
Руководство по языку микроразметки schema.org
Язык микроразметки Schema.org создан в 2001 г. с целью повышения качества поиска. Он позволяет описывать информацию на сайте, чтобы поисковая система понимала, какие данные ей нужно взять для трансляции в расширенный сниппет. С его помощью также делают разметку e-mail сообщений.
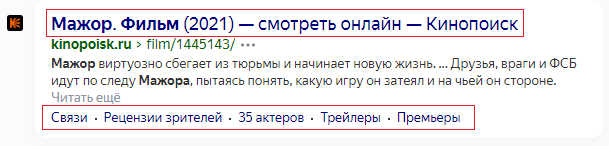
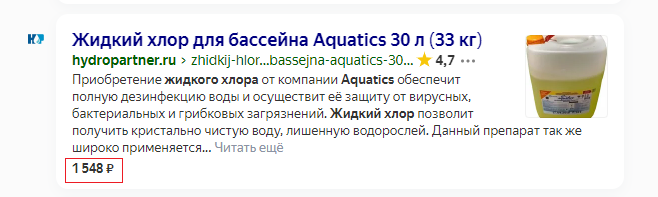
Пример сайта с микроразметкой:

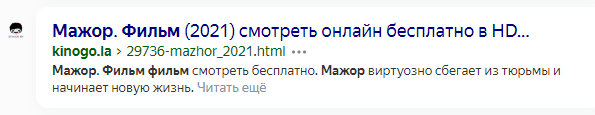
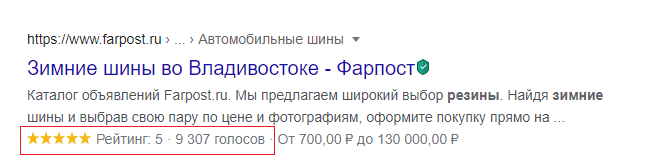
Пример сайта без микроразметки:

Стандарт Schema.org на данный момент поддерживает «Яндекс» и Google, Microsoft, Yahoo! и некоторые другие сервисы.
Содержание
- Зачем внедрять Schema.org?
- Как внедряется Schema.org?
- Разметка хлебных крошек
- Разметка контактов, адреса и времени работы
- Разметка статей
- Разметка товаров и услуг
- Разметка отзывов
- Разметка изображений
- Другие типы микроразметки
- Валидаторы микроразметки
Зачем внедрять Schema.org?
Словарь Schema.org применяется в оптимизации. Наличие микроразметки положительно сказывается на пользовательском опыте. Человек видит расширенный сниппет еще до открытия страницы.
Если пользователь ищет конкретный товар по ключевому запросу, поисковая система может показать его на своих платформах или сервисах с указанием размеченных характеристик.
Семантический словарь состоит из нескольких сотен объектов, каждый из которых описывает товар, картинку, видео, контакт и т.д. Перечень объектов постоянно расширяется.
Улучшает ли позиции сайта в поисковой выдаче наличие микроразметки? Представители поисковых систем отрицают прямое влияние разметки на ранжирование сайта.
Как внедряется Schema.org?
Микроразметка состоит из комплекса элементов и сущностей, описывающих информацию на странице языком, понятным поисковикам. В роли сущностей выступают микроформаты, которые как раз и описывают данные.
Размечаются и передаются данные непосредственно в коде страницы с помощью микроформатов JSON-LD, RDFa и Microdata. Google рекомендует JavaScript Object Notation for Linked Data (JSON-LD). Данный формат наиболее простой для внедрения, но не поддерживается «Яндексом». Так что выбирайте универсальный вариант или внедряйте несколько микроформатов.
В справке «Яндекса» указано, что им поддерживаются следующие категории разметки:
- адреса и организации;
- видео;
- вопросы и ответы;
- вопросы и ответы на мобильной выдаче;
- творческие работы;
- программы;
- фильмы;
- рефераты;
- рецепты;
- информация о товарах.
Google поддерживает перечисленные категории, а также Event (мероприятия), Review (обзоры), Carousel (карусель), Job Posting (вакансии и работодатели) и некоторые другие.
Разберемся, как сделать разметку для наиболее важных типов страниц.
Разметка хлебных крошек
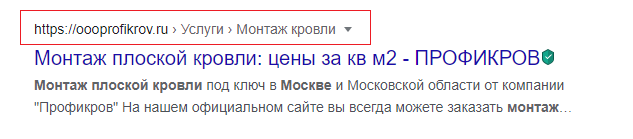
Цепочка навигации от главной до искомой страницы — это и есть хлебные крошки. Использование Schema.org для микроразметки хлебных крошек позволяет сделать красивые сниппеты для Google. Пример на скриншоте.

В справке «Яндекса» нет информации о поддержке такого типа разметки. Поисковая система самостоятельно создает их для некоторых интернет-ресурсов, учитывая внутреннюю структуру.

Для этой разметки используется список элементов BreadcrumbList.
Пример BreadcrumbList в microdata
<ul class=»breadcrumb» itemscope itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem»>
<a target=»_blank» href=»/» itemprop=»item»>
<span itemprop=»name»>ОООПрофикров</span></a>
<meta itemprop=»position» content=»1″ /></li>
<li itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem» >
<a target=»_blank» href=»/services/» itemprop=»item»>
<span itemprop=»name»>Услуги</span></a>
<meta itemprop=»position» content=»2″ /></li>
<li itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem» >
<a target=»_blank» href=»/services/metalloobrabotka/» itemprop=»item»>
<span itemprop=»name»>Монтаж кровли</span></a>
<meta itemprop=»position» content=»3″ /></li>
</ul>
Пример BreadcrumbList в JSON-LD
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «BreadcrumbList»,
«itemListElement»:
[
{«@type»: «ListItem»,
«position»: 1,
«item»:
{«@id»: «https://oooprofikrov.ru/»,
«name»: «ООО Профикров»}
},
{«@type»: «ListItem»,
«position»: 2,
«item»:
{«@id»: «https://oooprofikrov.ru/services/»,
«name»: «Услуги»}
},
{«@type»: «ListItem»,
«position»: 3,
«item»:
{«@id»: «https://oooprofikrov.ru/services/montazh-ploskoj-krovli/»,
«name»: «Монтаж кровли»}
}
]
}
</script>
Разметка контактов, адресов и времени работы
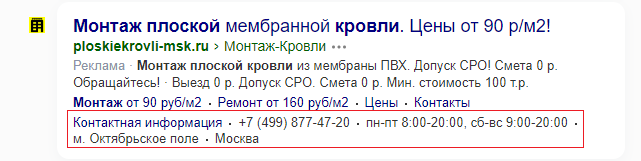
Микроразметка организации может транслироваться на «Яндекс.Картах» и в поиске «Яндекса». Она включает название компании, контактные данные, контактное лицо, адрес. Перечень элементов может разниться.

Аналогичный сниппет создается при регистрации в «Яндекс.Справочнике». Если вы этого не сделали, тогда создавайте разметку с помощью схемы Organization или Place.
Для локального бизнеса, привязанного к месту (салоны красоты, рестораны), предложена разметка LocalBusiness. Place и LocalBusiness поддерживают указание режима работы.
Пример разметки Organization в microdata
<div itemscope itemtype=»http://schema.org/Organization»>
<span itemprop=»name»>ЧП Пупкин</span>
<div itemprop=»address» itemscope itemtype=»http://schema.org/PostalAddress»>
<span itemprop=»streetAddress»>1-я Рыбацкая, 83</span>
<span itemprop=»postalCode»>107784</span>
<span itemprop=»addressLocality»>Москва, Россия</span>
</div>
Телефон:<span itemprop=»telephone»>+7 (495) 222 22 22</span>,
E-mail: <span itemprop=»email»>xxx@pupkin.org</span>
</div>
Пример разметки LocalBusiness в JSON-LD
Микроразметка LocalBusiness позволяет направить сведения об организации в Google Maps.
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «LocalBusiness»,
«additionalType»: «Pupkin»,
«address»: {
«@type»: «PostalAddress»,
«addressLocality»: «Москва»,
«streetAddress»: «ул. 1-я Рыбацкая, дом 83»
},
«name»: «ЧП Пупкин»,
«email»: «pochta@pupkin.ru»,
«openingHours»: [
«Mo-Fr 10:00-22:00»,
«Sa-Su 10:00-16:00»
],
«priceRange»: «100-500RUB»,
«telephone»: [«8 (495) 1111-11-11», «8 (916) 222-22-22»],
«image»: «/images/logo.png»,
«url»: «https://www.pupkin.ru»,
«geo»: {
«@type»: «GeoCoordinates»,
«latitude»: «57.984668»,
«longitude»: «39.5731456»
}
}
</script>
Разметка статей
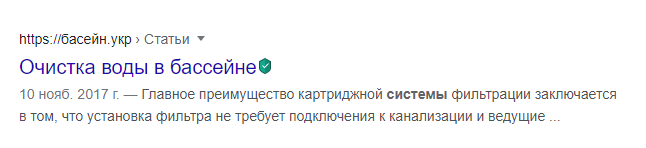
Разметку Article можно использовать для статей, которые публикуются на сайте. Поисковая система указывает дату выхода статьи.

Пример Article в microdata
<section itemscope itemtype=»http://schema.org/Article»>
<h2 itemprop=»headline»>Очистка воды в бассейне</h2>
<div itemprop=»description»> Главное преимущество картриджной системы фильтрации заключается в том, что установка фильтра не требует подключения к канализации.
</div>
<time itemprop=»datePublished» datetime=»2017-11-10″></time>
<span itemprop=»author»>Басейн.Укр</span>
<div itemprop=»publisher» itemscope itemtype=»https://schema.org/Organization»>
</div>
<meta itemscope itemprop=»mainEntityOfPage»
itemType=»https://schema.org/WebPage»
itemid=» https://басейн.укр/articles/ocistka-vody-v-bassejne»/>
</section>
Пример Article в JSON-LD
<script type=»application/ld+json»>
{ «@context»: «http://schema.org/»,
«@type»: «Article»,
«headline»: «Очистка воды в бассейне»,
«description»: «Главное преимущество картриджной системы фильтрации заключается в том, что установка фильтра не требует подключения к канализации.»,
«author»: «Басейн.Укр», «publisher»: {
«@type»: «Organization»,
«name»: «Басейн.Укр»,
«url»: «https://басейн.укр»,
«datepublished»: «2017-11-10»,
«mainEntityOfPage»: {
«@type»: «WebPage»,
«@id»: «https://басейн.укр/articles/ocistka-vody-v-bassejne»
}
}
</script>
Разметка товара и услуги
Микроразметка товаров через Schema.org осуществляется с помощью микроформата Product. Она также используется для услуг (аренда, продажа билетов, маникюр и т.п.)
Есть 2 варианта разметки:
- одного товара на странице — Product + Offer (цена);
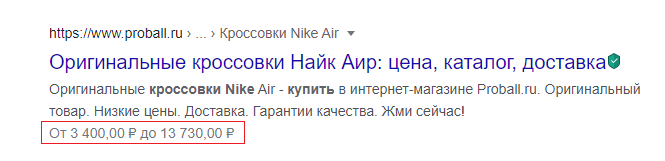
- товарного предложения, например, одной модели кроссовок в разных размерах — Product + AggregateOffer.
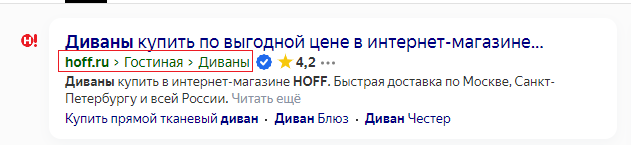
Так выглядит разметка товара в Google.

«Яндекс» размечает товар таким образом.

Пример Product (одного товара) в microdata
<div>
<div itemtype=»http://schema.org/Product» itemscope>
<meta itemprop=»name» content=»Na stile кроссовки» />
<link itemprop=»image» href=»https://shop.ru/photos/16×9/photo.jpg» />
<link itemprop=»image» href=»https://shop.ru/photos/4×3/photo.jpg» />
<meta itemprop=»description» content=»Стильные кроссовки из
натуральной кожи.» />
<div itemprop=»offers» itemtype=»http://schema.org/Offer» itemscope>
<link itemprop=»url» href=»https://shop.ru/krossovki-kozha» />
<meta itemprop=»availability» content=»https://schema.org/InStock» />
<meta itemprop=»priceCurrency» content=»RUB» />
<meta itemprop=»itemCondition» content=»https://schema.org/NewCondition» />
<meta itemprop=»price» content=»5700″ />
<meta itemprop=»priceValidUntil» content=»2021-12-08″ />
<div itemprop=»seller» itemtype=»http://schema.org/Organization» itemscope>
<meta itemprop=»name» content=»Интернет-магазин Shop.ru» />
</div>
</div>
<div itemprop=»aggregateRating» itemtype=»http://schema.org/AggregateRating» itemscope>
<meta itemprop=»ratingValue» content=»4.8″ />
</div>
<meta itemprop=»sku» content=»0434367790″ />
<div itemprop=»brand» itemtype=»http://schema.org/Thing» itemscope>
<meta itemprop=»name» content=»Na stile» />
</div>
</div>
</div>
Пример Product (одного товара) в JSON-LD
<script type=»application/ld+json»>
{
«@context»: «https://schema.org/»,
«@type»: «Product»,
«name»: «Na stile Кроссовки»,
«image»: [
«https://shop.ru/photos/1×1/photo.jpg»,
«https://shop.ru/photos/4×3/photo.jpg»
],
«description»: «Стильные кроссовки из натуральной кожи.»,
«sku»: «0434367790»,
«brand»: {
«@type»: «Thing»,
«name»: » Na stile «
},
«aggregateRating»: {
«@type»: «AggregateRating»,
«ratingValue»: «4.8»,
},
«offers»: {
«@type»: «Offer»,
«url»: «https://shop.ru/ krossovki-kozha»,
«priceCurrency»: «RUB»,
«price»: «5700»,
«priceValidUntil»: «2021-12-08»,
«itemCondition»: «https://schema.org/NewCondition»,
«availability»: «https://schema.org/InStock»,
«seller»: {
«@type»: «Organization»,
«name»: «Интернет-магазин Shop.ru»
}
}
}
</script>
В схеме AggregateOffer указывается самая низкая и самая высокая цена товара, которые будут транслироваться в сниппете.

Разметка отзывов
На страницах товаров/услуг часто публикуются отзывы. Они размечаются при помощи схемы Review, которая встраивается в предыдущий пункт Product. В поисковых результатах выглядит таким образом.

Пример разметки Product с Review в microdata
<pre class=»hljs-wrap»><code class=»html»>
<div itemtype=»http://schema.org/Product» itemscope>
…
<div itemprop=»review» itemtype=»http://schema.org/Review» itemscope>
<div itemprop=»author» itemtype=»http://schema.org/Person» itemscope>
<meta itemprop=»name» content=»Наталья» />
</div>
<meta itemprop=»datePublished» content=»2021-05-08″>8 мая 2021
<span itemprop=»reviewBody»>Зиму проездила – все отлично!</span>
<div itemprop=»reviewRating» itemtype=»http://schema.org/Rating» itemscope>
<meta itemprop=»ratingValue» content=»5″ />
<meta itemprop=»bestRating» content=»5″ />
<meta itemprop=»worstRating» content=»2″ />
</div>
</div>
<div itemprop=»review» itemtype=»http://schema.org/Review» itemscope>
<div itemprop=»author» itemtype=»http://schema.org/Person» itemscope>
<meta itemprop=»name» content=»Иван» />
</div>
<meta itemprop=»datePublished» content=»2021-04-09″>9 апреля 2021
<span itemprop=»name»>Учитывая, что это бюджетная модель, то сойдет. Ожидал лучшего. </span>
<div itemprop=»reviewRating» itemtype=»http://schema.org/Rating» itemscope>
<meta itemprop=»ratingValue» content=»3″ />
<meta itemprop=»bestRating» content=»5″ />
<meta itemprop=»worstRating» content=»2″ />
</div>
</div>
…
</div>
Пример разметки Product с Review в JSON-LD
<script type=»application/ld+json»>
{«@context»: «https://schema.org/»,
«@type»: «Product»,
…
«review»: [
{
«@type»: «Review»,
«author»: «Наталья»,
«datePublished»: «2021-05-08»,
«reviewBody»: «Зиму проездила – все отлично!»,
«reviewRating»: {
«@type»: «Rating»,
«bestRating»: 5,
«ratingValue»: 5,
«worstRating»: 2
}
},
{
«@type»: «Review»,
«author»: {
«@type»: «Person»,
«name»: «Иван»
}
«datePublished»: «2021-04-09»,
«reviewBody»: «Учитывая, что это бюджетная модель, то сойдет. Ожидал лучшего.»,
«reviewRating»: {
«@type»: «Rating»,
«bestRating»: 5,
«ratingValue»: 3,
«worstRating»: 2
}
}]
…
}
</script>
Разметка изображений
Микроразметка изображений через Schema.org использует данные типа ImageObject. Разметка картинок может передавать название, описание, ссылку, дату публикации, локацию, имя автора.
Пример разметки ImageObject в microdata
<div itemscope itemtype = «https://schema.org/ImageObject» >
<h2 itemprop = «name» >Закат Малибу</h2>
<img src = «malibu-zakat.jpg»
alt = «Закаты на берегу моря.»
itemprop = «contentUrl» />
<span itemprop = «author» >Иван Иванов</span>
<span itemprop = «contentLocation» >Малибу</span>
<meta itemprop = «datePublished» content = «2021-11-28» > 28 ноября 2021 г.
<span itemprop = «description» >Моменты из отпуска.</span>
</div>
Пример разметки ImageObject в JSON-LD
<script type = «application / ld + json» >
{
«@context» : «https://schema.org» ,
«@type» : «ImageObject» ,
«author» : «Иван Иванов» ,
«contentLocation» : «Малибу» ,
«contentUrl» : » malibu-zakat.jpg» ,
«datePublished» : «2021-11-28» ,
«description» : «Моменты из отпуска». ,
«name» : «Закат в Малибу»
}
</script>
Другие типы микроразметки
Среди популярных схем используются:
- VideoObject — разметка видео;
- Recipe — разметка рецептов;
- Movie — разметка фильмов;
- Event — разметка событий (концертов, лекций);
- Course — разметка курсов;
- FAQ — разметка страницы «Часто задаваемые вопросы»;
- QA — разметка страницы «Вопросы и ответы».
На сайте Schema.org можно быстро отыскать нужную схему, используя строку поиска.

Валидаторы микроразметки: проверка
Обе поисковые системы разработали собственные программы, с помощью которых осуществляется проверка микроразметки в автоматическом режиме.
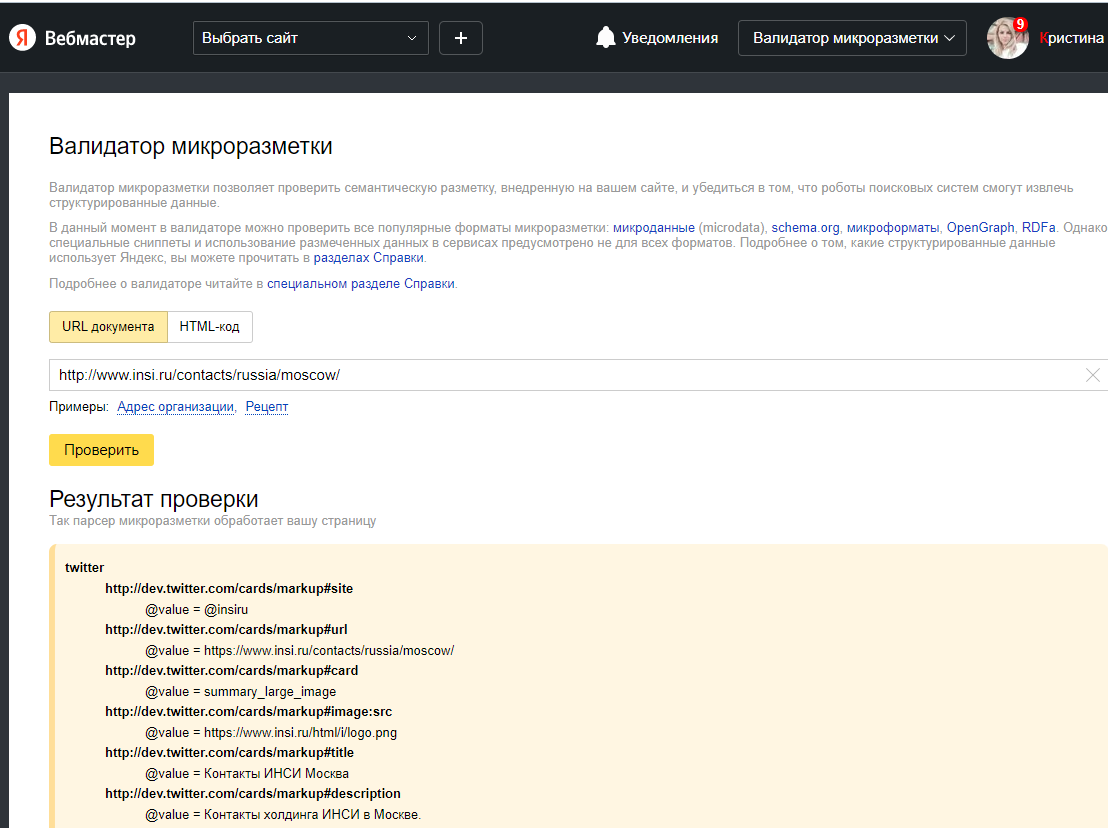
- Валидатор микроразметки в «Яндекс.Вебмастере» — по URL страницы или HTML-коду.

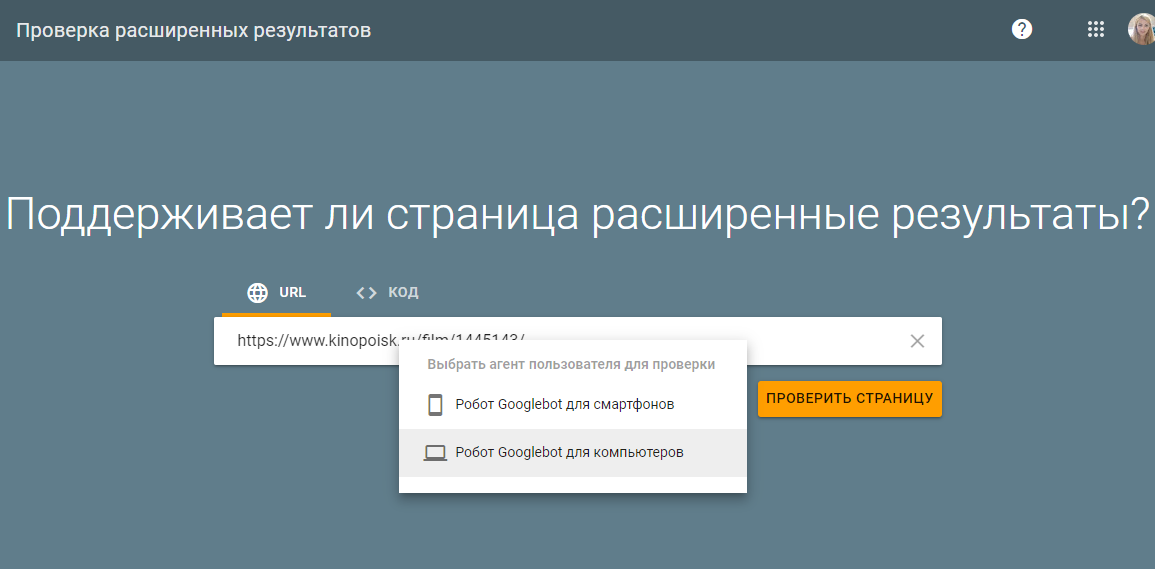
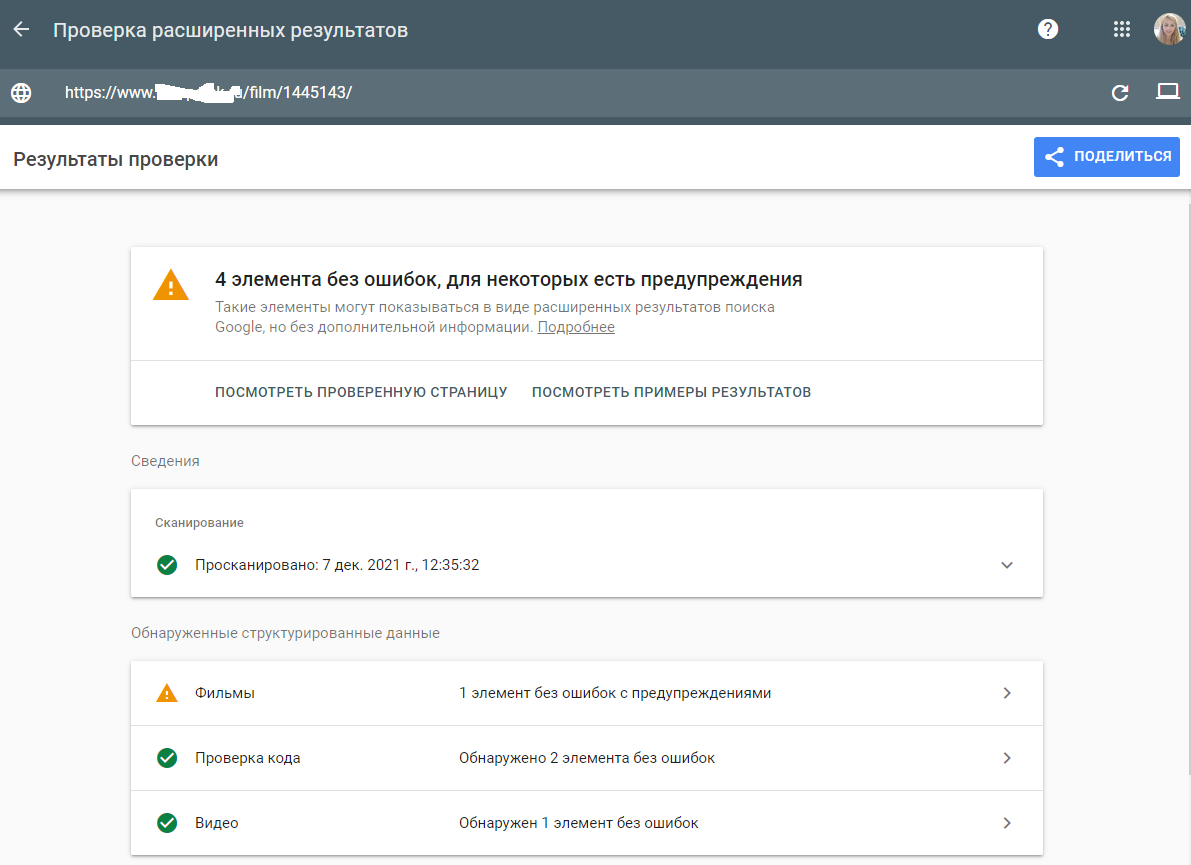
- Инструмент проверки расширенных результатов от Google — по URL страницы или фрагменту проверяемого кода c выбором Googleбота.

Вот так выглядит ответ системы после проверки.

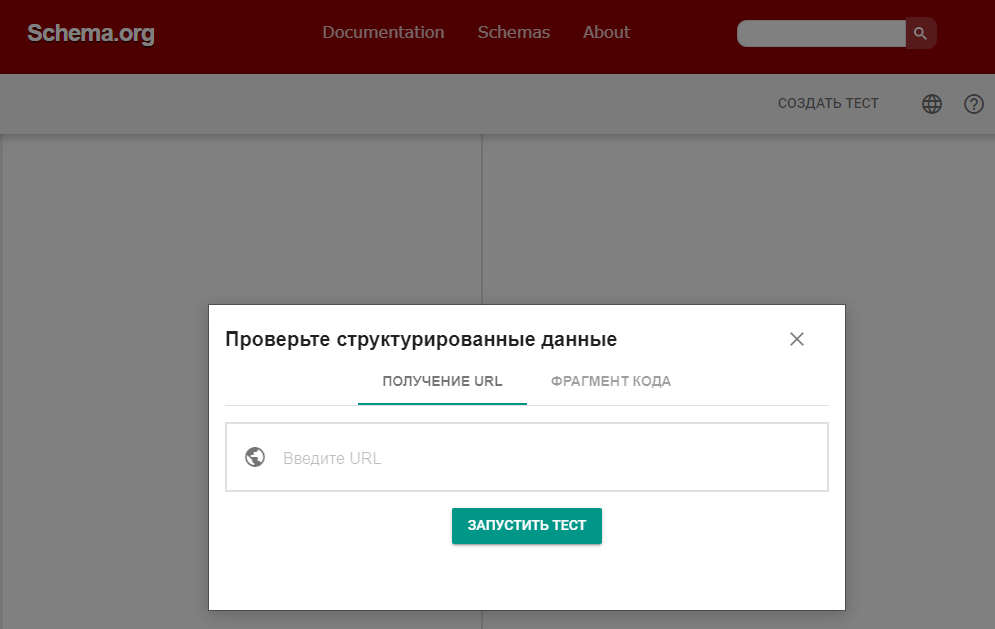
- Валидатор Schema.org — до апреля 2021 г. принадлежал Google. После запуска предыдущего инструмента компания приняла решение сохранить прежний валидатор, но перенести его на домен schema.org.

Вывод
В рекомендациях Google указан к использованию формат JSON-LD, не поддерживаемый «Яндексом». Если вы хотите получать красивые сниппеты в обеих поисковиках, потребуется разметить данные в нескольких форматах или использовать тот, который воспринимается обеими системами.
Структурирование данных приносит пользу в продвижении как коммерческих сайтов, так и новостных платформ. Важно применять валидаторы микроразметки для выявления возможных ошибок.