
Обзор Tilda
Сегодня практически любой бизнес представлен в онлайне. Большинство соискателей создают привлекательные портфолио, а люди творческих профессий демонстрируют свои проекты в интернете. При этом иногда нет необходимости в создании сайта на полноценном движке, который требует привлечения разработчика. Некоторые предприниматели попросту не могут себе этого позволить на старте.
В связи с этим рынок предлагает различные конструкторы сайтов. Одним из популярных решений стал Tilda. С его помощью вы собираете ресурс по элементам с чистого листа или по шаблону, редактируя уже готовый сайт под конкретные задачи.
Содержание
Для каких проектов подходит Tilda?
Работа со страницей в редакторе
Создание страницы через Zero Block
Что такое Tilda?
Tilda — конструктор сайтов, не требующий навыков в веб-разработке и других смежных областях. Сайт собирается из готовых блоков, которые созданы профессионалами. Сервис предлагает широкий набор возможностей, включая бесплатные опции. Работа ведется по принципу «нажал и внес изменения».
На момент запуска платформа позиционировалась в качестве инструмента для творческих профессий. Конструктор использовали писатели и журналисты для подачи презентаций, репортажей и других форматов контента. Со временем он получил функциональность, закрывающую потребности коммерческих компаний, включая создание интернет-магазинов.
Разберем возможности блочного конструктора на практике, узнаем мнения пользователей и подведем итоги о его плюсах и минусах.

Для каких проектов подходит Tilda?
- Личный сайт/портфолио — достаточно применить бесплатные возможности в Tilda.
- Блог/контентный проект — используется для краткосрочных или необъемных проектов.
- Страницы мероприятий, акций — имеет интеграции с другими сервисами, на которых можно переводить пользователей для регистрации или покупки.
- Лендинг/лонгрид — множество шаблонов, опций и настроек для красивого оформления.
- Сайт организации — различные блоки для наполнения, включая отзывы и штат компании.
- Презентация — много функций для работы со шрифтами и визуальной составляющей.
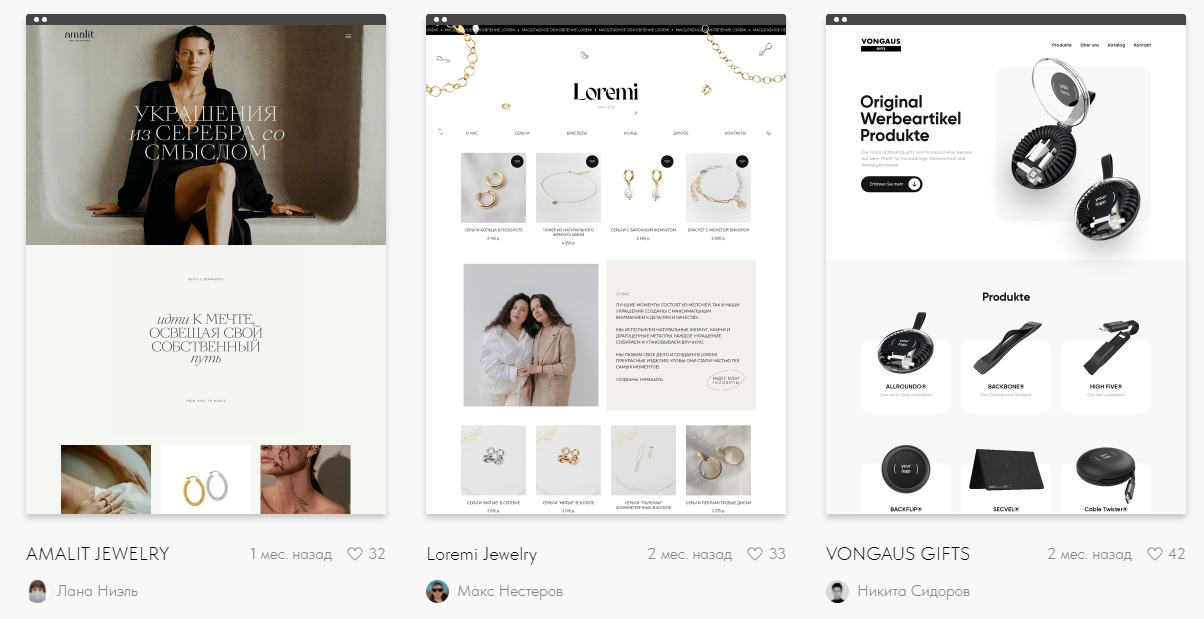
- Интернет-магазин — для бизнеса с небольшим количеством товаров.
Примеры магазинов на скриншоте.

Возможности Tilda
Создание сайта на Tilda из блоков. Система предлагает более 500 элементов, созданных профессиональными веб-дизайнерами. Можно собирать с нуля или взять готовый шаблон и менять его в редакторе.
Профессиональный редактор Zero Block. Интересен веб-дизайнерам для воплощения уникальных идей. Он позволяет создавать собственные блоки.
Встроенный редактор картинок. Инструмент позволяет вносить текст, добавлять эффекты, корректировать насыщенность и яркость, размеры и пропорции.
Конструктор форм для сбора данных. Можно собирать email, номера телефонов, использовать календарь для выбора даты, калькулятор для расчета цены, опцию прикрепления файлов.
Конструктор политики обработки персональных данных. Политика конфиденциальности создается в виде документа, которому можно задать ссылку и указать ее в форме приема данных.
Конструктор писем. Простой редактор для создания рассылок, интеграция с Mailchimp, Sendgrid, Unisender.
Tilda CRM. Имеет базовые функции для работы с заявками из Tilda, включая воронку продаж, отправку электронных писем, выгрузку контактов.
Прием оплаты. Поддерживает платежи через Cloudpayments, Robokassa, PayPal, ЮMoney и ЮKassa, LiqPay, Stripe, 2Checkout, Wayforpay, PayAnyWay и напрямую на расчетный счет с помощью эквайринга «Альфа-банка», «Сбера» и «Тинькофф банка».
Автоматическая адаптация под мобильные устройства. При этом можно настраивать самостоятельно отдельные блоки.
Домен. Подключение собственного домена или покупка домена прямо внутри аккаунта. Субдомен на tilda.ws предоставляется бесплатно.
Аналитика. Система собирает данные по вовлеченности, источникам, географии пользователей. Легко интегрируется с Google Analytics и «Яндекс.Метрикой». Предоставляет конструктор UTM-меток.
SEO. Можно настраивать <title>, <description>, <h1>, <h2>, <h3>, файл robots. txt, файл sitemap. xml, 301 redirect и другие.
Продвижение в соцсетях. Добавление кнопок в Tilda для расшаривания страниц, автоматическое создание тегов для Facebook Open Graph.
Персонализированный контент. Доступны мультилендинги, геолендинги, автоматический выбор языка.
API для интеграции с любым сайтом, плагины для интеграции с интернет-ресурсом на «Битрикс 1-С» и WordPress.
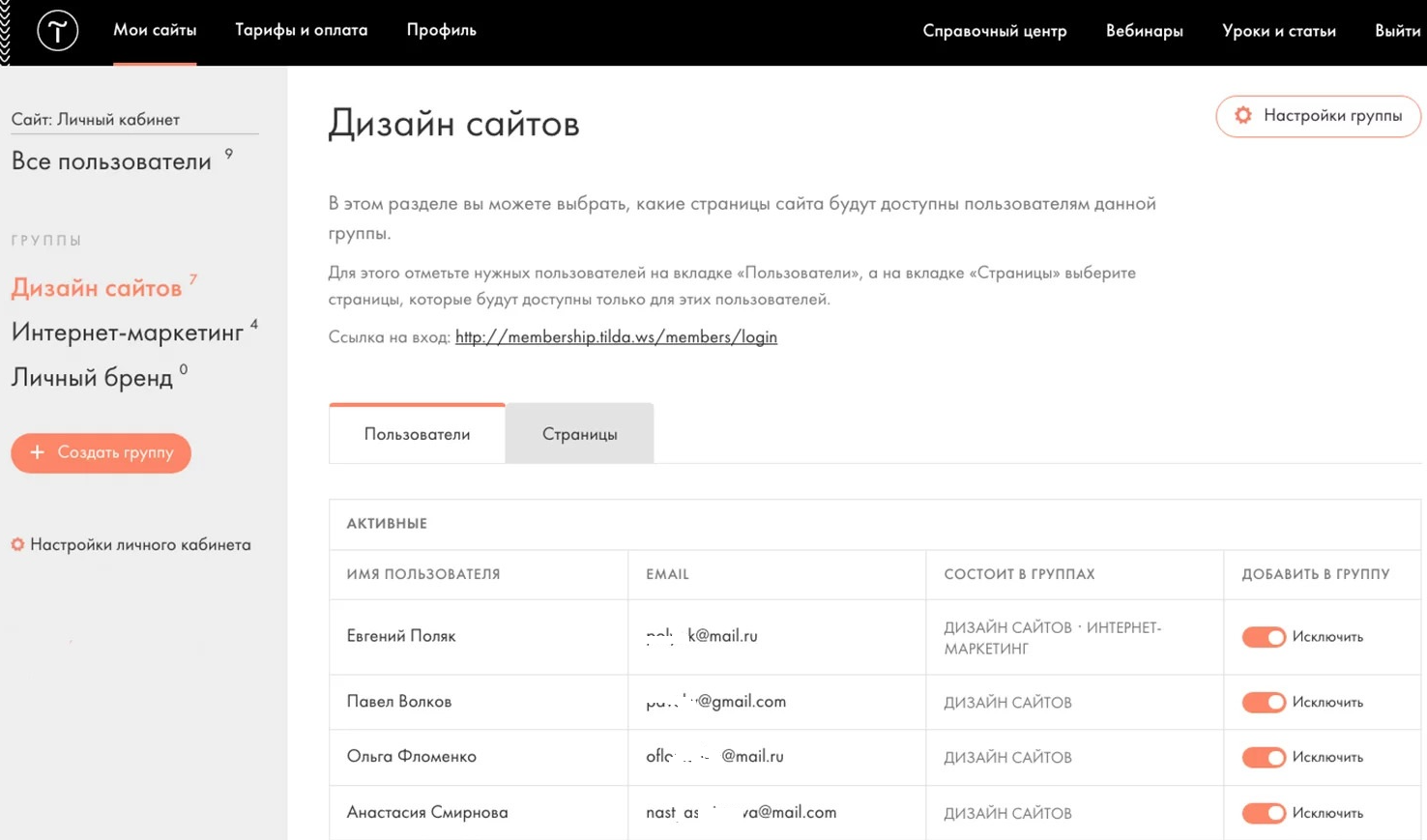
Личный кабинет Tilda для сайта. Опции в виде создания групп доступа к сайту, что актуально при продаже курсов и вебинаров, когда пользователи получают доступ к определенным страницам.

Тарифы Tilda
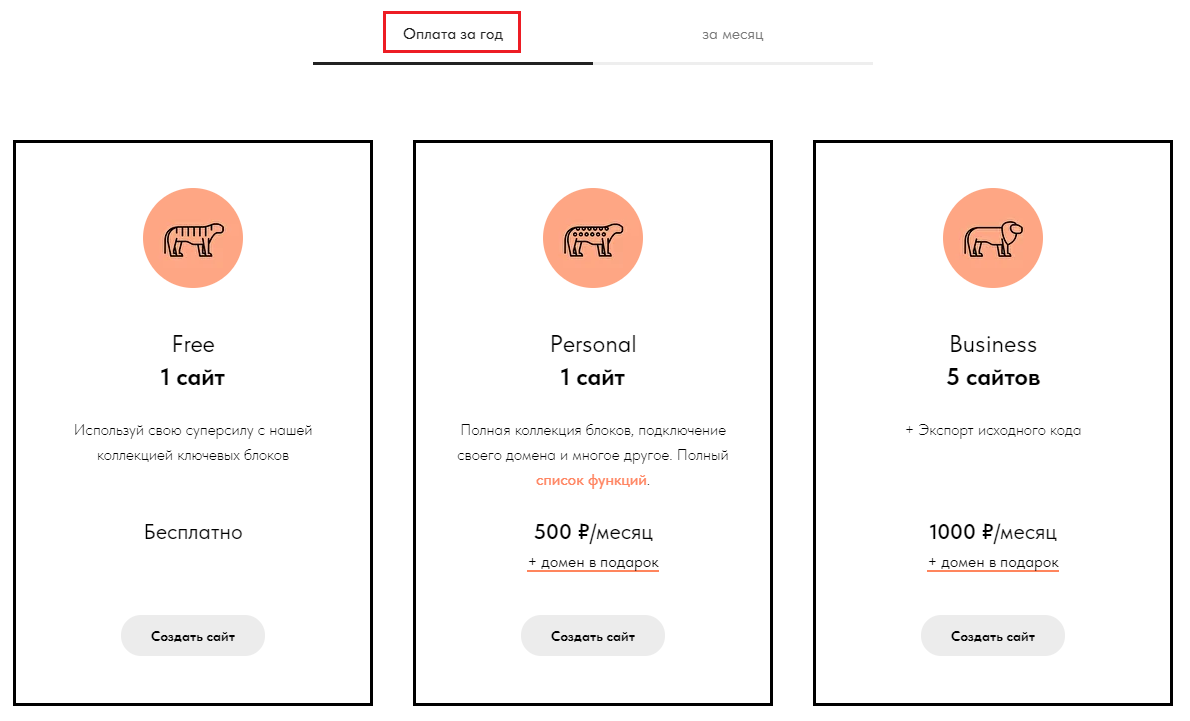
Сервис предлагает 3 тарифных плана. Стоимость Tilda зависит от выбранного пакета и периода оплаты — на месяц или на год. Ниже указаны тарифы при оплате по месяцам.
- Free (бесплатно) — создание 1 сайта, урезанный функционал для личных задач.
- Personal (750 рублей в месяц) — создание 1 сайта, открыты все блоки в Tilda и возможности платформы, можно подключать свой домен.
- Business (1250 рублей в месяц) — создание до 5 сайтов, все функции и блоки, экспорт исходного кода.
На скриншоте ежемесячная цена пользования при оплате на год вперед.

Регистрация
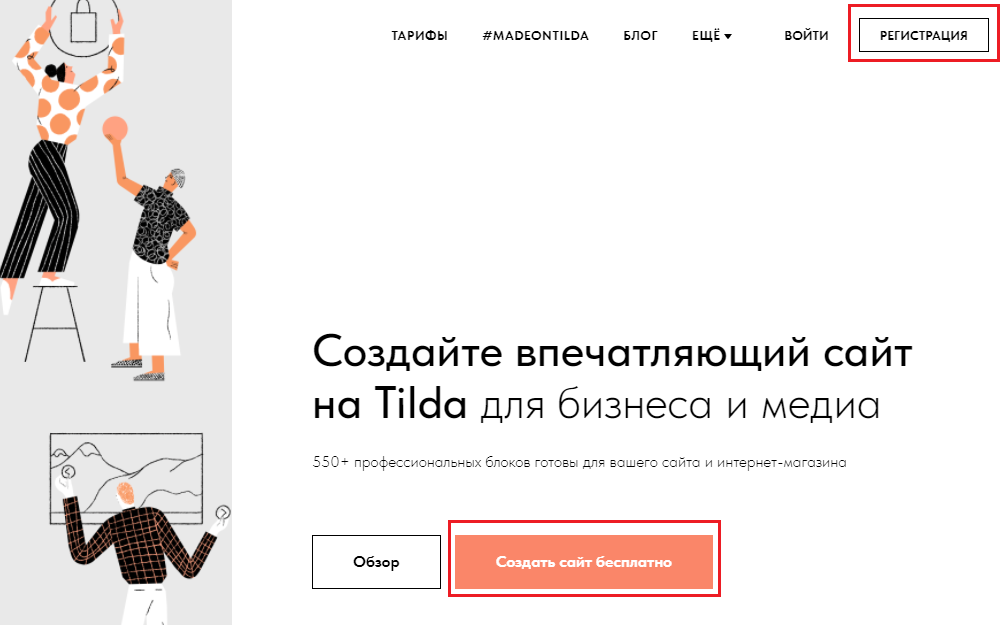
Откройте стартовую страницу, нажимайте «Регистрация» или «Создать сайт бесплатно». По умолчанию подключается бесплатный пакет.

Система запросит указать имя, электронную почту, придумать пароль.

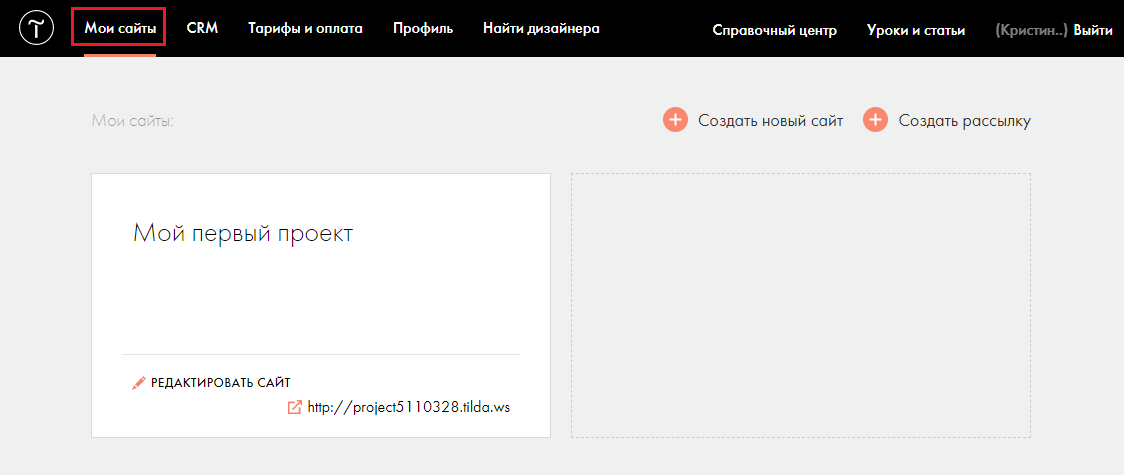
Вы попадаете в панель управления. Система предложит указать название сайта, которое будет использоваться только в рамках платформы.

Панель управления
Пользователь получает доступ к разделам платформы.
Мои сайты. Отображает созданный вами проект, то есть сайт, и инструменты для работы с ним. Ниже вернемся к обзору интерфейса.

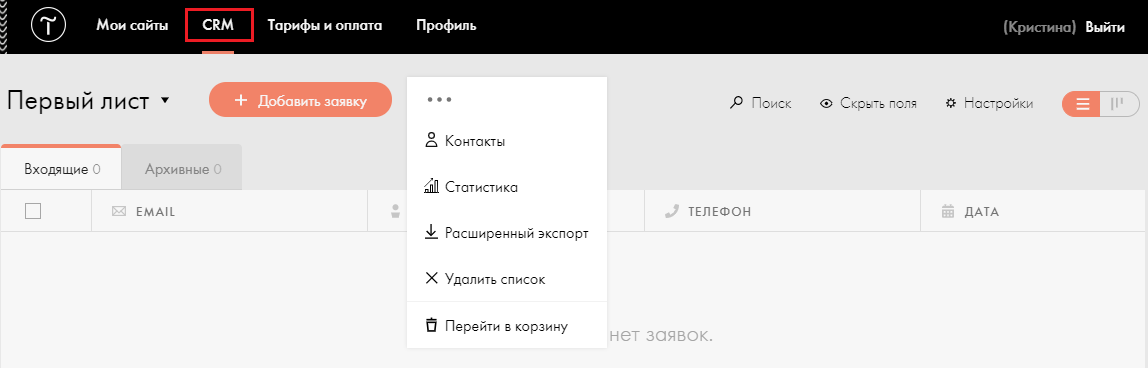
CRM. Подойдет частным предпринимателям и небольшим компаниям с простым циклом продаж. Бесплатно на всех тарифах.

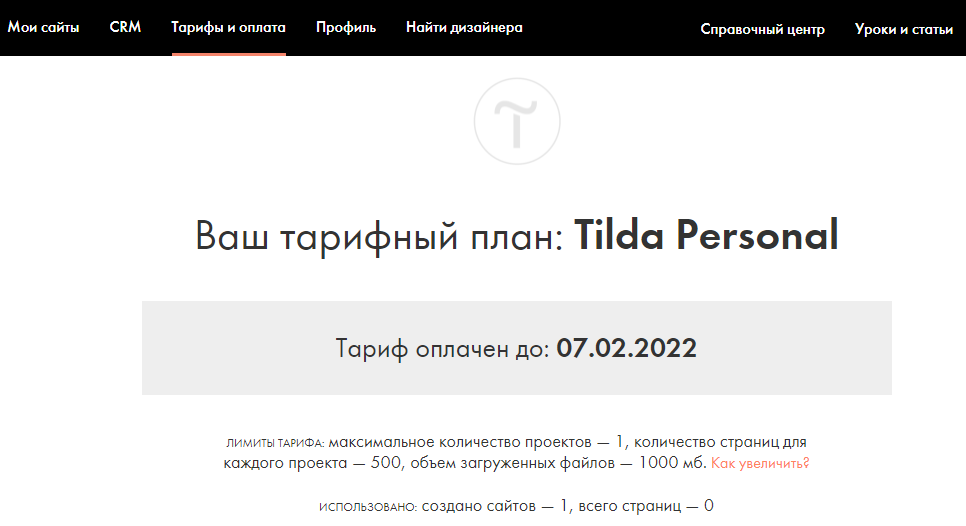
Тарифы и оплата. Текущий тарифный план и кнопки подключения других тарифов. На момент написания статьи система предложила подключить бесплатно пакет Tilda Personal на 14 дней.

Профиль. Настройки имени, e-mail, языка, двухфакторной авторизации, смена пароля.
Найти дизайнера. Каталог специалистов по разработке сайтов на Tilda. Заказчик заполняет бриф, а система автоматически рассылает его по своей базе. Комиссия при этом не взимается. Если вы разработчик, тогда можете создать свое портфолио для внесения в базу.

Справочный центр. Инструкции в текстовом формате.
Уроки и статьи. Кнопка для перехода в Tilda Education. Журнал содержит материалы по маркетингу и дизайну.
Выйти. Выход из учетной записи.
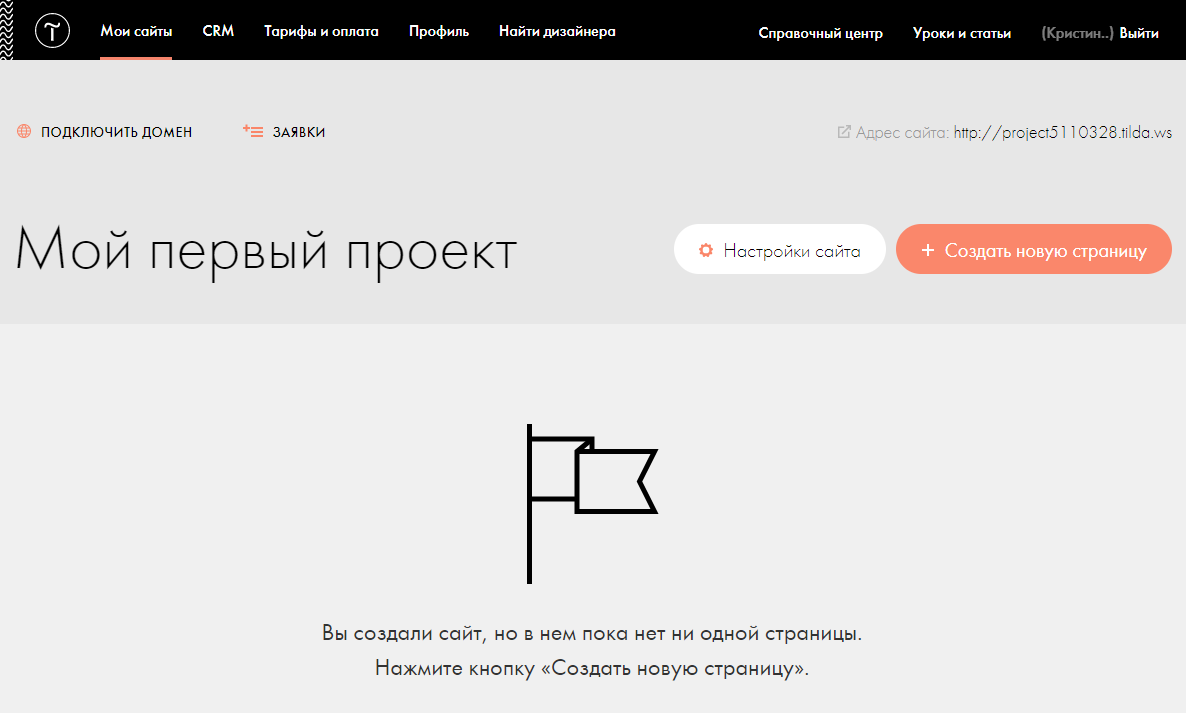
Переходим к практической работе над сайтом. Открываем раздел «Мои сайты», выбираем проект (если их несколько) и создаем первую страницу.
Создание страницы
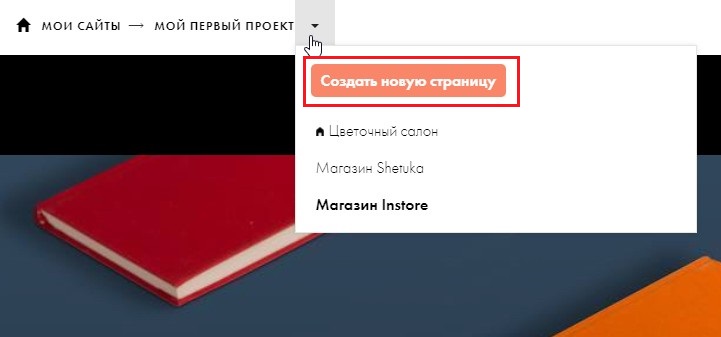
Нажимайте «Создать новую страницу».

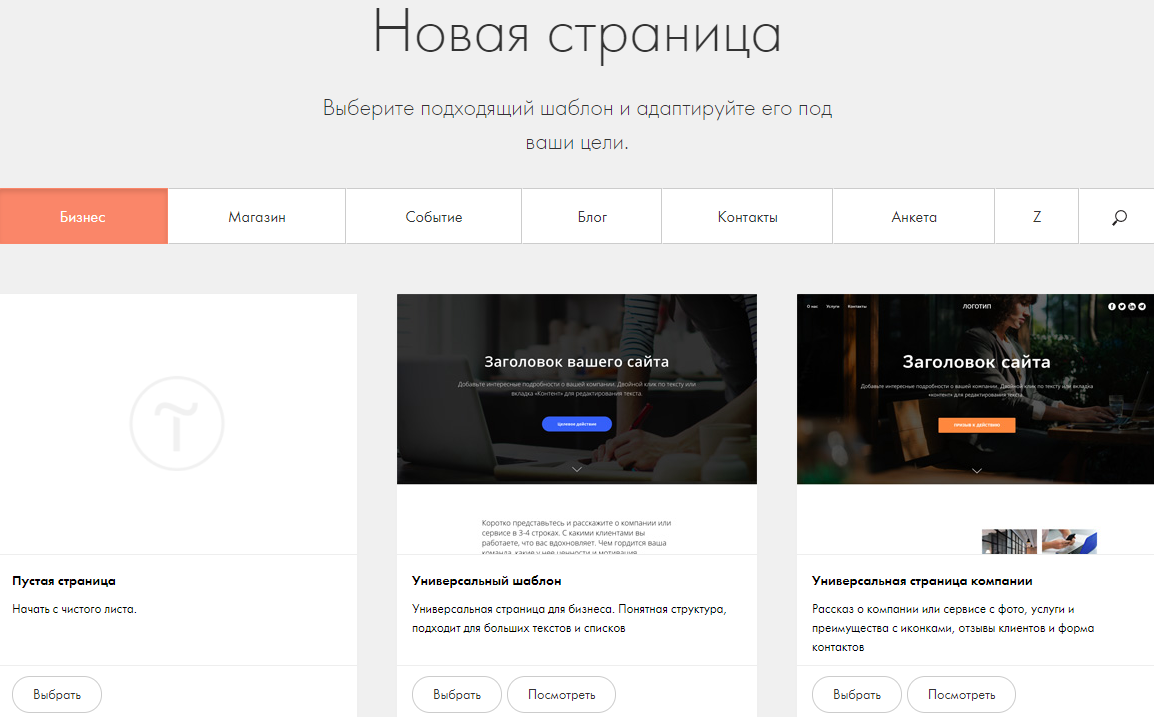
На выбор предложены шаблоны, разделенные по категориям, и пустая страница. В первом случае можно менять готовые элементы местами и их внешний вид. Во втором варианте необходимо будет эти элементы сначала собрать.

Выберу шаблон для магазина, чтобы показать работу с товарами. Нажимаю «Выбрать» для перехода в редактор.
Работа со страницей в редакторе
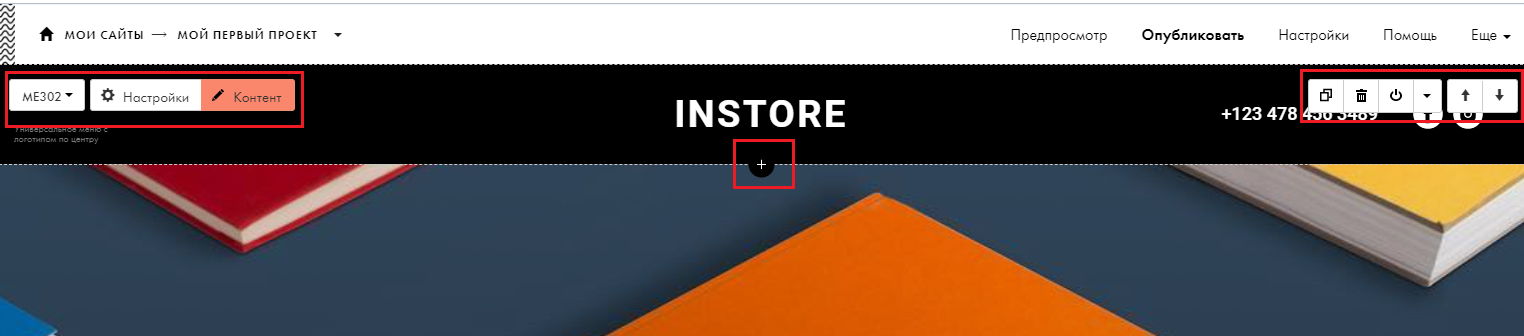
Шаблон разделен на блоки, каждый из которых можно настраивать и заполнять содержимым согласно поставленным требованиям. При наведении курсора на любую область блока отображается перечень инструментов.
Меню

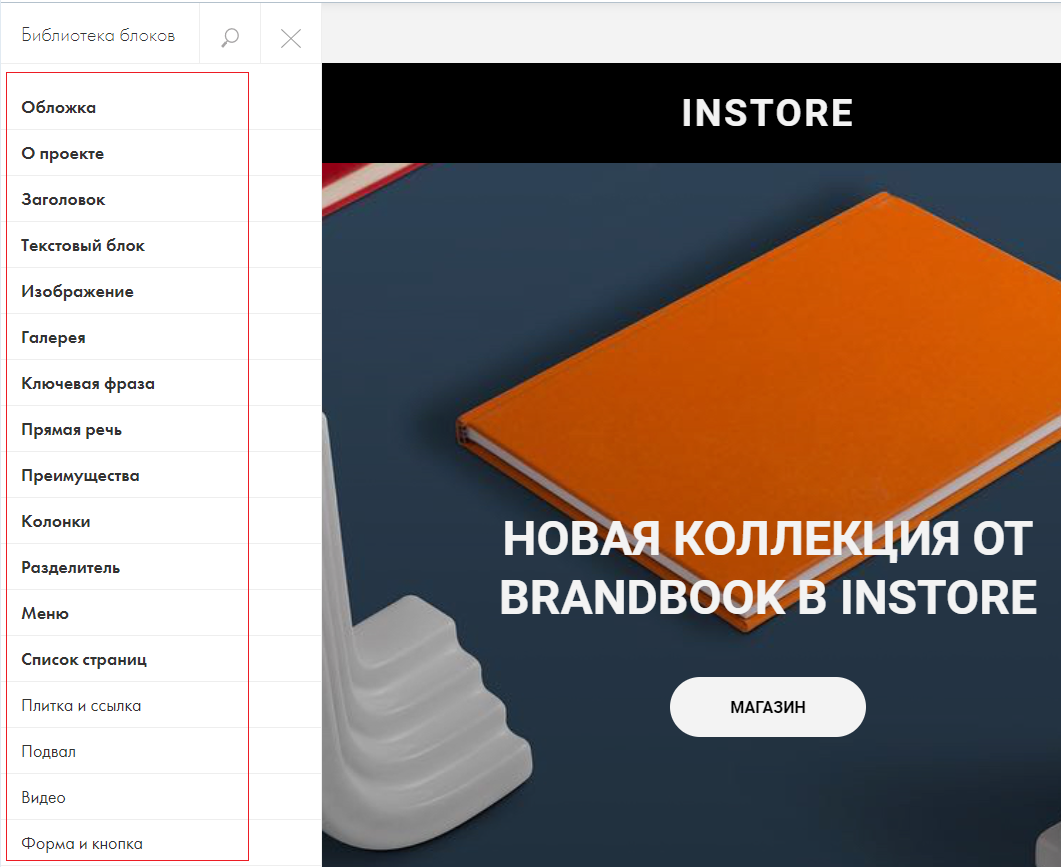
После каждого имеющегося в шаблоне блока можно добавлять другие варианты, нажимая на +. Слева отобразится полный список доступных в коллекции блоков.

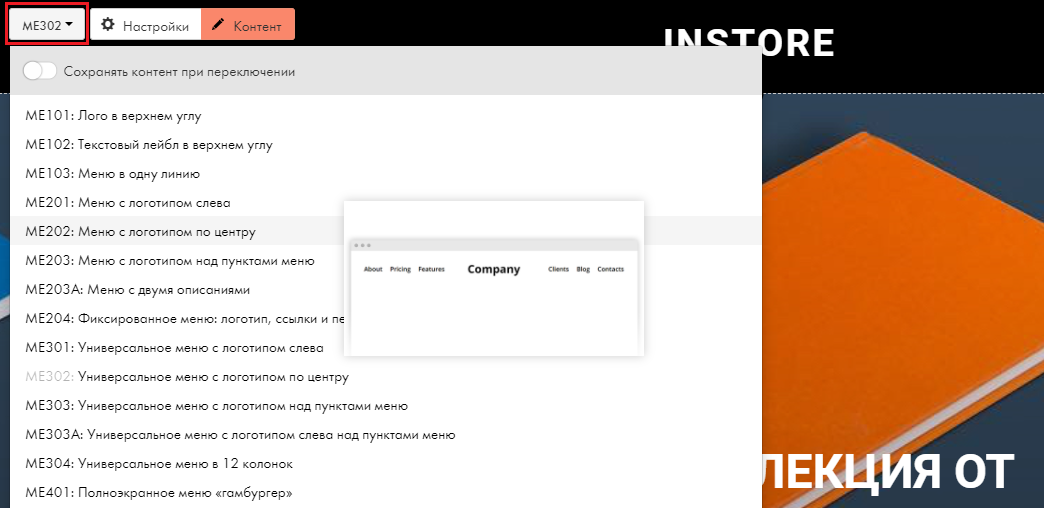
Для выбора типа меню нажимайте окошко слева, чтобы раскрыть список предложенных вариантов. При наведении на каждый из них справа будет отображаться внешний вид.

В настройках задается высота и ширина блока, выравнивание, стиль, отступы и другие.
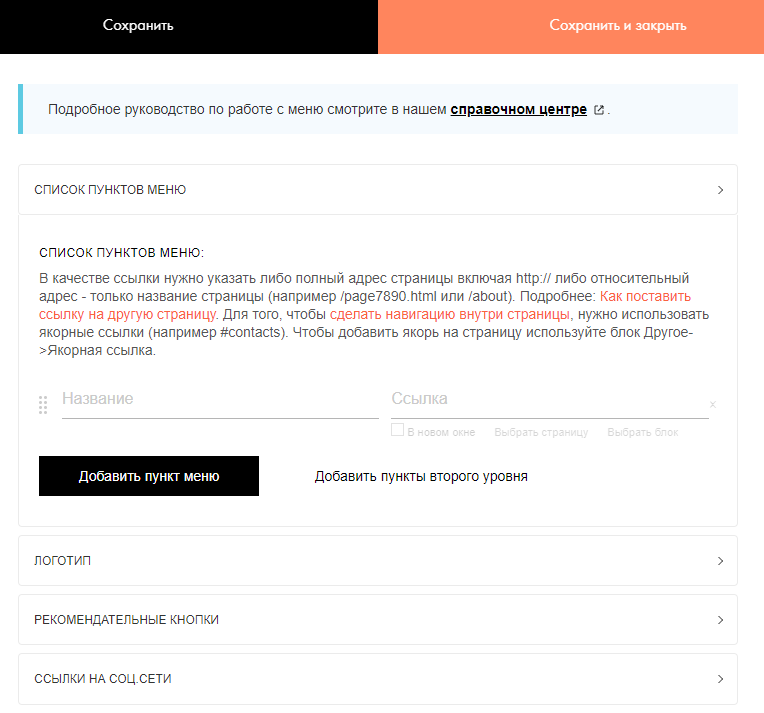
Во вкладке «Контент» настраивается содержимое блока. Здесь загружается логотип, добавляются пункты, кнопки и ссылки на соцсети, указываются контакты, создается меню с несколькими языками.

Чтобы отредактировать текст, кликайте в его область. В самом верху страницы откроется панель инструментов: жирный, курсив или зачеркнутый шрифт, подчеркивание, цвет и жирность текста, выравнивание, межстрочный интервал, ссылка.

В правом верхнем углу расположена панель инструментов, одинаковая для всех блоков: дублировать, удалить, спрятать/показать, вырезать, копировать, вставить, выделить, переместить вверх/вниз.
Ссылки на другие страницы
Если сайт будет состоять из нескольких страниц, тогда добавляйте новую через верхнюю панель инструментов.

Например, вам потребуется, чтобы при нажатии кнопки на первой странице посетитель направлялся на вторую. Для этого добавьте блок с кнопкой, затем во вкладке «Контент» укажите для этой кнопки ссылку на нужную страницу.
Для добавления ссылки на конкретное место на сайте, например, к определенному разделу, используется блок T173 «Якорная ссылка» из категории «Другое».
Карточки товаров
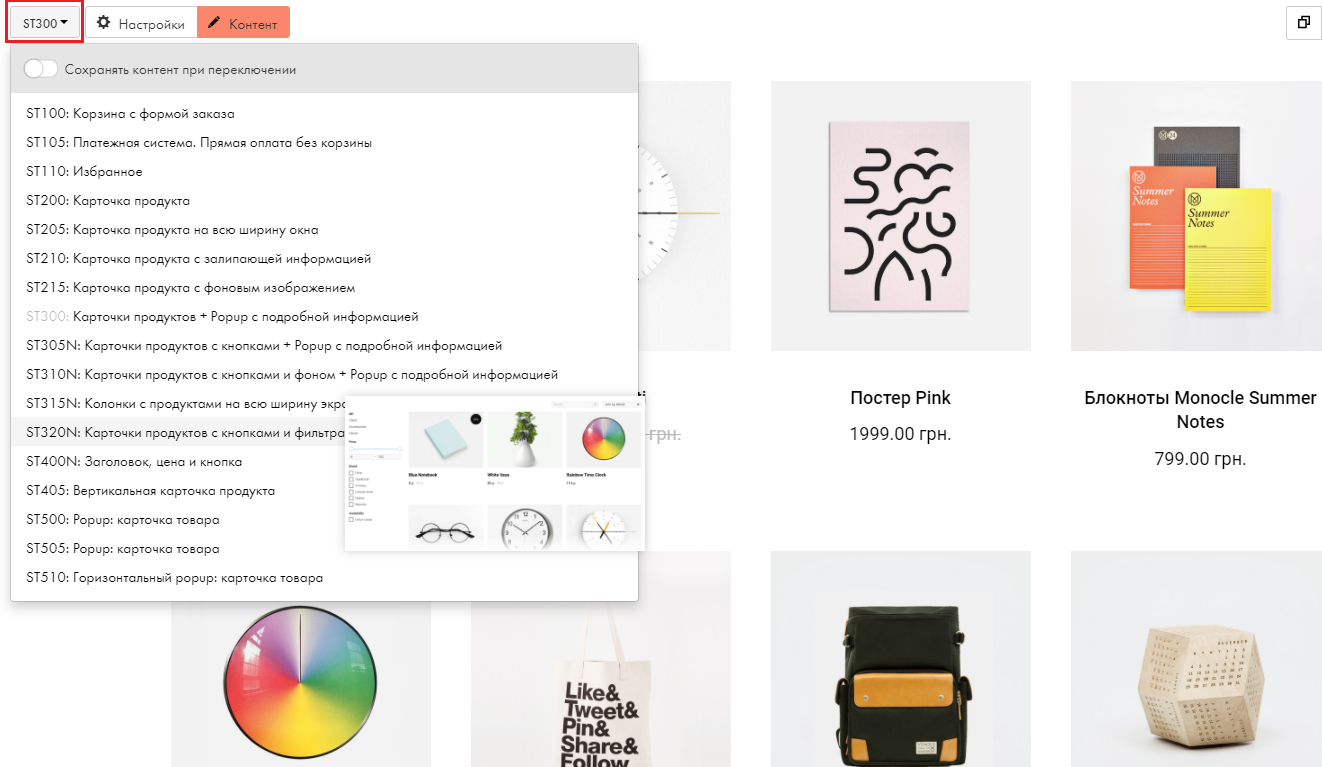
Первое окошко позволяет выбрать тип блока с карточками товаров.

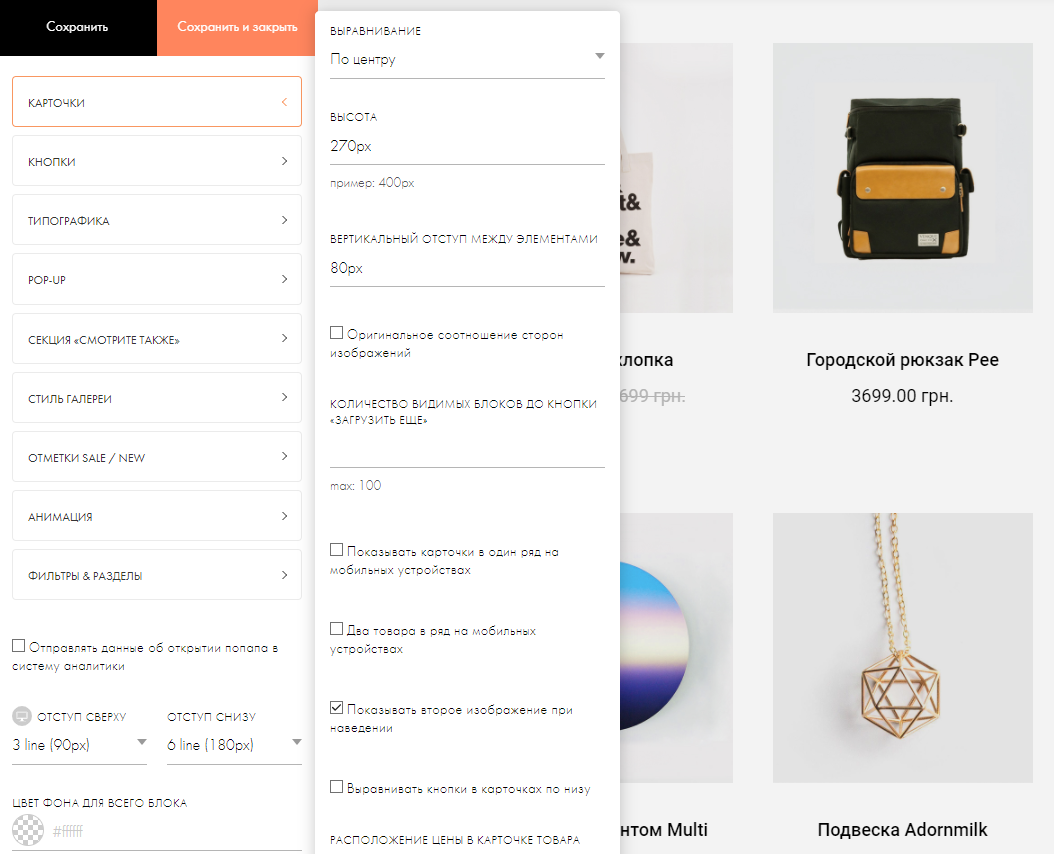
Настройки используются для редактирования карточек продуктов (количество в ряду, высота, отступы, выравнивание), кнопок, типографики (заголовок, описание, цвет), pop-up и других элементов при их наличии.

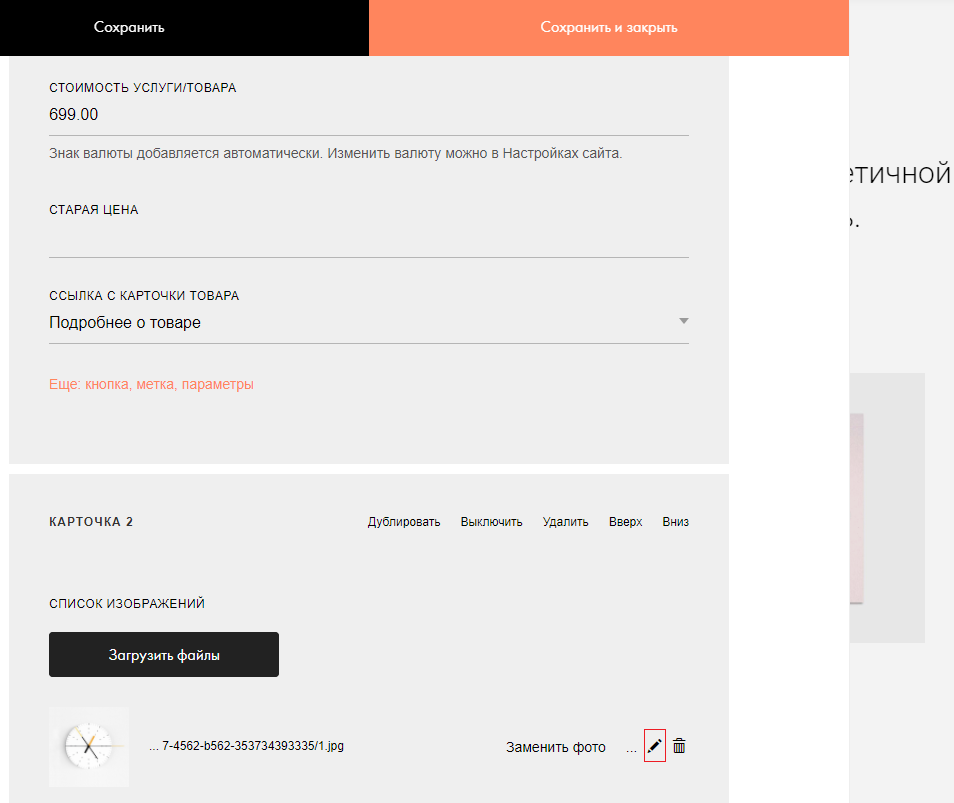
Каждая карточка товара наполняется текстовым содержимым во вкладке «Контент». Здесь же загружаются изображения. Файлы можно корректировать во встроенном в сервис редакторе, нажав на иконку карандаша.

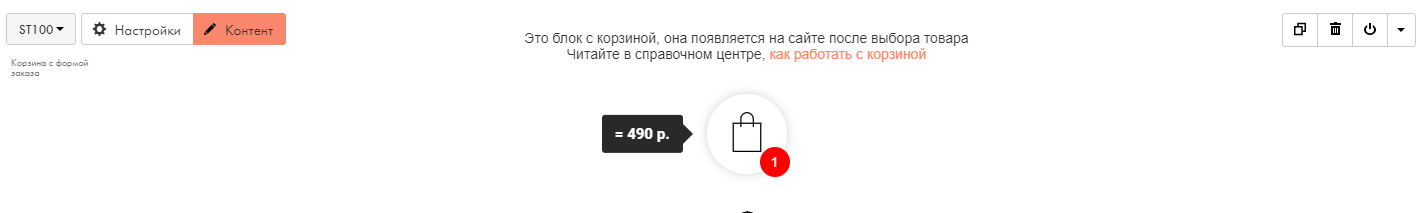
Вы сможете принимать заказы на сайте, добавив блок «ST100: Корзина».

Создание страницы через Zero Block
Сервис позволяет создавать уникальные блоки в Tilda с нуля. Для этого используется профессиональный редактор Zero Block.
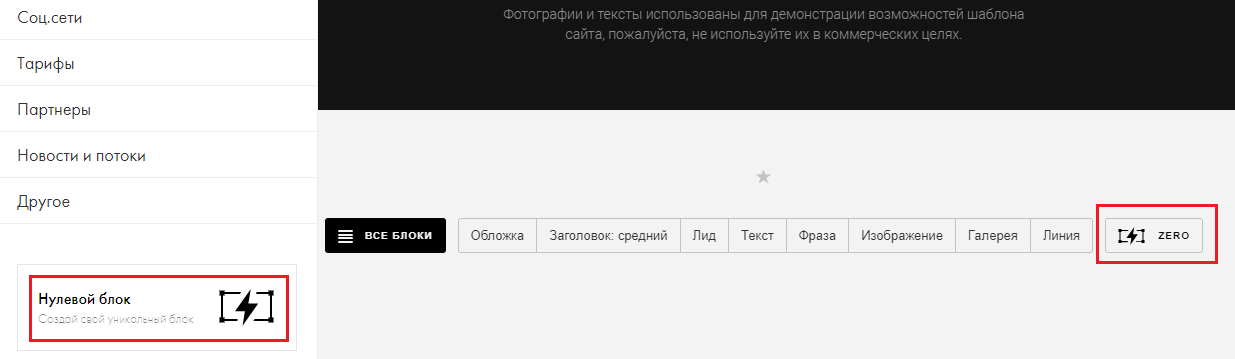
Прокрутите сайт в конец экрана. Нажимайте на кнопку «Все блоки» или выбирайте в горизонтальной строке Zero.

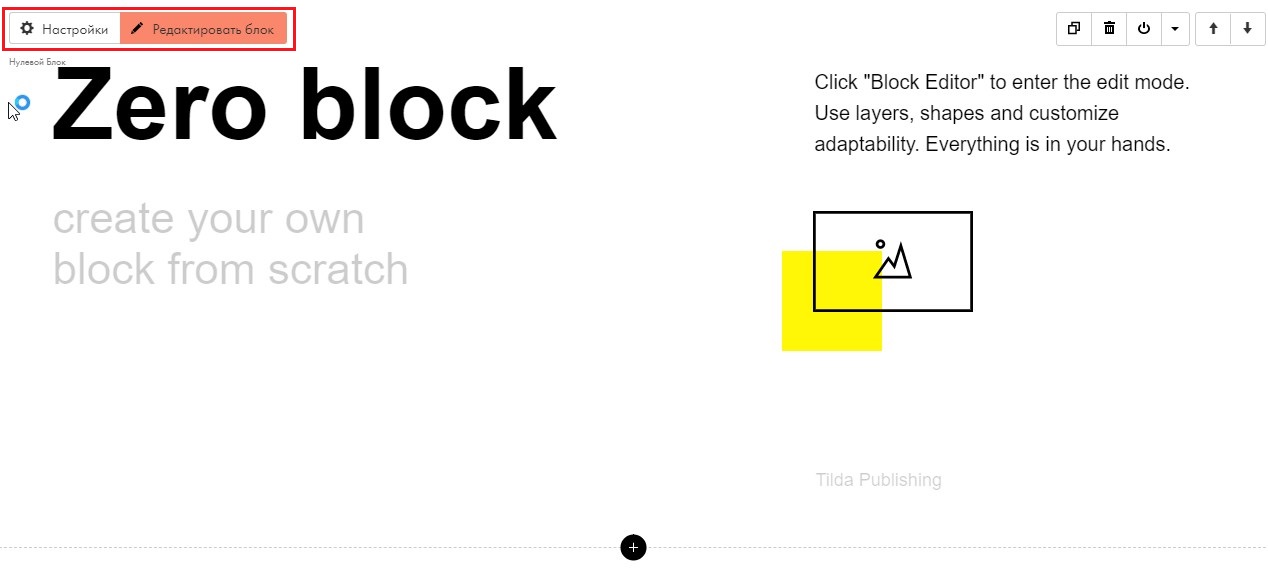
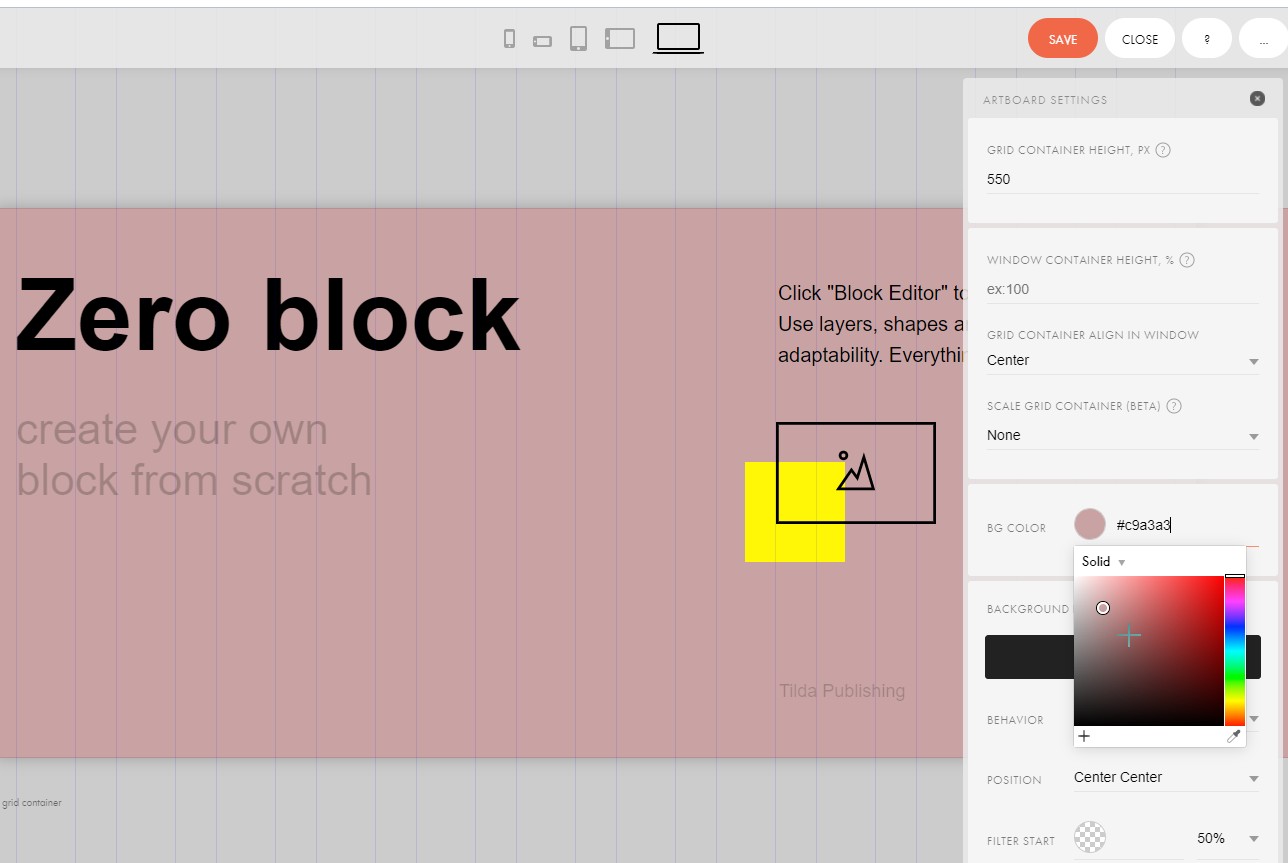
Слева расположены два окошка: настройки и «Редактировать блок». В первом задаются отступы сверху и снизу, цвет фона и несколько других опций.

Нажимайте «Редактировать блок» для открытия самого редактора.

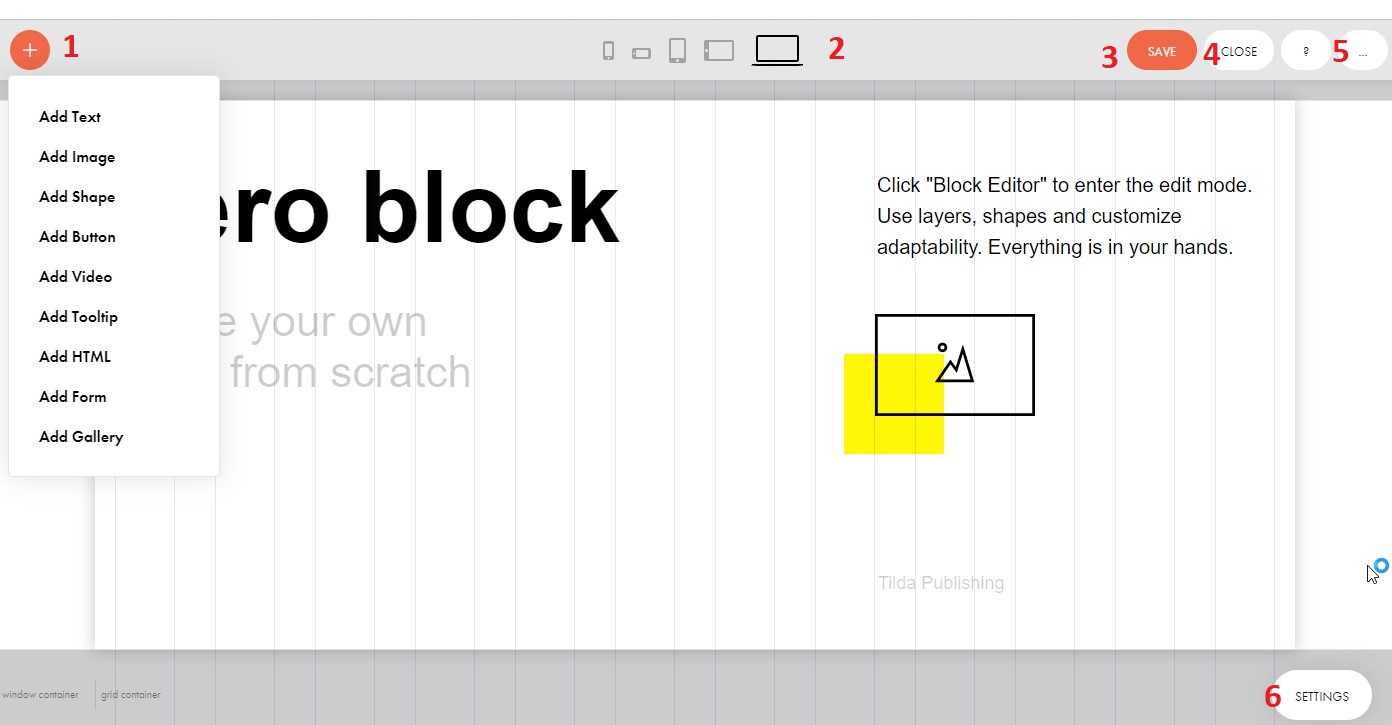
- Добавление элемента — текст, изображение, форма, кнопка, видео, подсказка, HTML, галерея.
- Предварительный просмотр и адаптация под разные типы экранов.
- Save — сохранение изменений.
- Close — завершение редактирования и возврат к странице.
- Контекстное меню — отменить действие, скрыть зернистость, импорт, скрытие пользовательского интерфейса и другие.
- Settings — настройки элемента или артборда.

Настройки сайта
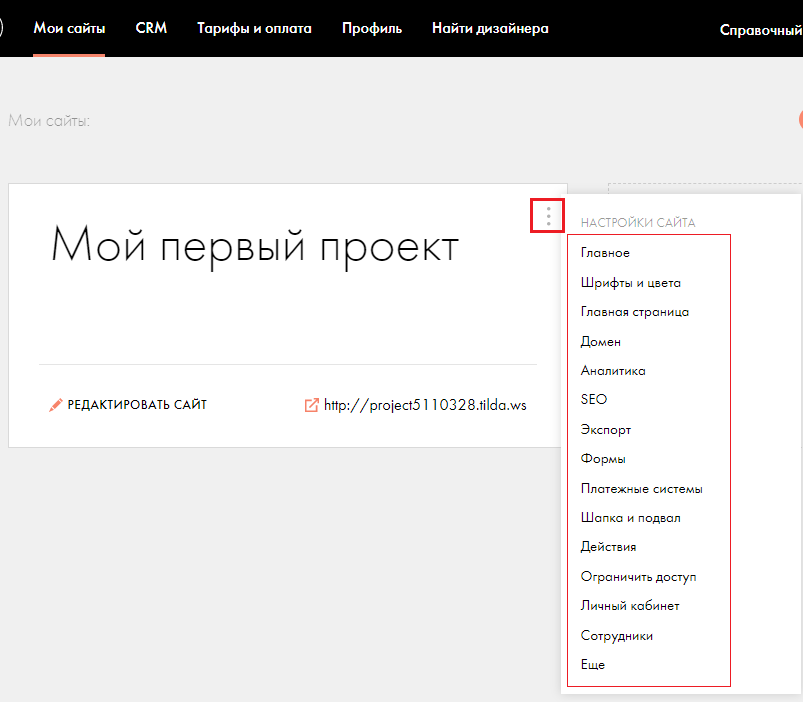
На странице списка проектов выбирайте нужный сайт и нажимайте на три точки справа. Система покажет список доступных настроек.

Выбирайте любой пункт, чтобы перейти на страницу настроек для удобства внесения изменений. Пройдемся по опциям.

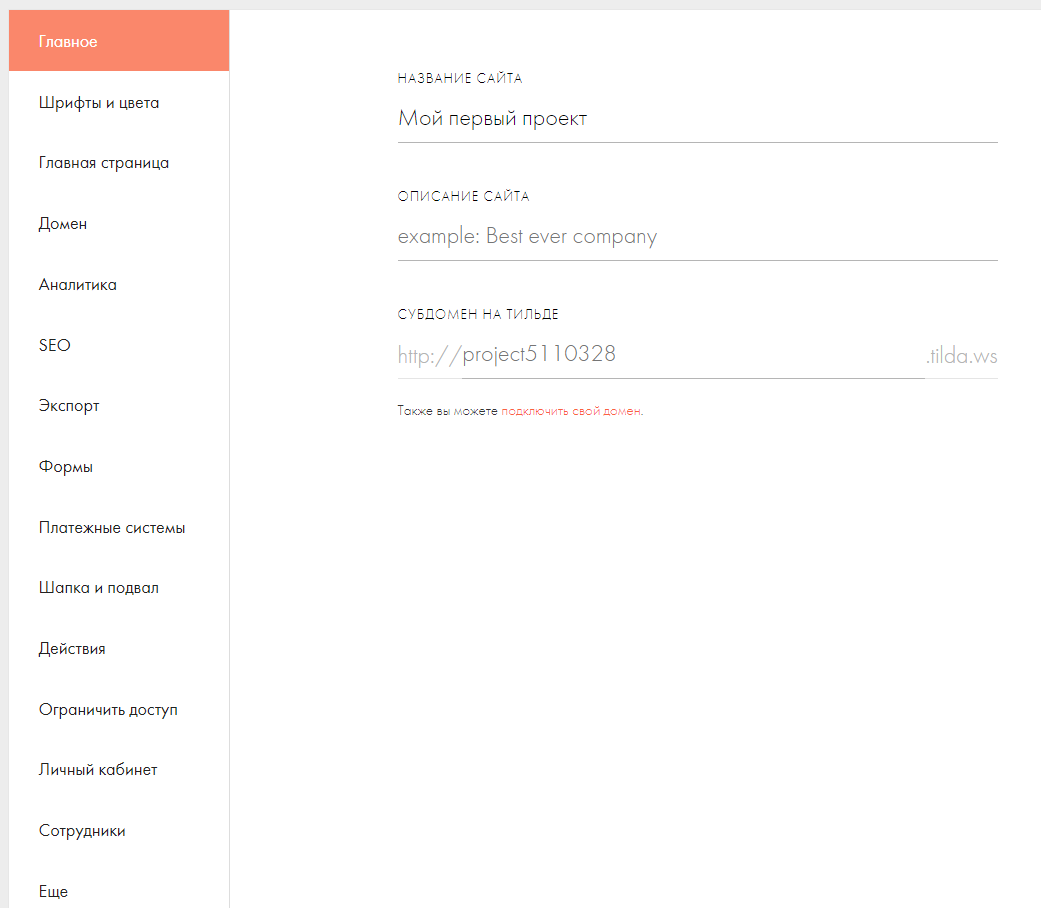
Главное — название и описание сайта.
Шрифты и цвета — назначение шрифтов из библиотеки или подключение собственных шрифтов, настройка цвета заголовков, текста, ссылок, фона страницы.
Главная страница — выбор главной страницы.
Домен — подключение собственного домена или покупка домена через сервис.
Аналитика — статистика (просмотры страниц, количество посетителей, число заявок и конверсий, вовлеченность), подключение счетчика Google Analytics, «Яндекс.Метрики», Facebook Pixel, VK Pixel, mail.ru Counter ID.
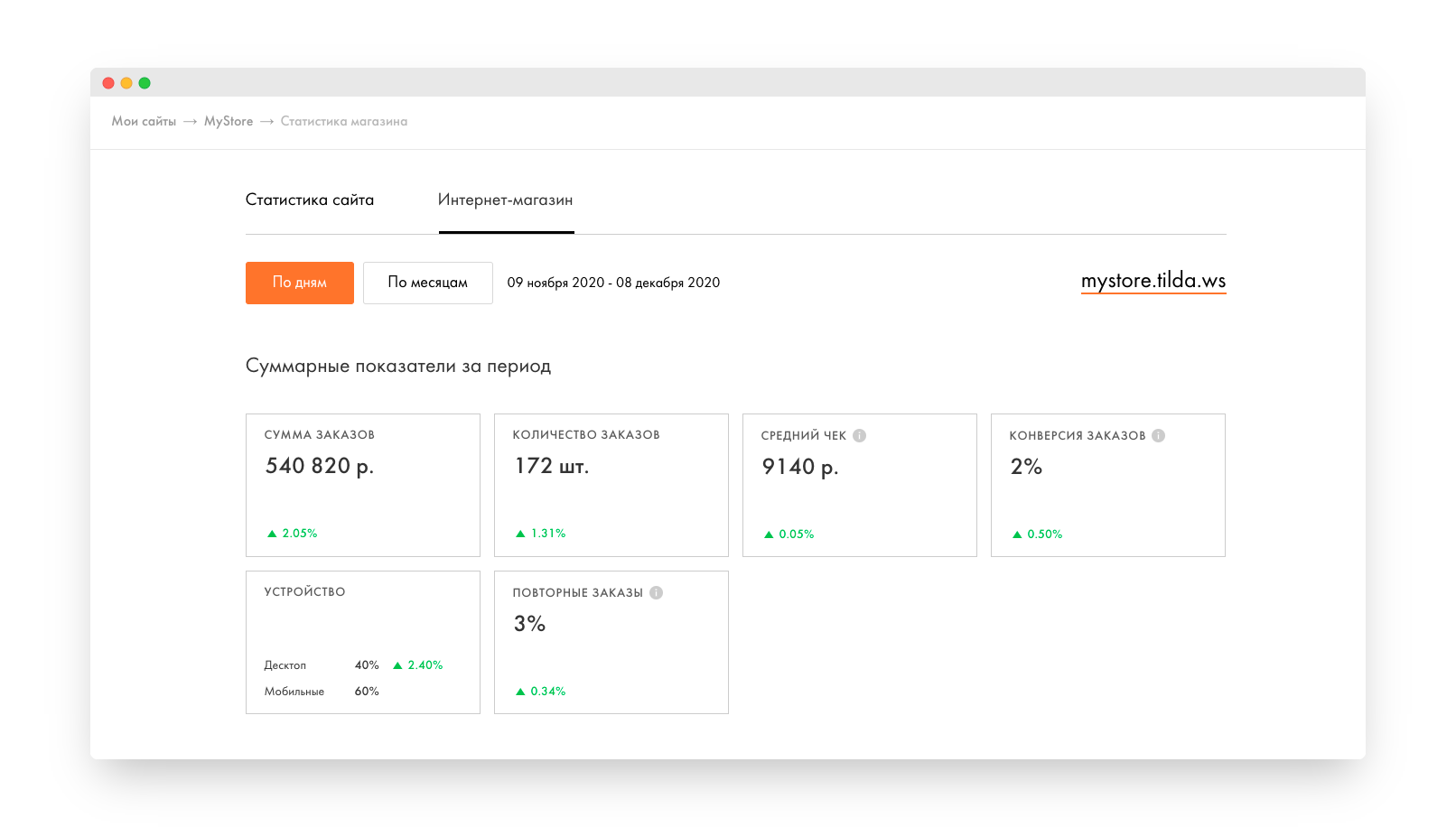
Статистика по интернет-магазину позволяет отслеживать сумму заказов, их количеству, средний чек, конверсию, устройства, повторные заказы в цифрах. Также предоставляются данные по популярным источникам переходов и города клиентов.

SEO — оптимизация сайта для поисковых систем с помощью настройки HTTPS, запуска анализа на наличие ошибок, добавления сайта в Google Search Console и «Яндекс.Вебмастер», использования редиректа страниц 301 и редиректа для www, HTTPS, включения запрета на индексацию страниц поисковиками.
Экспорт — экспорт сайта на другой сервер копированием исходного кода.
Формы — подключение сервиса приема данных из форм.
Платежные системы — настройка валюты и приема платежей на сайте. В списке наличные, Liqpay, WayForPay, «Робокасса», ЮKassa, ЮMoney, Сбербанк, безналичный расчет, промокоды и другие.
Шапка и подвал — назначение блока для верхней части страницы и блока в нижней части страницы, которые будут показываться на всех страницах сайта.
Действия — передача сайта на другой аккаунт, удаление сайта.
Ограничить доступ — ограничение доступа к опубликованным страницам, разрешение просмотра сайта с указанных IP-адресов.
Личный кабинет — выдача доступа к закрытой части сайта.
Сотрудники — добавление пользователей к работе над сайтом. Услуга оплачивается отдельно за каждого человека.
Еще — добавление фавикона (значка сайта или веб-страницы), добавление CSS кода, включение адаптивной оптимизации изображений и другие.
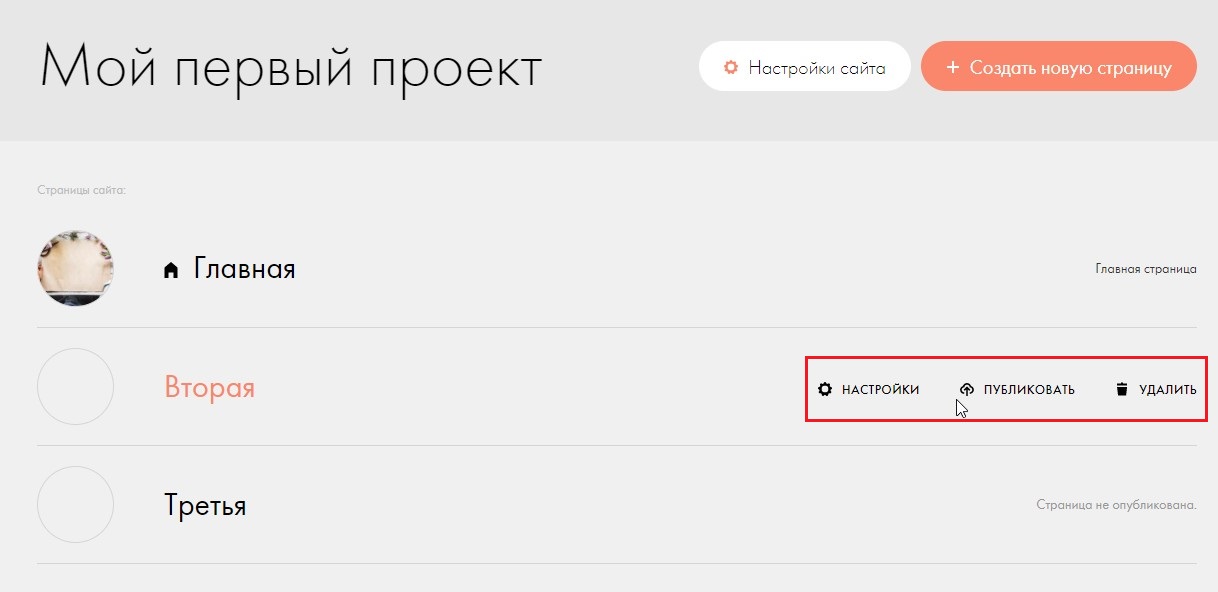
Сайт можно публиковать по страницам и удалять отдельные страницы. Опции отображаются при наведении курсора.

Формы в Tilda
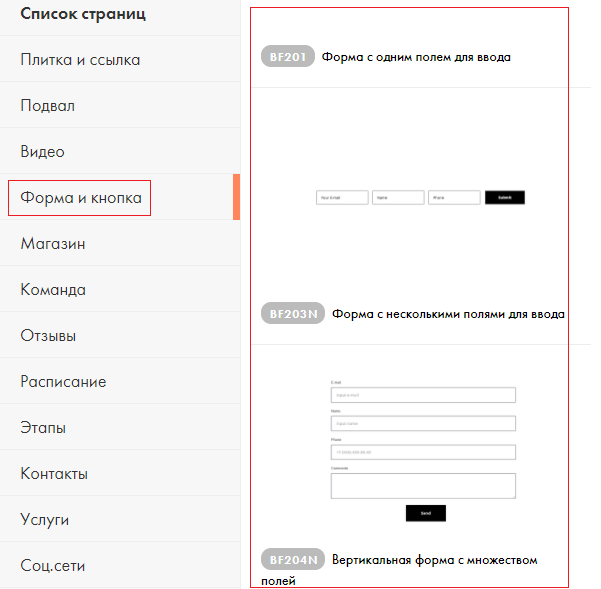
Формы приема данных используются для сбора информации о посетителях сайта. Блоки с формами можно найти в библиотеке – категория «Форма и кнопка» и несколько вариантов предлагает «Обложка».
Откройте сайт, нажмите на редактирование и в коллекции блоков выбирайте нужный вариант.

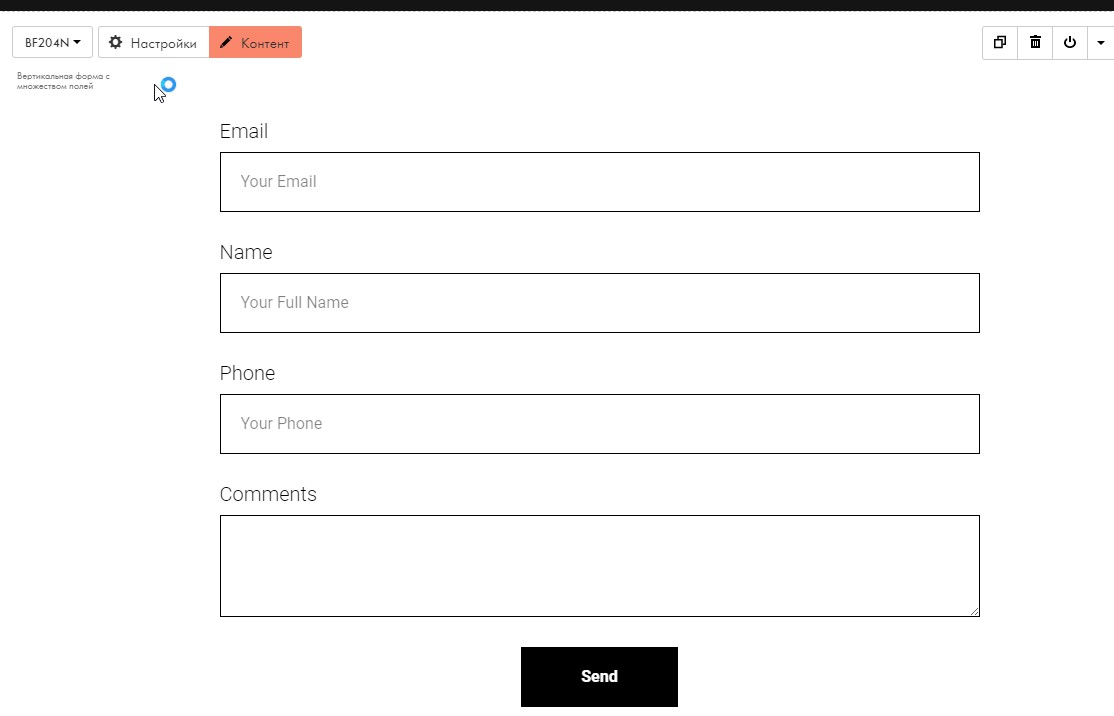
Я выбираю вертикальную форму с множеством полей. При этом каждая форма может содержать до 100 полей, но вряд ли вам потребуется такое количество. Через вкладку «Настройки» задается внешний вид.

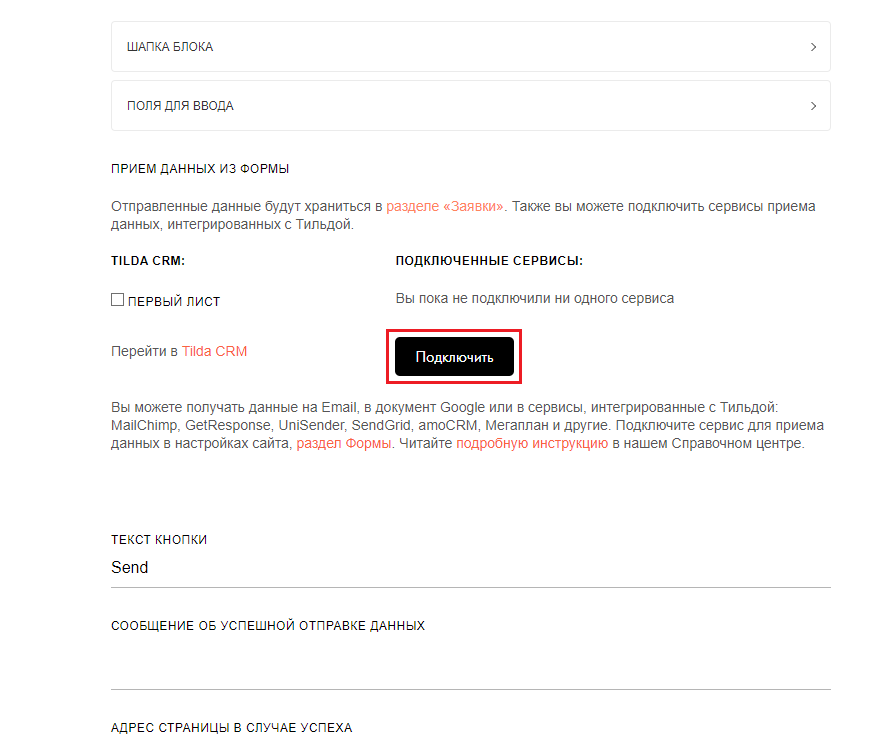
Содержимое формы настраивается через вкладку «Контент». Задается тип (дата, время, имя, телефон, галочка и другие), текст кнопки, текст под формой (согласие на сбор данных), страница, на которую будет переправлен пользователь в случае заполнения формы.

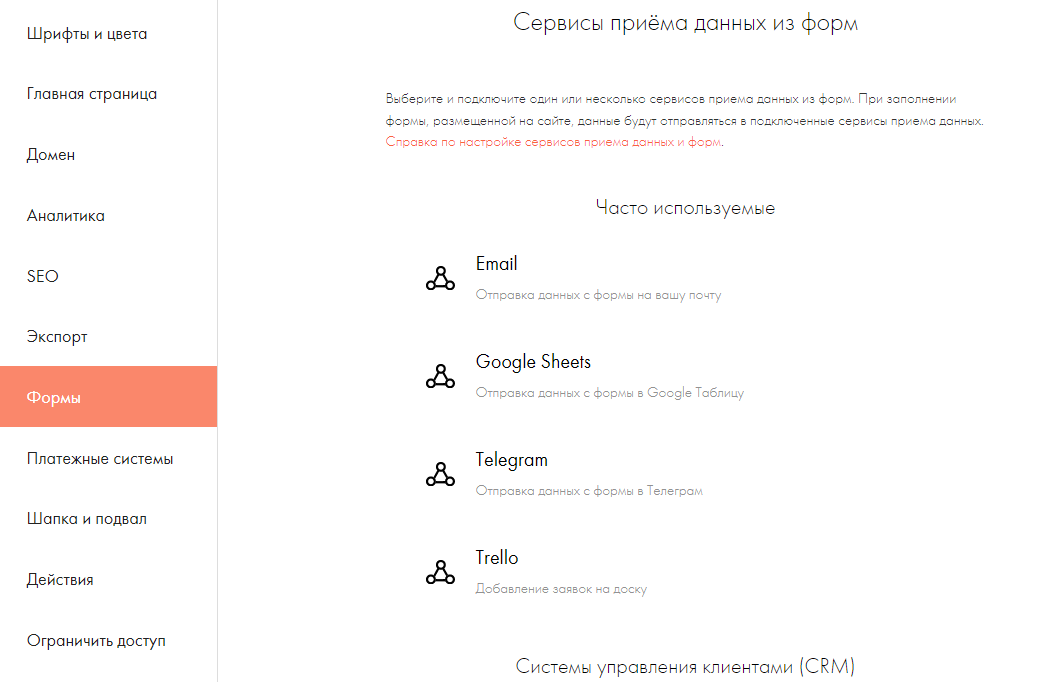
Вводимые пользователем данные нужно куда-то передавать, поэтому обязательно подключаются сервисы приема данных нажатием кнопки «Подключить». Среди них почта, Google Таблица, Telegram, Trello, популярные CRM, сервисы рассылок, Slack, Notion и другие.

Личный кабинет
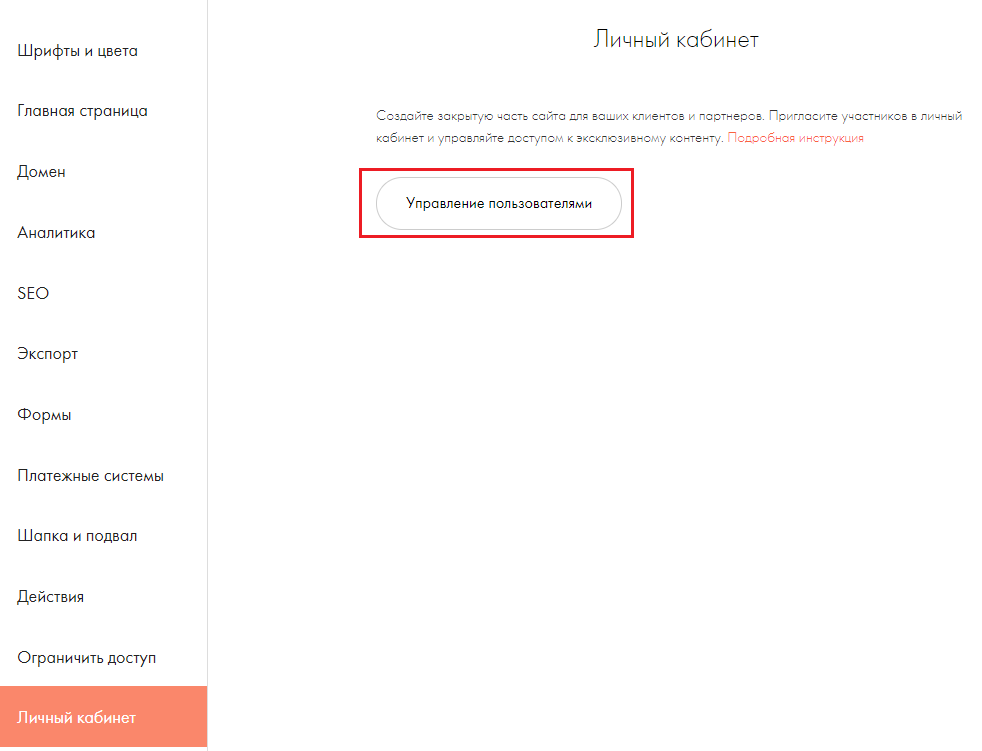
В настройках сайта через вкладку «Личный кабинет» создается закрытая часть сайта, к которому можно выдавать доступ клиентам или партнерам. Нажимайте «Управление пользователями».

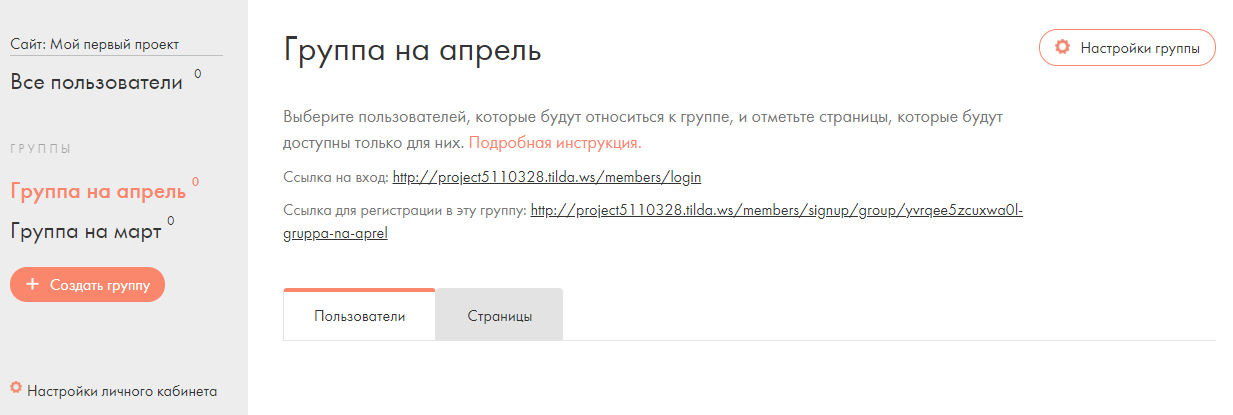
Есть кнопки для создания групп пользователей.

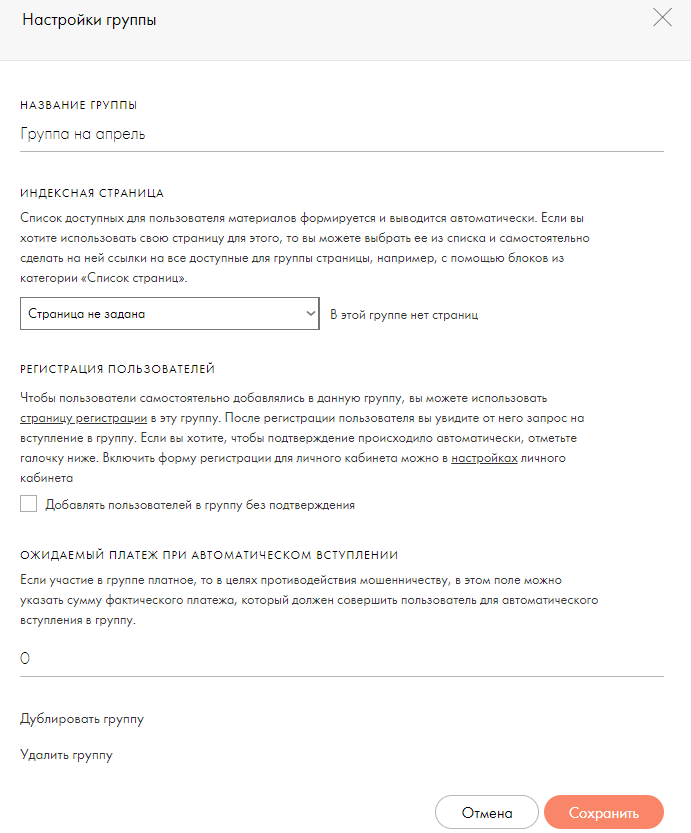
В настройках каждой группы задаются страницы, к которым получат доступ ее участники, а также размер платежа, если вступление платное.

Личный кабинет используют для создания сайтов с продажей билетов на вебинары, для мастер-классов и лекций. Вручную можно добавлять партнеров, чтобы выдуть доступ к определенной информации, касающейся работы компании. Вариантов масса.
Интеграции
Конструктор позволяет использовать интегрированные сервисы для решения определенных задач, например, сервисы обратного звонка и онлайн-чаты Jivosite, Callbackhunter, Chatra.io и YClients, системы аналитики Google Analytics и «Яндекс.Метрика», сервисы рассылок MailChimp, SendPulse и UniSender, CRM-системы «Мегаплан», Zoho CRM, Hubspot, Salesforce, «Битрикс24» и AmoCRM.
Сторонние решения подключаются через Webhook или вставку кода:
- сервис сквозной аналитики Roistat;
- системы коллтрекинга — Callibri, PhoneTrack, AlloStat;
- система продажи видеоконтента Boomstream;
- виджеты обратной связи — Envybox, Re:plain, Pozvonim;
- система гиперсегментации трафика Yagla;
- платежная система PayAnyWay;
- платформа автоматизации маркетинга ExpertSender;
- конструктор квизов Moclients;
- CRM — Fillin, Brizo, «Пачка», «Бизнес.ру», Flowlu.
Полный список сервисов и ссылки на инструкции в справочном центре.
Также можно интегрировать Tilda с любым сайтом через API. Разработчик предоставляет плагин для интеграции с сайтом на Битрикс 1-С и плагин для интеграции с сайтом на WordPress.
Отзывы о Tilda
Средняя оценка на большинстве интернет-ресурсов с отзывами высокая. Например, на StarPack конструктор получил 5 звезд и 58 упоминаний. Пользователи отмечают удобство и отличную техподдержку.

Средний балл на OtzyvMarketing составил 4,46. Владельцы аккаунтов ставят акцент на простоте и удобстве пользования конструктором, но при сравнении с CMS типа WordPress отмечают некоторые минусы.


На A2IS собрано 9 отзывов. Средний балл 4,9. Сервис рекомендуют изучить новичкам.

Плюсы и минусы Tilda
Преимущества блочного конструктора:
- много функций и дополнительных инструментов для работы с письмами, картинками и другим контентом;
- наличие простого и профессионального редактора для создания уникальных сайтов;
- отличное юзабилити и интуитивно понятный интерфейс для самостоятельной работы;
- собственная CRM с базовыми функциями для предпринимателей;
- бесплатный тариф навсегда, которого достаточно для личных нужд, например, портфолио;
- доступность экспорта файлов сайта для миграции на свой сервер;
- интеграции со сторонними платформами путем вставки кода или через Webhook;
- понятная справочная информация для пользователей.
Недостатки:
- относительно высокие тарифы, есть аналоги с меньшей ценой;
- масштабирование возможно только с разработчиком;
- не подходит для сложных проектов, средних и крупных интернет-магазинов.
Вывод
Tilda станет хорошим инструментом для тех, кто только начинает свой бизнес в интернете. Он особенно актуален для пользователей, которые используют сайт исключительно для демонстрации (портфолио) и краткосрочных продаж (продажи билетов на концерт).
Платформа постоянно развивается, обрастая новыми возможностями согласно запросам рынка. За последнее время она получила больше опций для электронной коммерции.