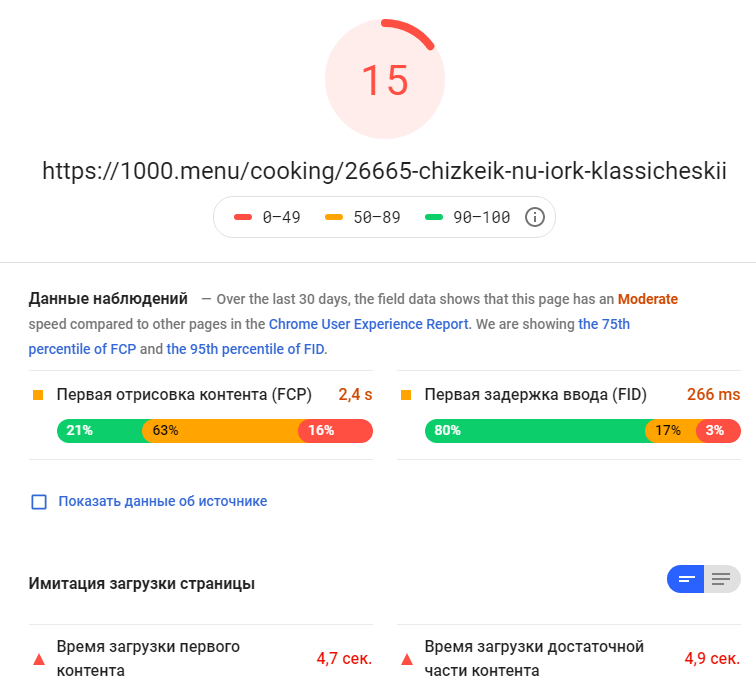
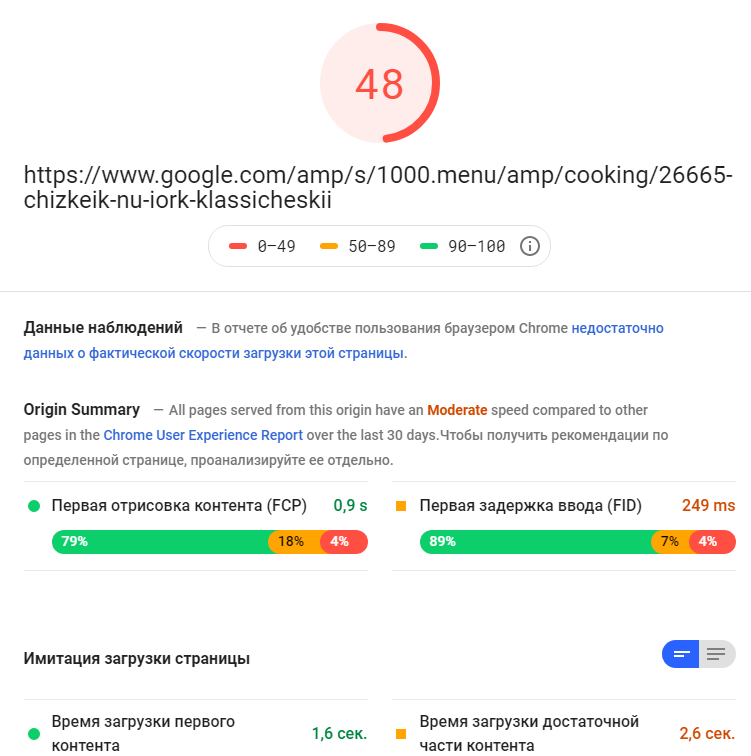
Сравним скорость загрузки ускоренной страницы и идентичной ей обычной веб-страницы сайта через Google PageSpeed Insights. Положительный эффект есть — смотрите на скриншотах.

Результат AMP страницы:

О каких результатах говорят исследования?
Увеличение скорости загрузки — хорошо, а вот какие именно результаты это приносит бизнесу? В исследовании Perficient прошлого года участвовали 10 компаний разного направления. На сайтах каждой из них использовались AMP-страницы. Приведу пример.
Компания, охватывающая продукты питания и развлечения, перевела 90% страниц сайта в AMP. После 4-ёх недель аналитики отметили прирост трафика на 70%, из которого половина пришлась на ускоренные страницы.
Другое масштабное исследование Perficient с участием 26 доменов и свыше 9 млн AMP-страниц с интернет-ресурсов разной тематики, от небольших онлайн-магазинов до крупных СМИ, подтвердило эффективность внедрения технологии.
Специалисты сопоставили статистику по ресурсам за 30 дней до внедрения AMP и за 30 дней после использования ускоренных страниц.
Итоги по всем площадкам:
- 77 % исследуемых сайтов увеличили органический трафик;
- 27 % — средний показатель органического прироста трафика;
- 33,8 % — увеличение числа показов в результатах поиска;
- 15,3 % — прирост кликабельности ресурсов (CTR).
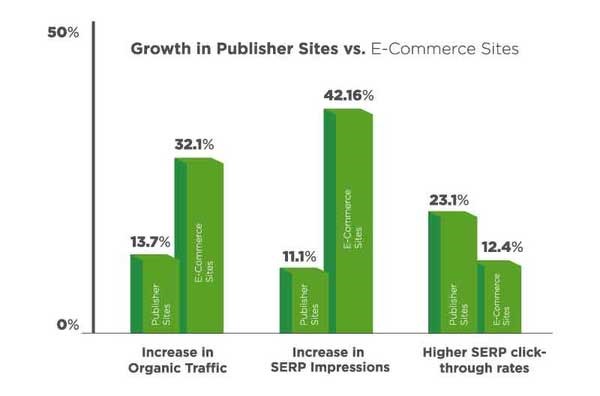
На диаграмме отображены отдельные итоги по коммерческим и информационным ресурсам.

В общем ясно, использование ускоренных страниц потенциально способствует увеличению трафика на сайт. Протестировать технологию стоит, вреда она не принесёт. Поэтому разбираемся, как это сделать.
Как работает Google AMP?
Пользование ускоренными страницами предоставляется бесплатно: AMP — площадка с открытым кодом и поддерживается всеми браузерами. Техническое решение выглядит так:
- содержимое страницы кэшируется на серверах Google и загружается именно оттуда, а не с сервера, на котором расположен сайт;
- исходный код генерируется на AMP HTML/JS;
- стили CSS встроены и имеют ограничения в размере, скрипты реализуются несинхронно;
- AMP CDN (Content Delivery Network) кэширует дубликаты элементов страниц — панель навигации, блоки структуры и так далее.
Как настроить AMP-страницы?
Если ваш сайт построен на популярной CMS, проблем не возникнет — доступны готовые решения для внедрения AMP. Второй вариант — сделать самостоятельно при помощи кода, но в таком случае навыки специалиста точно потребуются.
Установка AMP на WordPress
Традиционно больше всего повезло ресурсам, сделанным на WordPress: нужно установить и активировать плагин. После его активации на ресурсе появляются ускоренные страницы. Они подлежат проверке в валидаторе.
Сам плагин не имеет настроек, поэтому для расширения опций и корректировки дизайна ускоренных страниц понадобится надстройка AMP for WP.
После этого в настройках AMP-страниц можно загрузить логотип, установить нужную страницу в качестве главной для ускоренной версии сайта, подключить сбор статистики по посещениям в Google Analytics, изменить дизайн страниц с помощью редактора, настроить отображение меню.
Показ рекламы тоже настраивается — место размещения объявлений на странице. Есть возможность подключить иконки социальных сетей, указать ссылки на другие статьи, кнопку комментировать.
К слову, обязательно публикуйте на ускоренной странице ссылку, ведущую на полную версию: оставляйте право выбора за читателем, где ему удобно просматривать контент.
Установка AMP на Drupal
Что вам потребуется?
- модуль;
- тема;
- библиотека HTML;
- плагин Token и Chaos Tools;
- расширение Google AdSense Integration для показа объявлений.
Установка AMP на Joomla
Реализовать технологию AMP для Joomla получится с использованием плагина, но он платный. В бесплатном формате скудный функционал.
Когда сайт собран на популярном движке, то использование AMP действительно оправдано. В противном случае однозначно придётся обращаться к специалистам — откройте руководство на официальном сайте разработчика и поймёте сами.
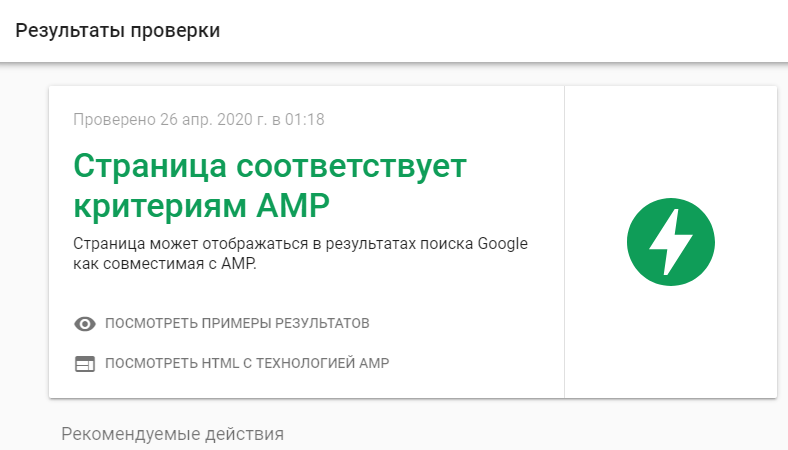
Как проверить страницу AMP на ошибки через Google Search Console?
Воспользуйтесь специальным инструментом: открываете сервис проверки, вводите URL или код, запускаете анализ. Через пару секунд система выдаёт результаты теста.

Вывод
Необходимость внедрения технологии во многом определяется спецификой аудитории.
Если пользователи привыкли поглощать контент с мобильных устройств, однозначно, внедрение AMP улучшит поведенческие факторы и число переходов. Сюда смело относятся СМИ, медиа, блоги и другие площадки, работающие над созданием контента.
Что касается онлайн магазинов, то вопрос спорный. Реализовывать технологию невыгодно с точки зрения финансовых и временных затрат. То же самое касается веб-сайтов, для которых дизайн играет ключевую роль.
Но идея стоит внимания — Google активно внедряет новые инструменты:
- AMP stories, создаваемые на основе изображений, видео, анимаций, текста и аудио контента.
- AMP email — для конструирования интерактивного и динамического контента в электронных письмах.